Android 开发调试工具的使用总结
Android 调试工具,这里做一个总结整理。
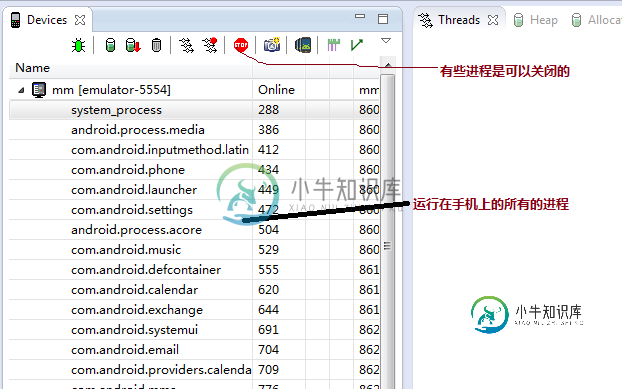
DDMS -- Dalvik debug monitor service 调试监控服务



对模拟器进行相关配置。
ADB进程 Android debug bridge 建立eclipse和Android设备之间的连接
cmd 进入dos界面,进行adb指令操作。
adb start-server:启动adb进程
adb kill-server:杀死adb进程
adb devices:查看当前与开发环境连接的设备,此命令也可以启动adb进程
adb install XXX.apk:往模拟器安装apk
adb uninstall 包名:删除模拟器中的应用
adb shell:进入linux命令行
ps:查看运行进程
ls:查看当前目录下的文件结构
netstat -ano:查看占用端口的进程
有时启动不了adb,可能是adb的503端口被别人占用了,netstat -ano 查看占用端口的进程,进入任务管理器 杀死占用的进程。
Logcat
日志信息总共分为5个等级
* verbose:冗余,最低等级,默认
* debug:调试
* info:正常等级的信息
* warn:警告
* error:错误
选中一个等级, 可查看该等级及以上等级的信息。
- 定义过滤器方便查看。
- System.out.print输出的日志级别是info,tag是System.out
- Android提供的日志输出api :tag 可以自己定义
Log.v(TAG, "加油吧,童鞋们");黑色
Log.d(TAG, "加油吧,童鞋们");蓝色
Log.i(TAG, "加油吧,童鞋们");绿色
Log.w(TAG, "加油吧,童鞋们");橙色
Log.e(TAG, "加油吧,童鞋们");红色
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
开发及调试工具 文本编辑器或 IDE (集成开发环境) Google Chrome, Firefox Firebug, Safari Developer Tool NOTE: Google Chrome DevTools Doc
-
本文向大家介绍JavaScript调试工具汇总,包括了JavaScript调试工具汇总的使用技巧和注意事项,需要的朋友参考一下 现在的JavaScript事实上已然成为了流行的web语言,即使它并不完美。很多程序员不喜欢用JavaScript写代码,是因为写到后来总会出现各种莫名其妙的bug,而且在开发大型应用程序的过程中很容易犯错。而且鉴于当今此类工具的现状,要想在浏览器上做JavaScript
-
这里所说的开发工具,指的是前端开发使用的工具 一、浏览器调式工具 1、浏览器开发调式工具推荐三种 Google Chrome 推荐 ★★★★★ Firefox Firebug 推荐 ★★★★ Internet Explorer 推荐 ★★★ 2、说明: 以上是本人个人观点,当然,也是网上调查统计的结果。 使用Google Chrome开发者调式工具之前,我曾用过FireFox的Firebug调式工
-
测试司机工具 模拟司机接单工具,用于测试不同的用车流程。 签名验证工具 对于所有API的调用中用到的签名都可以用此工具测试,如用于验证接口报19999签名验证失败。 订单状态回调工具 自助回调工具,如果订单某个状态的回调没有接收到,可以使用该工具再次回调(注:但是一天以内,如果回调过则不会再回调) 返回值解析工具 如返回值进行了Unicode编码{"errno":51102,"errmsg":"\
-
了解编程开发调试的基本工具 在Ubuntu Linux中的C语言编程主要基于GNU C的语法,通过gcc来编译并生成最终执行文件。GNU汇编(assembler)采用的是AT&T汇编格式,Microsoft 汇编采用Intel格式。
-
本文向大家介绍我用的一些Node.js开发工具、开发包、框架等总结,包括了我用的一些Node.js开发工具、开发包、框架等总结的使用技巧和注意事项,需要的朋友参考一下 开发工具 1.WebStorm,毫无疑问非他莫属,跨平台,强大的代码提示,支持Nodejs调试,此外还支持vi编辑模式,这点我很喜欢。 2.做些小型项目用Sublime Text。 3.Browserify:将你的nodejs模块应

