vue2 - markdown组件,vditor 如何设置只读模式?
vue 2.6 中使用到了vditor来处理 markdown。现在详情页面只需要展示该 markdown 内容,官方站点愣是没有找到解决方式,特来请教,谢谢!
找到答案了————————————————————————————————
注:使用组件 和 展示 markdown 内容二者逻辑可以分开,也就是说,不需要实例化 vditor 对象,也可以渲染 markdown内容。
import Vditor from "vditor";let mdStr = '' //markdown 内容//vditor 容器Vditor.preview(document.getElementById(`vditor`), mdStr, { speech: { enable: false, }, anchor: 1, after() {},});共有1个答案
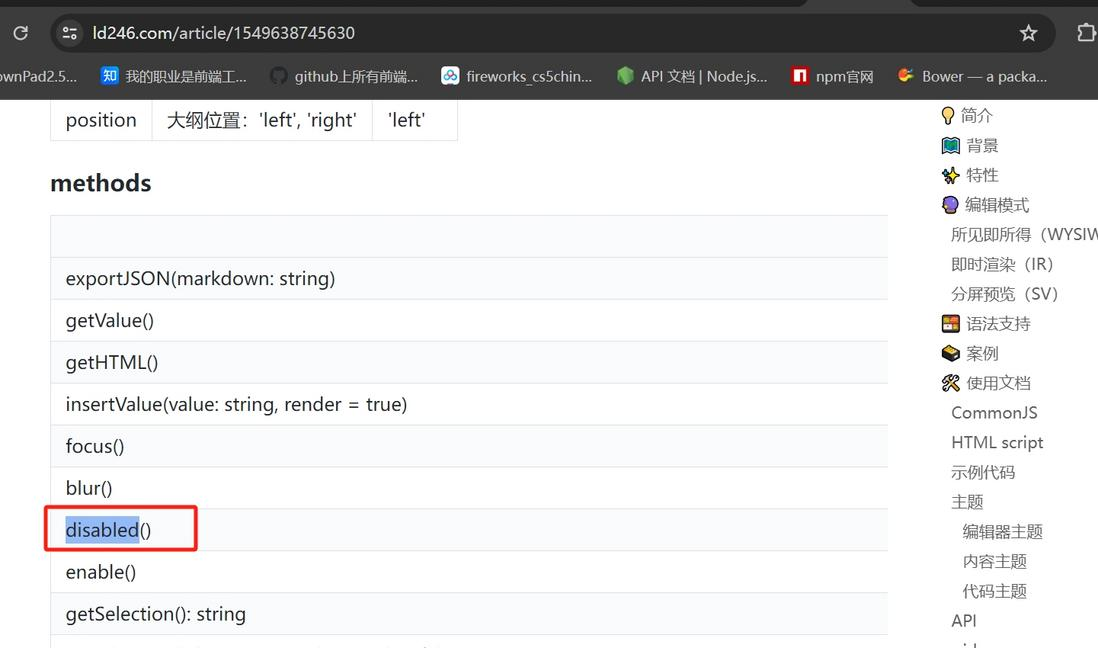
官方看到它的api有一个disabled方法,应该可以只读的效果吧。
-
问题内容: 我的表中有一行我不想更改(曾经)。 是否可以将MySQL行设置为READ-ONLY,以便不能以任何方式更新它?如果是这样,怎么办? 如果不是,是否可以在该行的某一列中设置一个永久值,以使其无法更改?如果是这样,怎么办? 谢谢。 问题答案: 这可能是业务逻辑,可能不属于您的数据存储层。但是,仍然可以使用触发器来实现。 如果将要更新“锁定”记录,则可以创建引发错误的触发器;由于 在执行 该
-
问题内容: 鉴于Python的动态性,如果无法实现,我会感到震惊: 我想更改的实现。 我试图简单地写成这样: 但这告诉我。 这是防止我做可能(可能)愚蠢的事情的好尝试,但是我真的很想继续做下去。我怀疑解释器有某种可以修改的查找表,但我在Google上找不到类似的表。也不起作用- 它返回了与只读属性完全相同的错误。 我很想寻找一个Python 2.7解决方案,如果那很重要的话,尽管没有理由拒绝抛出适
-
Vditor 是一款浏览器端的 Markdown 编辑器,支持所见即所得、即时渲染(类似 Typora)和分屏预览模式。它使用 TypeScript 实现,支持原生 JavaScript、Vue、React、Angular,提供桌面版。 特性 支持三种编辑模式:所见即所得(wysiwyg)、即时渲染(ir)、分屏预览(sv) 支持大纲、数学公式、脑图、图表、流程图、甘特图、时序图、五线谱、多媒体、
-
问题内容: 我正在创建一个bash脚本,除其他外,该脚本从MySQL数据库收集一些数据。我的MySQL用户具有写权限,但是出于安全原因,我想将其临时设置为只读状态。是否可以从命令行执行此操作? 问题答案: 要回答您的原始问题,您可以通过以下命令将整个数据库设置为只读模式: 并通过以下方式返回正常模式: 请注意,此操作将对数据库的行为产生深远的影响。因此,在执行此操作之前,请阅读上述命令的可用文档。
-
本文向大家介绍PowerShell设置文件只读、隐藏属性的方法,包括了PowerShell设置文件只读、隐藏属性的方法的使用技巧和注意事项,需要的朋友参考一下 本文介绍一个PowerShell中如何设置文件属性。我们知道文件的属性有只读、隐藏、系统、存档和无内容索引等5个,只读和隐藏用得比较多,另外三个用得比较少。 一、文件的属性 不知道大家有没有用过attrib.exe这个cmd下的小程序,它可
-
问题内容: 我有一个父组件: 我想用子组件填充该组: 父模板: 子模板: 由于和是两个独立的组件,因此它们的样式被锁定在自己的范围内。 在父组件中,我尝试执行以下操作: 但是样式没有被应用到组件。 我尝试使用将的样式表包含到组件中来解决范围问题: 但这无济于事,还尝试了另一种方法,即将样式表提取到其中,但这也无济于事。 那么,如何设置父组件中包含的子组件的样式? 问题答案: 更新-最新方式 如果可

