Vditor 是一款浏览器端的 Markdown 编辑器,支持所见即所得、即时渲染(类似 Typora)和分屏预览模式。它使用 TypeScript 实现,支持原生 JavaScript、Vue、React、Angular,提供桌面版。
特性
- 支持三种编辑模式:所见即所得(wysiwyg)、即时渲染(ir)、分屏预览(sv)
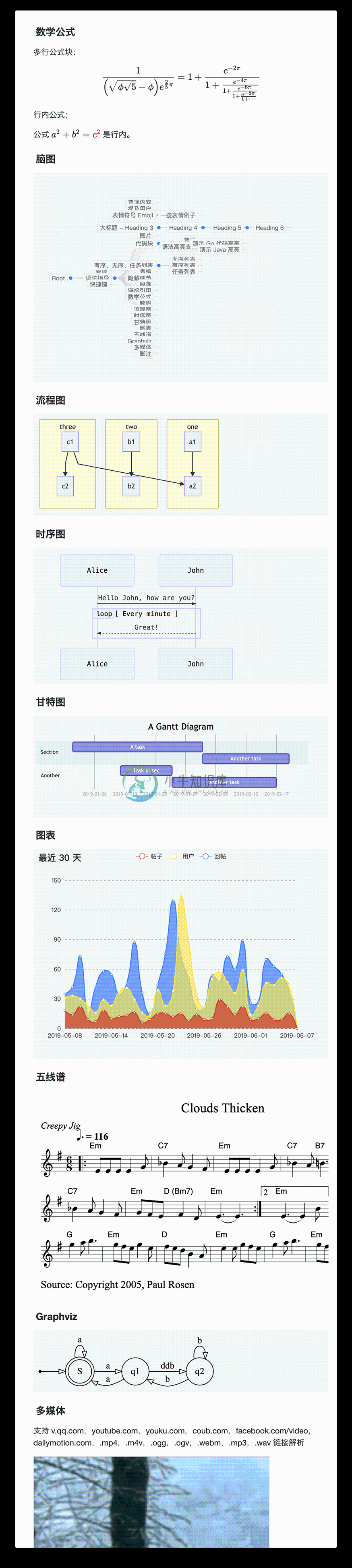
- 支持大纲、数学公式、脑图、图表、流程图、甘特图、时序图、五线谱、多媒体、语音阅读、标题锚点、代码高亮及复制、graphviz 渲染
- 内置安全过滤、导出、图片懒加载、任务列表、at、多平台预览、多主题切换、复制到微信公众号功能
- 实现 CommonMark 和 GFM 规范,可对 Markdown 进行格式化和语法树查看,并支持 10+ 项配置
- 工具栏包含 36+ 项操作,除支持扩展外还可对每一项中的快捷键、提示、提示位置、图标、点击事件、类名、子工具栏进行自定义
- 表情自动补全,设置常用表情,支持表情自定义
- 可使用拖拽、剪切板粘贴上传,显示实时上传进度,支持 CORS 跨域上传
- 实时保存内容,防止意外丢失
- 录音支持,用户可直接发布语音
- 粘贴 HTML 自动转换为 Markdown,如粘贴中包含外链图片可通过指定接口上传到服务器
- 支持主窗口大小拖拽、字符计数
- 多主题支持,内置黑白绿三套主题
- 多语言支持,内置中、英、韩文本地化
- 支持主流浏览器,对移动端友好


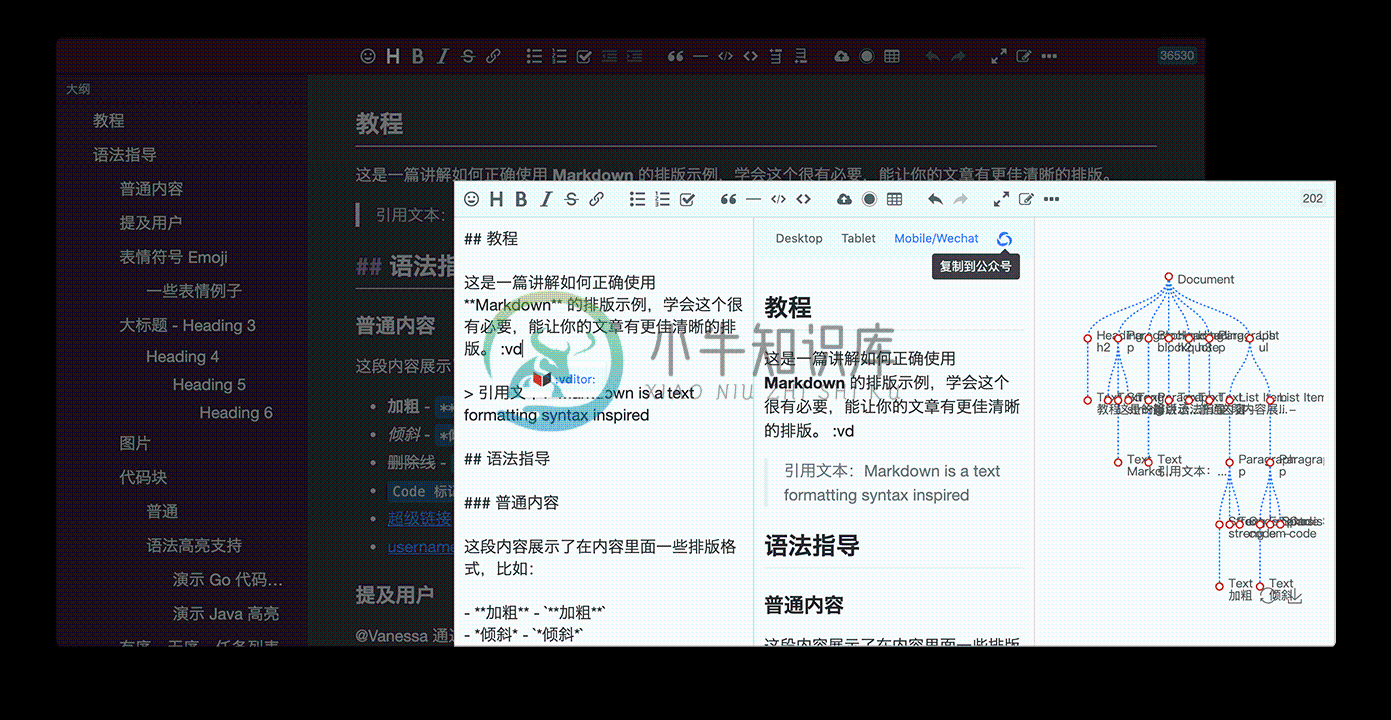
编辑模式
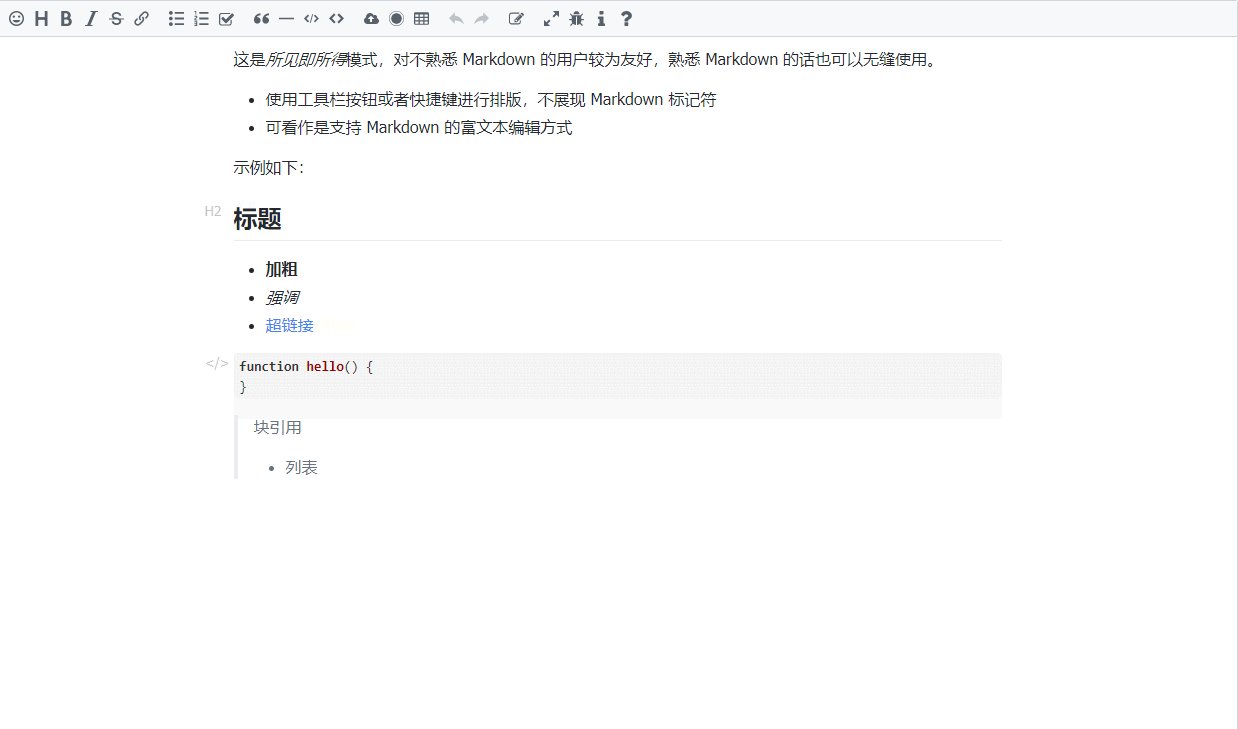
所见即所得(WYSIWYG)
所见即所得模式对不熟悉 Markdown 的用户较为友好,熟悉 Markdown 的话也可以无缝使用。

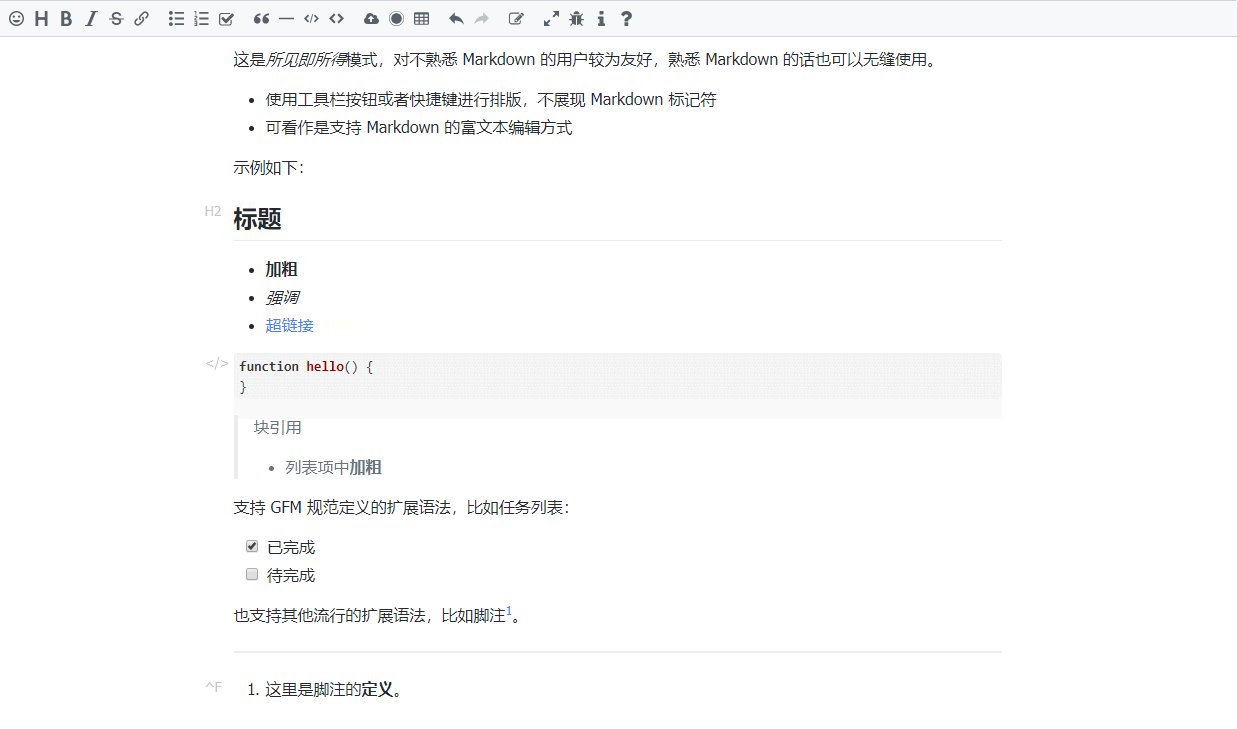
即时渲染(IR)
即时渲染模式对熟悉 Typora 的用户应该不会感到陌生,理论上这是最优雅的 Markdown 编辑方式。

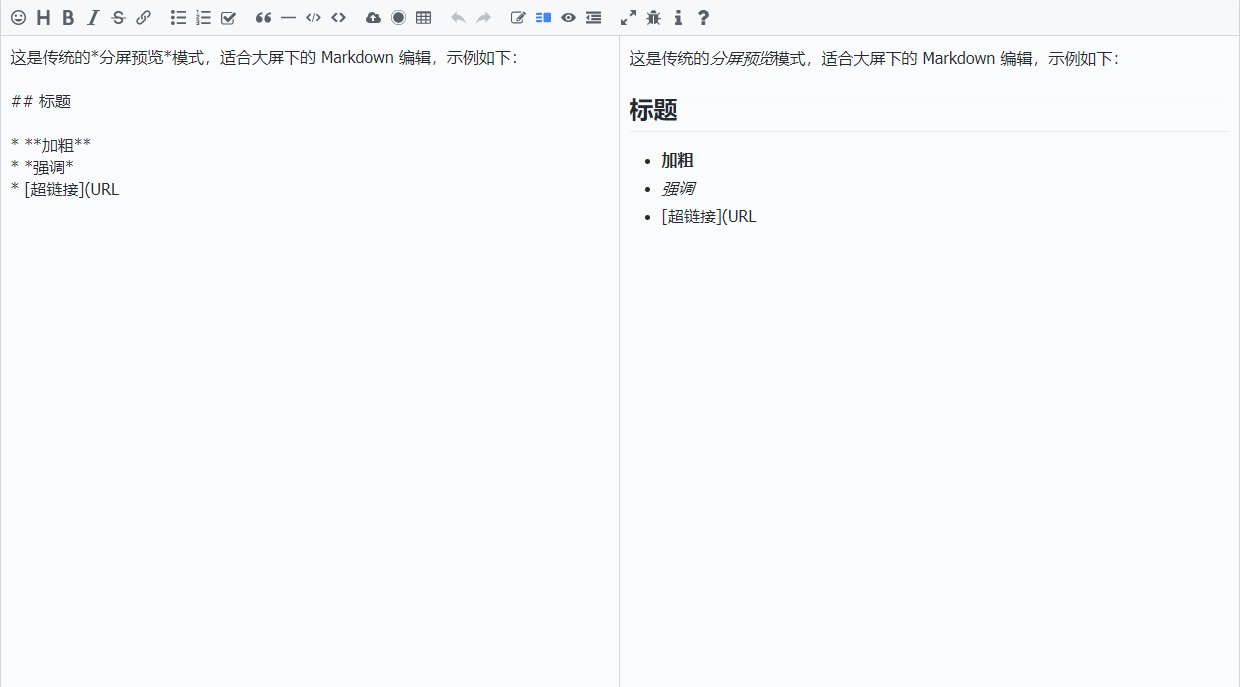
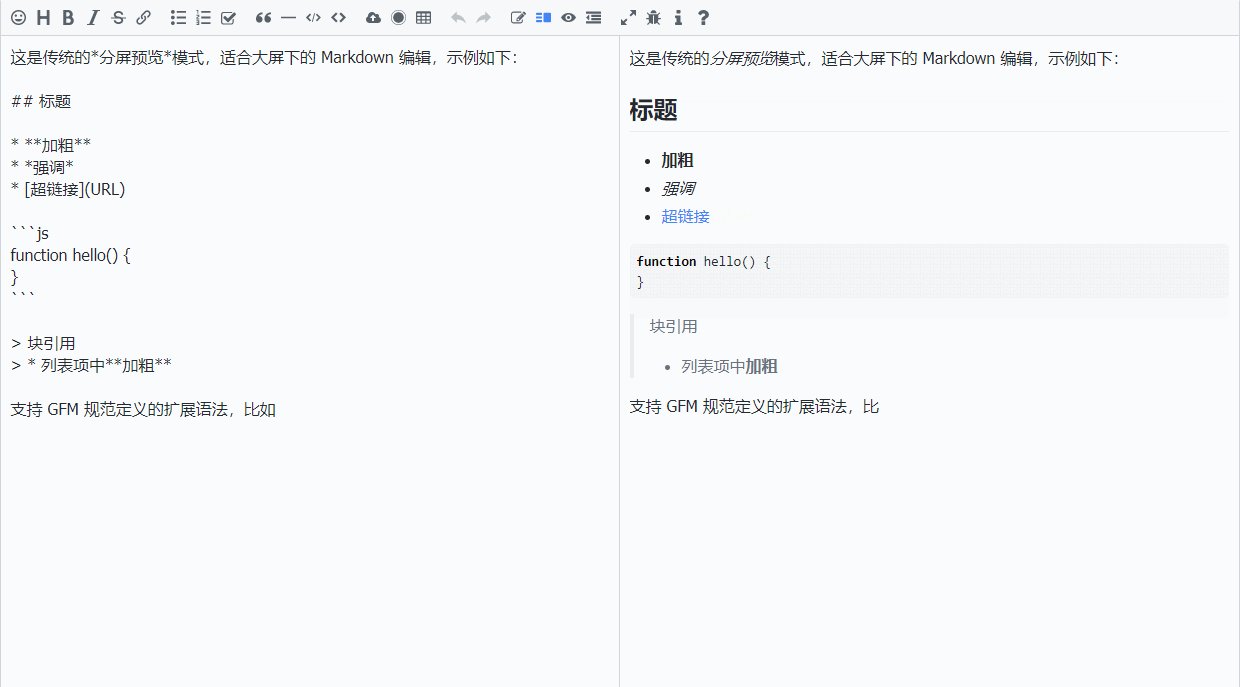
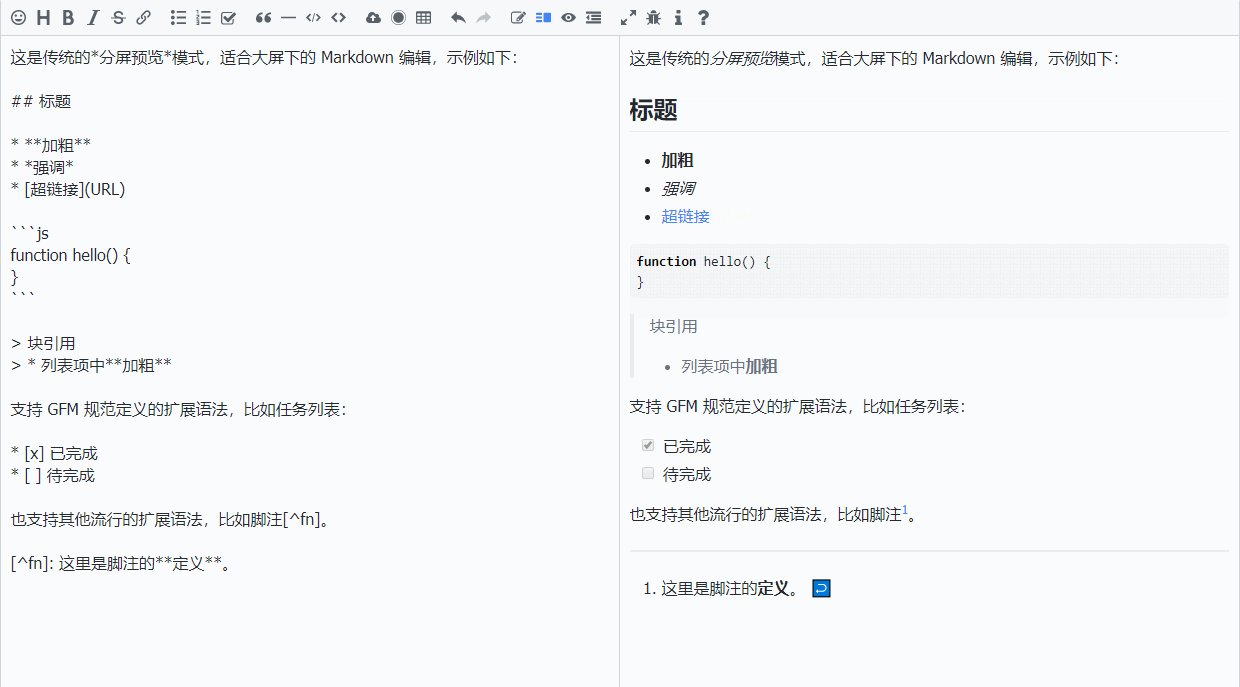
分屏预览(SV)
传统的分屏预览模式适合大屏下的 Markdown 编辑。

-
如何在项目中安装 安装依赖npm install vditor --save 在代码中引入并初始化对象 import Vditor from 'vditor' import "~vditor/src/assets/scss/index" const vditor = new Vditor(id, {options...}) 创建一个编辑器 <div id="vditor"></div> m
-
目录 1、安装 2、使用 3、获取编辑内容 1、安装 npm install vditor --save 2、使用 <template> <div id="vditor" name="description" ></div> </template> <script> import Vditor from "vditor"; import "vditor/src/assets/scss/in
-
简单粗暴,上代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- ⚠️生产环境请指定版本号,如 https://cdn.jsdelivr.net/npm/vditor@x.x.x/dist... --> <link rel="styles
-
此文章主要讲编辑器上传视频的方法,若想了解vditor更多更详细的使用方法可以参考vue中使用vditor(发布,编辑,详情回显、上传图片+粘贴图片回显问题,表情的处理) 1.html <div id="markdownContent"></div> 2.demo toolbar: [ { hotkey: "", name: "upload", tip
-
vditor一种轻量级的Markdown编辑器 安装vditor yarn add vditor 或者 npm install vditor --save 使用 <template> <div class="editorRef"> <div ref="editorRef" class="vditor"></div> </div> </template> <script > impo
-
Markdown插件vditor 在Vue2中安装vditor, npm install vditor --save 使用vditor代码如下, <template> <div id="vditor" name="description"></div> </template> <script> import Vditor from "vditor"; import "vditor/src/
-
场景流程:前端上传一张图片到服务端,服务端返回图片链接,前端进行展示。 官方文档:https://github.com/Vanessa219/vditor 1、服务端接口一次只接受一张图片 upload: { url: '/api/uploadFile', // 上传url accept: 'image/jpeg,image/png,image/gif,image/
-
最开始没有离线使用,出现了vditor服务出问题影响平台的使用,因出现次数较多,最后综合考虑采取了离线使用,使用的版本是3.8.14 1.把cdn相关文件给运维 2.配置 拿到运维给的地址进行配置 2.1页面 vditorFun() { let self = this; this.contentEditor = new Vditor("markdownContent", { cdn: thi
-
Vditor代码无法高亮问题 在使用Vditor过程中,配置preview的hljs属性无效,在尝试各种方法后(baidu、google)无效,最终决定手动进行解决,解决方案如下 配置文件 module.exports = { height: 500, theme: 'classic', tab: '\t', counter: { enable: true, typ
-
本来使用 simplemde-markdown-editor 作为 markdown 编辑器,但这个库很久不更新和维护了,而且还有 xss 风险。所以在 版本之后使用 tui.editor作为新的编辑器,接下来所有的文档都是基于 tui.editor 它的。更多内容。 Props Name Type Default Description value String " " This prop ca
-
在线版 1. dillinger 漂亮强大,支持md, html, pdf 文件导出。支持dropbox, onedrive,google drive, github. 来自国外,可能不够稳定。 2. StackEdit 输出美观大方,可本地保存,还有拼写检查,但是对中文支持不好,可以从截图中看到,中文全部被标记为拼写错误,而且源代码中汉字的字间距太大。 3. MaHua 小众软件推荐,界面有些简
-
本插件是1.x版本基于osc开源的thinker-md制作的根据蝉知zentaophp框架插件扩展机制编写的只适合于蝉知4.4版本的markdown编辑器。基于thinker-md集成的开源marked markdown to html 脚本制作了一个简单高效的tohtml.js脚本以便较大限度帮助蝉知用户前台展示markdown内容。 2.0后的版本是基于editormd的 还请大家相互告知,更
-
出自何乐源码,简单的易语言写的markdown编辑器,Markdown NOTEPAD pro使用了著名的开源项目Editor.md,感谢Editor.md的作者,本程序使用了一些来自互联网的免费,开源作品及其资源,其版权归其作者所有。本软件是一个免费软件,感谢大家的支持和使用。软件UI设计主要配色是白黑,突出简约的风格,给使用者更美观的感觉,欢迎fork/star。 版本:Editor.md v
-
我最近在本地网络上的机器上安装了Sonarqube5.1。我已经成功地在我的一个项目上运行了Maven插件,一切似乎都很好。我还从市场上安装了Eclipse插件(Luna),并且能够在Eclipse中运行分析。这些问题显示在视图中。但是,和都是完全空白的。 这似乎与这篇文章相似,但那里引用的bug已经被标记为已修复。我会贴一张截图,但我没有所需的声誉。 还有人遇到过这个吗?
-
问题内容: 我想提供一个WYSIWYG工具,最好是基于JavaScript的工作流图表(即有向图)。我需要商业软件友好许可,其中包括向OEM付费。如果有必要的服务器端组件,则需要Java或ColdFusion,因为我正在与现有产品集成。 我的工作流图可以有多个起始顶点,但是只有一个终止顶点和边是有向的。除了所见即所得的编辑之外,我还在寻找一种可以帮助以下方面的工具: 能够导出工程图,因此可以是:
-
Less 可以直接在浏览器端运行(支持IE6+、Webkit、Firefox),也可以借助Node.js或者Rhino在服务端运行。 Less是一种动态语言,无论是在浏览器端,还是在服务器端运行,最终还是需要编译成 CSS,才会发挥其作用。 浏览器端使用 在浏览器端直接使用Less,浏览器会直接为页面应用编译后的CSS样式,而不是生成单独的CSS文件。 在浏览器端直接使用Less,需要一个脚本的支
-
MinDoc 使用的Markdown编辑器是基于 editor.md 改造而来,大部分功能都和原版保持一致。常用的快捷键如下: Keyboard shortcuts (键盘快捷键) 说明 Description F9 切换实时预览 Switch watch/unwatch F10 全屏HTML预览(按 Shift + ESC 退出) Full preview HTML (Press Shift +

