javascript - rollup打包vue2组件库时 如何引入公共的variable.less 并且在生成时 生成index.css?
利用rollup打包vue组件库时 如何引入公共的variable.less文件 并且在生成的时候生成对应的less文件?
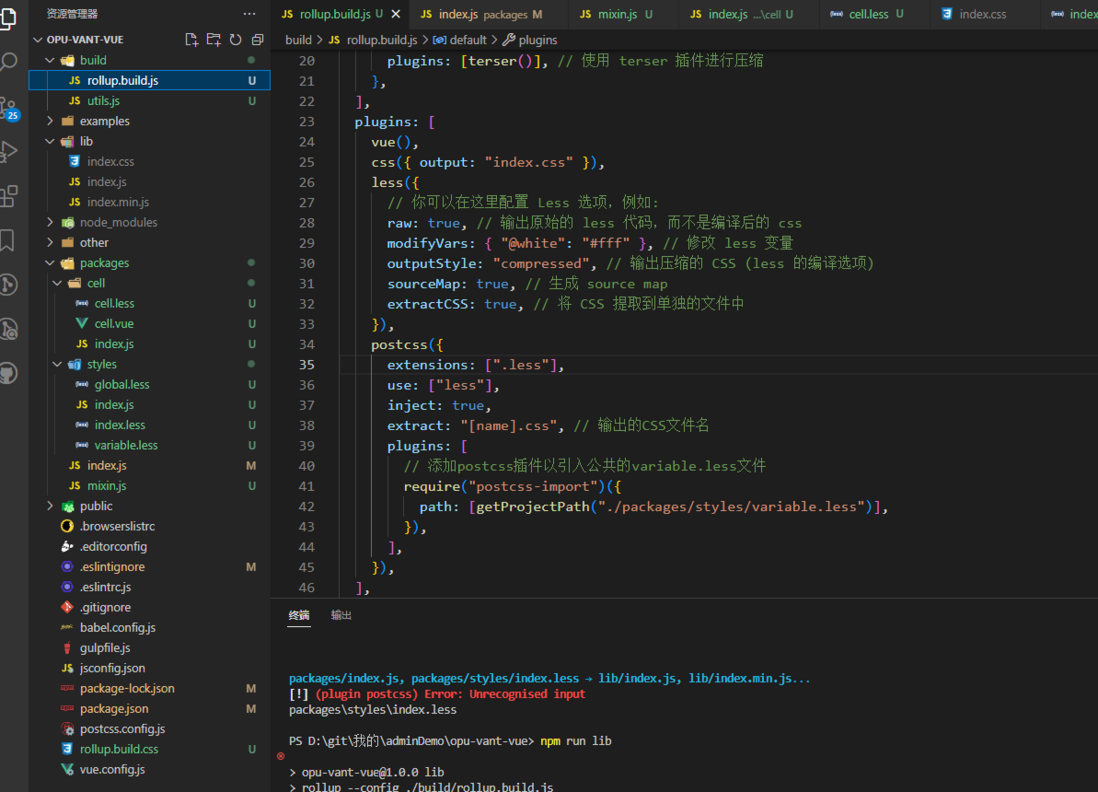
以下是文件目录
import vue from "rollup-plugin-vue";import css from "rollup-plugin-css-only";import less from "rollup-plugin-less";import { terser } from "rollup-plugin-terser";import postcss from "rollup-plugin-postcss";import { getProjectPath } from "./utils";export default { input: ["packages/index.js"], output: [ { file: "lib/index.js", // 输出的文件名 format: "umd", // 输出格式,可选 'umd', 'cjs', 'es' name: "opu", // 当 format 为 'umd' 时,用来挂载到window上的全局变量名 }, { file: "lib/index.min.js", // 压缩后的文件名 format: "umd", name: "opu", plugins: [terser()], // 使用 terser 插件进行压缩 }, ], plugins: [ vue(), css({ output: "index.css" }), less({ // 你可以在这里配置 Less 选项,例如: raw: true, // 输出原始的 less 代码,而不是编译后的 css modifyVars: { "@white": "#fff" }, // 修改 less 变量 outputStyle: "compressed", // 输出压缩的 CSS (less 的编译选项) sourceMap: true, // 生成 source map extractCSS: true, // 将 CSS 提取到单独的文件中 }), postcss({ extensions: [".less"], use: ["less"], inject: true, extract: "[name].css", // 输出的CSS文件名 plugins: [ // 添加postcss插件以引入公共的variable.less文件 require("postcss-import")({ path: [getProjectPath("./packages/styles/variable.less")], }), ], }), ], external: [ // 声明排除打包的三方依赖 "vue", "vant", "moment", "lodash", ],};试了rollup-plugin-less 和 rollup-plugin-postcss 打包的时候依然报错 判断没有@white这个less变了
要如何写才能正常引入?
还有一个问题是 如何才能把这些less文件在打包index.js的同时 打包出一个index.css文件?
共有1个答案
首先,我注意到你试图在 Rollup 配置中使用 postcss-import 插件来引入 variable.less 文件。然而,postcss-import 插件可能无法在 Rollup 配置中正确工作,因为它是设计来处理 PostCSS 任务的,而不是 Rollup 的任务。
在 Rollup 中,你应该使用 rollup-plugin-less 插件来处理 .less 文件,并确保正确地导入你的 variable.less 文件。
以下是一个可能的解决方案,你可以尝试在 rollup-plugin-less 的配置中添加 @import 语句来导入你的 variable.less 文件:
less({ raw: true, modifyVars: { "@white": "#fff" }, outputStyle: "compressed", sourceMap: true, extractCSS: true, plugins: [ // 在这里添加一个 @import 语句来导入你的 variable.less 文件 // 注意:你需要根据 variable.less 文件的实际路径来调整这个路径 function() { this.addImport(["./packages/styles/variable.less"]); } ]})在这个示例中,我假设 variable.less 文件位于 ./packages/styles/ 目录下。你需要根据你的实际情况调整这个路径。
至于你的第二个问题,关于如何在打包 index.js 的同时生成 index.css 文件,你可以使用 rollup-plugin-css-only 插件来处理 CSS 输出。你已经正确地在配置中使用了这个插件,并且已经设置了 output 选项为 "index.css"。因此,当你运行 Rollup 时,它将生成一个 index.css 文件作为输出。如果你遇到任何问题,请检查你的 Rollup 配置和运行命令是否正确。
-
vite打包如何不生成vite.svg,index应用的favicon已经改为别的图标,打包还是带vite.svg,如何配置可不生成vite.svg?
-
rollup打包将less文件转换成css文件, 我要开发一个react组件库,打包后输出esm格式,但是现在所有less都打包成一个文件了,我希望每个css还是单独分开 我用rollup-plugin-postcss 或者rollup-plugin-less都不会输出index.css。要么就是把所有less合并生产一个css, 要么就是用styleInject 添加到head中。
-
我正在试着理解Gradle包装器是如何工作的。在很多源回购中,我看到如下结构: 我的问题: 如何/何时生成/?您是否只在项目首次创建时生成它们一次,是否每次提交/推送更改时都生成它们?以及它们是如何生成的? 与上述问题相同,但对于文件(和)? 有时我会在项目的目录中看到其他文件。这些额外的分级文件是什么?它们代表什么/做什么?自定义插件? 中的属性与中应定义的属性有什么区别?
-
这样并没有在dist目录下生成一个types文件夹,而是在每个模块下都生成了一个types文件夹,造成声明文件重复,请问如何设置才能只在dist文件夹下生成一个声明文件呢?
-
我是java的初学者,这段创建公共int变量的代码不起作用: 它给了我一个错误的字号,它说非法参数为修改后的数字;只允许决赛。 可能有一个非常简单的答案,但我是一个初学者,如果这是一个糟糕的问题,很抱歉。
-
如何通过< code>ItextSharp合并多个pdf文件(运行时生成),然后打印它们。 我找到了下面的链接,但考虑到存储的pdf文件不是我的情况,该方法需要pdf名称。 我有多个报告,我将通过以下方法将它们转换为< code>pdf文件: 现在我想将所有生成的文件()合并到一个pdf文件中以打印它

