vue3中怎么求一条直线的长度,如这直线是100个像素,它是多少毫米?
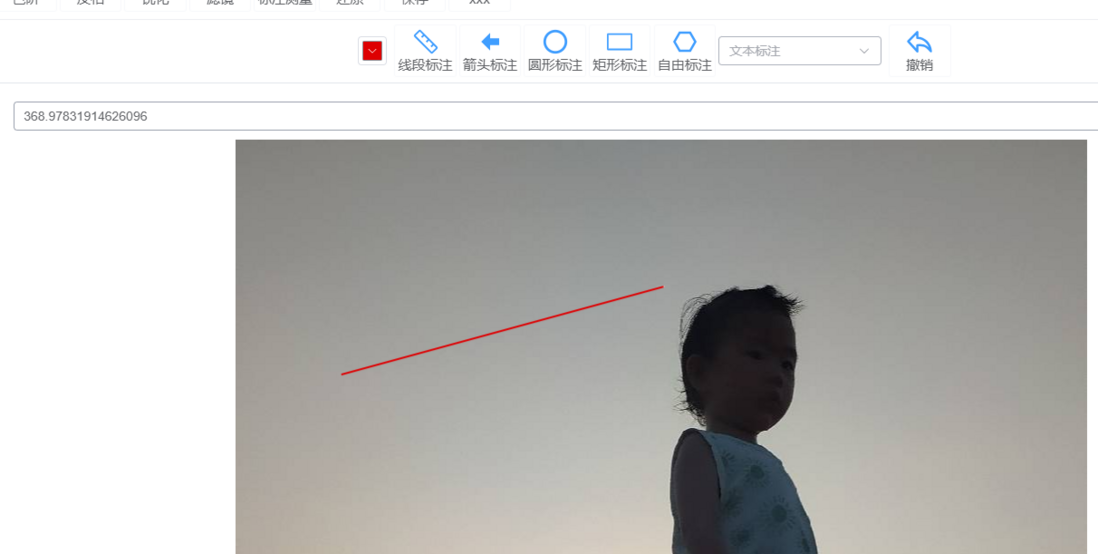
如下面的红线是100像素的长度,怎么算出它有多少毫米。

共有2个答案
有个东西叫比例尺,不给出比例怎么算实际距离。不同设备所代表的1px实际长度会有所不同,比如一个4K显示器和2K显示器
首先,Vue 3 本身是一个 JavaScript 框架,它本身并不包含用于计算图形尺寸(如直线长度)的内置功能。计算直线的长度或将其从像素转换为毫米是一个涉及屏幕密度(DPI 或 PPI)的问题,这取决于用户的显示器。因此,无法仅凭像素值精确地计算出直线在物理空间中的长度。
然而,如果你只是想进行一个大致的估算,你可以假设一个标准的屏幕密度,比如 96 DPI(每英寸点数),这是 Windows 系统常用的默认设置。在这个假设下,1 英寸等于 96 像素。由于 1 英寸等于 25.4 毫米,你可以使用以下公式进行转换:
毫米 = (像素 / DPI) * 25.4使用 96 DPI 作为假设的 DPI 值,100 像素将转换为:
毫米 = (100 / 96) * 25.4 ≈ 26.46 毫米请注意,这只是一个粗略的估算,实际的毫米长度可能会因为用户的显示器设置和硬件差异而有所不同。
如果你需要在 Vue 3 应用程序中执行此计算,你可以创建一个方法来实现上述逻辑:
methods: { calculateMillimeters(pixels, dpi = 96) { return (pixels / dpi) * 25.4; }}然后在模板或组件的其他部分中调用这个方法:
<template> <div> <p>100 像素大约是 {{ calculateMillimeters(100) }} 毫米(假设 96 DPI)。</p> </div></template>但请再次注意,这个计算并不是精确的,并且实际的毫米长度可能因显示设备而异。如果你需要更精确的结果,你可能需要查询用户的显示器设置或使用其他方法来获取更准确的 DPI 值。
-
如上图所示,列表中的每个数字(1,2,3…)都有一条垂直线。我们如何在react js中实现这一点?
-
本文向大家介绍php绘制一条直线的方法,包括了php绘制一条直线的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php绘制一条直线的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的php程序设计有所帮助。
-
我有点被这个问题卡住了,我试图通过移动第二个点并保持它的斜率来改变画的线的长度。 注意:所有这些都是在wpf的画布上绘制的。 我计算了坡度: 通过使用弧tan函数,我能够计算我的斜角。 现在我正在使用和来获取我的新点的cooridinates。 这在四个案例中有两个是好的。但在另外两种情况下,这些观点似乎“放在了错误的一边”。 我不是数学家,经过几次尝试后都找不到合适的答案。 我感谢任何帮助!
-
我目前正在尝试了解Redis的一些基本实现内容。我知道redis是单线程的,我已经偶然发现了以下问题:redis是单线程的,那么它是如何做并发I/O的呢? 但我还是觉得我没理解对。Afaik Redis使用一个单线程使用reactor模式。因此,如果我正确理解了这一点,那么有一个观察者(它处理FDS/传入/传出连接)将要完成的工作委托给它的注册事件处理程序。他们做实际工作并设置。他们的响应作为事件
-
我知道,在vert. x中,默认的版本将在每次我们不需要在处理程序中写入线程安全时运行在相同的事件循环中。 例如,如果我有一个运行HttpServer的版本- } 可以保证,在任何时候,我的请求处理程序都会在两个事件循环上被调用两次(针对2个不同的请求)。因此,我不必在请求处理程序中处理线程安全问题。 如果我运行多个HttpServer顶点实例- 我需要注意线程安全吗?多个请求处理程序(最大值=1
-
SVG 直线 - <line> <line> 元素是用来创建一个直线: 下面是SVG代码: <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <line x1="0" y1="0" x2="200" y2="200" style="stroke:rgb(255,0,0);stroke-width:2"/> </svg> 对于Ope

