node-modules - RN项目引入 React Navigation 路由后报错如何解决?
使用RN创建了一个新的项目
- node版本18
- java Jdk 17
- Android SDK Builds-tools 34.00
- 环境变量按照官方文档配置, 没有问题
- 使用npx命令创建并且打包成andriod后,将apk文件运行在夜神模拟器,
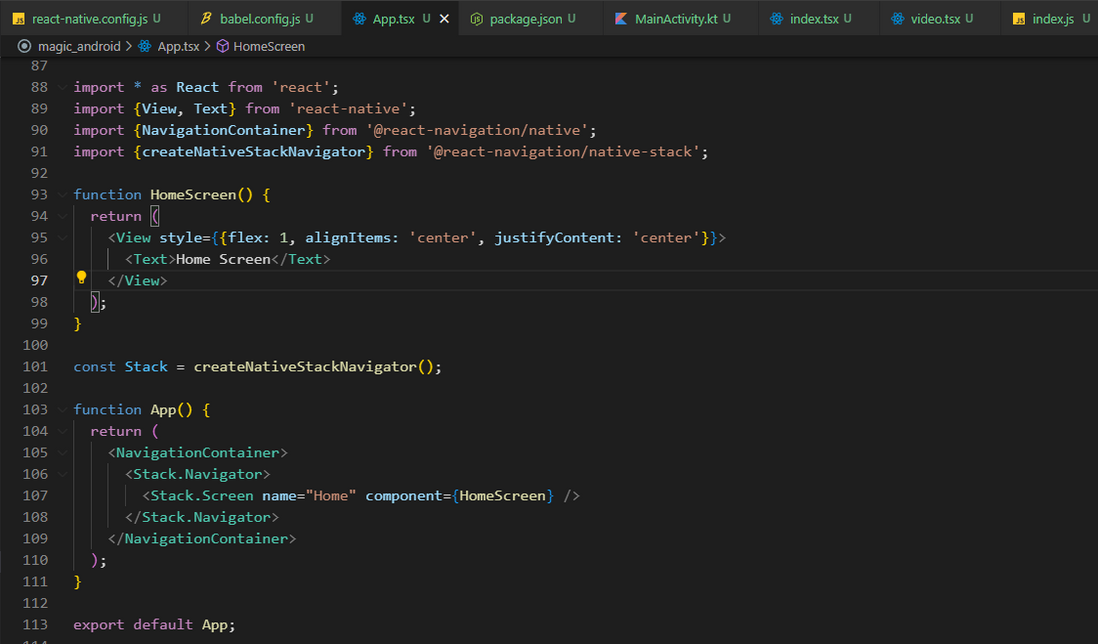
- 此时都是正常的,但是我按照React Navigation的文档引入路由之后就开始报错
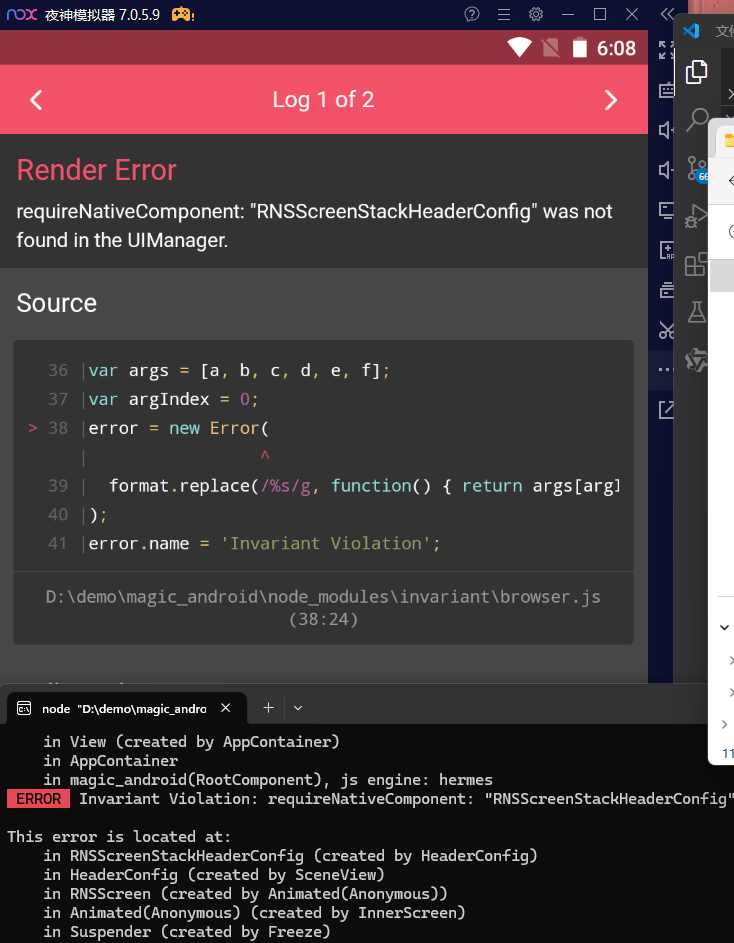
- 下面是报错信息!



- 尝试了删除node_modules重新install
- 也尝试重新进行打包,但是打包此时也是报错
ERROR [Error: undefined Unable to resolve module @react-navigation/native from D:\demo\test\App.tsx: @react-navigation/native could not be found within the project or in these directories:- 请各位大佬帮忙看一下
共有1个答案
根据您提供的报错信息,问题似乎在于React Navigation的相关包没有被正确安装或找不到。这里有一些可能的解决方案:
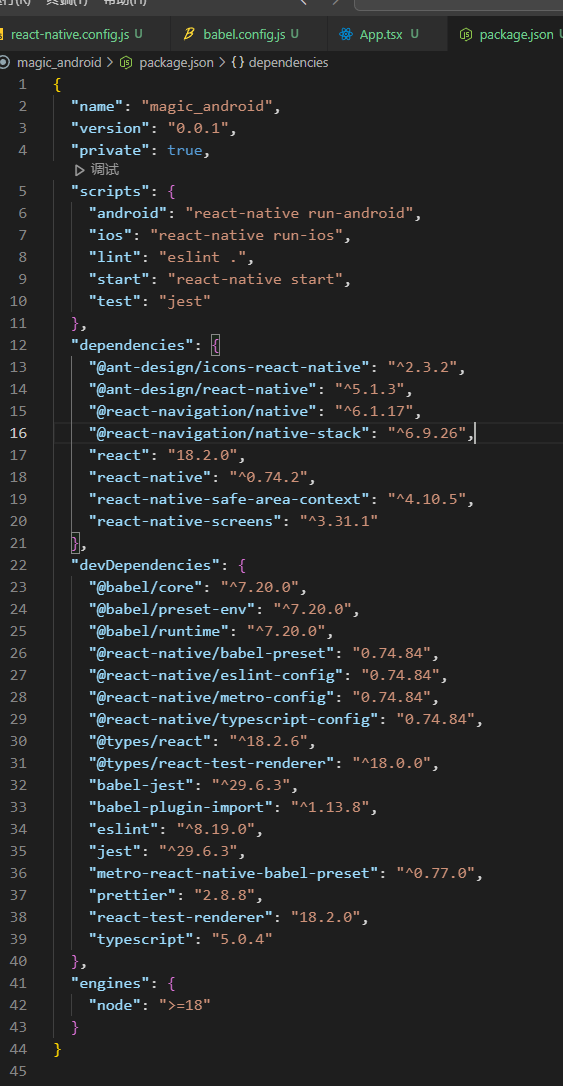
1. 确认@react-navigation/native已安装
确保你已经按照React Navigation的官方文档安装了所有必要的包。通常,你需要安装@react-navigation/native、react-native-reanimated、react-native-gesture-handler、react-native-screens和react-native-safe-area-context。你可以使用以下命令安装它们:
npm install @react-navigation/nativenpm install react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context或者,如果你使用yarn:
yarn add @react-navigation/nativeyarn add react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context2. 链接原生模块
如果你使用的是React Native 0.60以下的版本,可能还需要手动链接原生模块。但从React Native 0.60开始,自动链接功能应该已经内置,所以通常不需要手动链接。但是,如果你遇到原生模块找不到的问题,可以尝试手动链接或使用以下命令:
npx react-native link或者,对于特定包:
npx react-native link @react-navigation/native3. 清除缓存和重新安装
有时,清除npm或yarn的缓存并重新安装所有依赖项可以解决问题:
npm cache clean --forcenpm install或者对于yarn:
yarn cache cleanyarn install4. 检查import路径
确保你在代码中import的路径是正确的。例如:
import { createStackNavigator } from '@react-navigation/stack';import { NavigationContainer } from '@react-navigation/native';5. 检查包版本兼容性
确保你安装的@react-navigation/native版本与你的React Native版本兼容。你可以查看官方文档或npm页面上的版本信息来确认这一点。
6. 清理项目并重新构建
在尝试上述步骤后,你可以清理项目并重新构建:
npx react-native start --reset-cache然后重新构建你的APK。
7. 查看具体错误信息
由于您提供的图片没有直接显示在这里,我建议您仔细检查报错信息的具体内容。错误信息通常会给出更多关于问题的线索,比如是缺少哪个文件或模块,或者是在哪个文件中遇到了问题。
如果上述步骤都不能解决问题,请确保检查所有相关的文档,并查看是否有其他人遇到了类似的问题。在Stack Overflow、GitHub的issues页面或React Navigation的官方文档中,可能有人已经解决了相同的问题,并分享了解决方案。
-
在 vue3.0 + typescript 项目中引入 @antv 报错,查看报错信息,原因是因为在 @antv 中使用了 ?? 和?. 的语法导致报错,尝试了多种方案,使用 babel 等,均未解决这个报错的问题。请问这个如何在 vue.config.js 中配置呢? 报错信息如下所示:
-
qiankun+vue3主项目umi4子项目,子项目成功加载但是在render的下一帧就404了,或许是路由配置有问题。 我像这样注册了我的umi子项目进行测试: 这便是umi子项目sub-app-2的.umirc.ts中的配置: 由于我选用了一个开源的叫做like-admin的一个Vue3项目作为基座,它的菜单和路由结构是类似这样: 也就是类似 /目录/路由 的结构;然后在进入子项目2也就是我们
-
本文向大家介绍解决vue 项目引入字体图标报错、不显示等问题,包括了解决vue 项目引入字体图标报错、不显示等问题的使用技巧和注意事项,需要的朋友参考一下 问题:在项目开发时使用字体图标,发现两个问题; 1、出现报错: 解决方法为:把字体引入方式改为绝对路径 2、不报错,但是不显示图标字体,出现方框 原因可能有两种: ①没在用到的地方引入字体的样式文件②你使用的是后缀名为 .styl 文件 ①的解
-
vue配置 window.open('http://localhost:90/scanCodeScreen', '_blank'); 报错404
-
eslint版本 9.9.0 vite版本 5.4.1 在vite中,配置了自动引入,但是eslint还是会报错ESLint: 'useState' is not defined.(no-undef),eslint应该怎么配置,求大佬告知 希望可以不用没有都写import { useState } from "react"这种引入
-
问题描述 vue3 项目开启 gzip后,文件报错

