很多时候,使用React Native AsyncStorage很难调试,既没有命令行也没有UI界面,尤其是在真机调试阶段,无法确保AsyncStorage里存储的数据是否可用,因此构建了UI Debugger显得十分必要, RN-COOK就是这么一款调试工具。
使用:
$ npm install rn-cook --save
//1) install module
$ npm install rn-cook --save
//2) import module
import RNCook from 'rn-cook';
//3) write component on bottom of view container
<RNCook/>
//4) for example
<ScrollView style={styles.flex_1}>
<View style={styles.logo}></View>
<Text style={styles.fontTitle}>
Read
</Text>
<Recommend/>
<View style={styles.hr}></View>
<Text style={styles.fontTitle}>
Study
</Text>
<Grade navigator={this.props.navigator}/>
<View style={styles.hr}></View>
<Text style={styles.fontTitle}>
Category
</Text>
<Category navigator={this.props.navigator}/>
<CopyRight navigator={this.props.navigator}/>
<RNCook/>
</ScrollView>
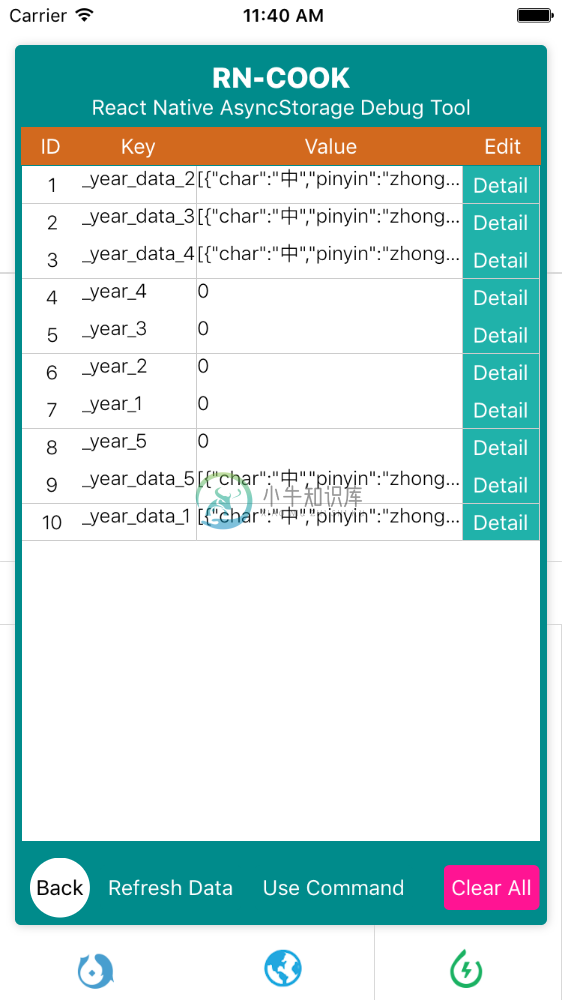
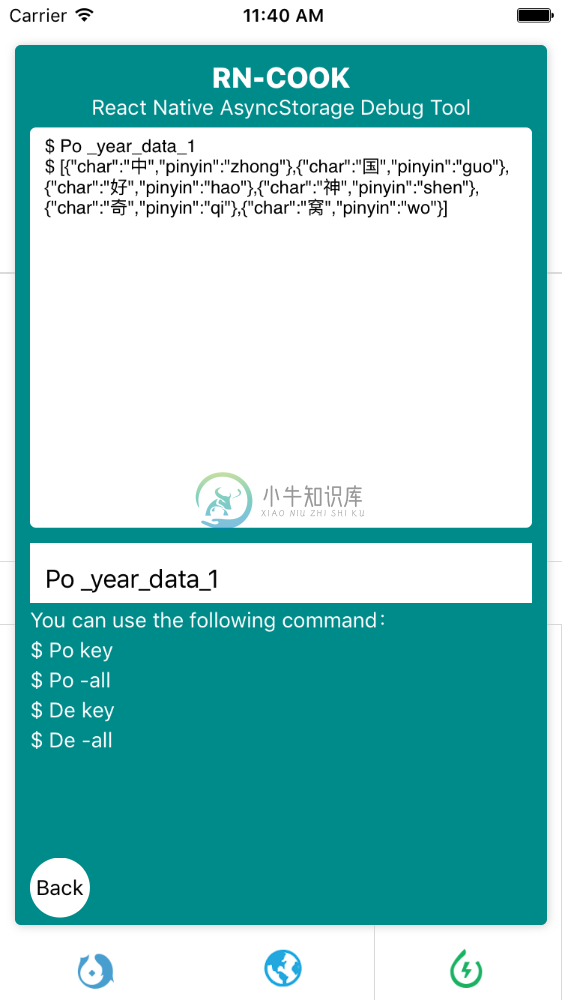
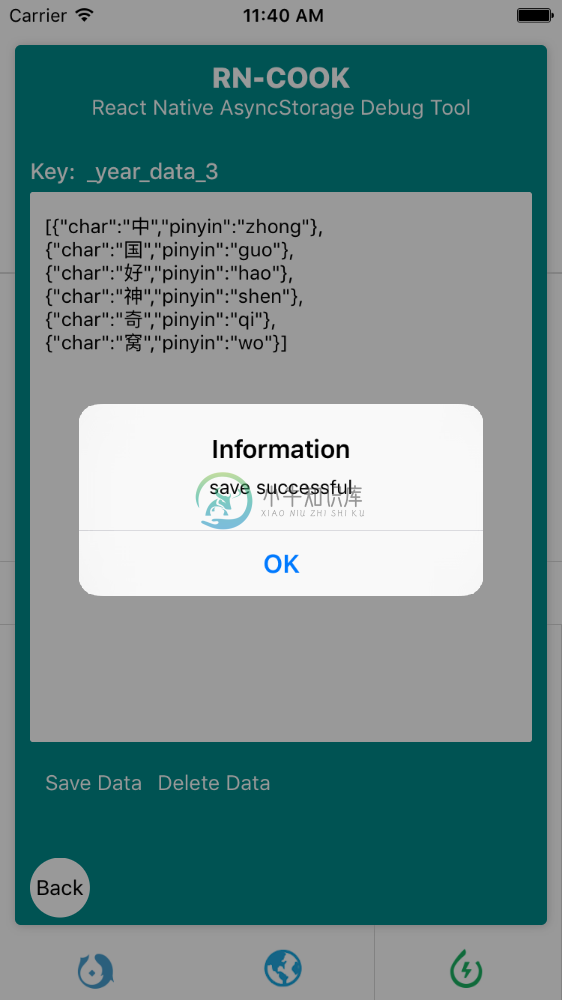
截图展示:
Table
Command
Edit
-
用dpijkl记录每个状态的子序列最大长度 i,j,k,l表示以c,h,e,f结尾的合法子序列个数 因为k<=32所以每个最多只需要记录到32 假如当前f结尾的合法子序列个数=K 那么后面的f都得删掉 #include <iostream> #include <algorithm> #include <sstream> #include <string> #include <queue> #inc
-
Place lobster in sink until cook enough to handle.Powerplant: Two afterburning 21,901-lb.If the business fails and you can't repay the loan, you could lose your home.Internet is a perfect place to buy
-
用于Chrome远程调试协议的替代传输。 进程: 主进程 Chrome调试工具在JavaScript运行时具有特殊绑定,允许与页面交互并对其进行检测。 1 const {BrowserWindow} = require('electron') 2 let win = new BrowserWindow() 3 4 try { 5 win.webContents.debugger.attach
-
控制调试工具 控制调试工具用来管理调试当中的程序运行,提供了如下常用功能: 暂停、恢复程序运行; 终止进程 查看、禁用断点 获取线程堆栈 恢复程序运行 当程序在断点处暂停的时候,可以使用此功能来恢复程序运行. 如果有下一个断点, 就会跳转下一个断点处. 如果没有断点,程序就继续运行. 操作步骤: 调试工具栏: Resume Program 快捷键: Mac: option + command +
-
现提供基于Visual Studio Code的调试插件(beta版) zip包中包含有使用说明,具体安装使用方法可解压后查看 Mac版本下载地址 windows版本下载地址 XCode下的bricks工程 下载地址
-
webpack dev-server webpack-dev-server 是一个小型的 Node.js Express 服务器,它使用 webpack-dev-middleware 中间件来为通过 Webpack 打包生成的资源文件提供 Web 服务。它还有一个通过 Socket IO 连接着 webpack-dev-server 服务器的小型运行时程序。webpack-dev-server 发
-
1 adb的安装和使用 2 GDB调试环境搭建 3 录音工具vspdump使用指南
-
本文向大家介绍JavaScript调试工具汇总,包括了JavaScript调试工具汇总的使用技巧和注意事项,需要的朋友参考一下 现在的JavaScript事实上已然成为了流行的web语言,即使它并不完美。很多程序员不喜欢用JavaScript写代码,是因为写到后来总会出现各种莫名其妙的bug,而且在开发大型应用程序的过程中很容易犯错。而且鉴于当今此类工具的现状,要想在浏览器上做JavaScript