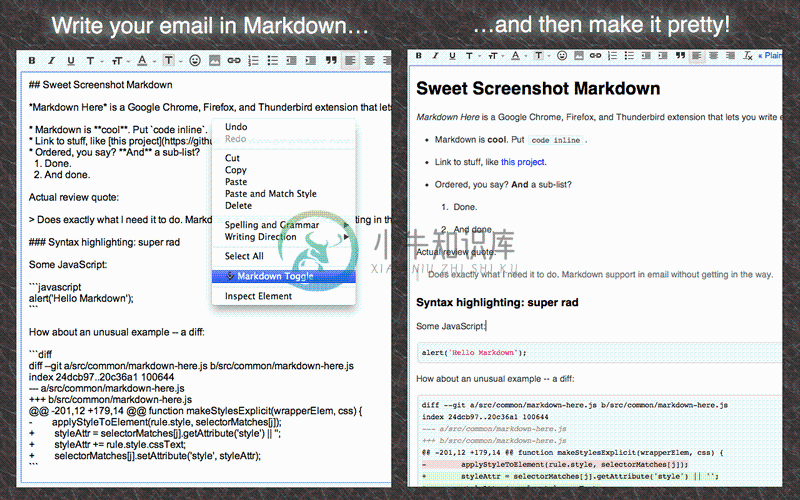
Markdown Here 是 Google Chrome, Firefox, Safari, Opera 和 Thunderbird 的扩展,允许用户使用 Markdown 编写邮件,在发送之前渲染邮件,同时还支持语法高亮(仅支持 fenced 代码块)。

-
MarkDown Here的CSS配置详解 为了熟悉MarkDown Here的配置文件,本文以一个典型的配置文件作为例子把其中的css属性和选择器进行了注释,以加深理解,帮助更好的配置对应的属性。 css配置文件附注释 .markdown-here-wrapper {/*markdown here 的全局配置*/ font-size: 16px; line-height: 1.8em
-
导语: 上一篇文章如何快速组织好一篇赏心悦目的文章中间提到了那篇文章是用Markdown来写的。这里来介绍一下Markdown和MarkdownHere是什么和怎么用。 ###markdown是什么? Markdown是一种标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。简单的理解是类似于C语言一样的编程语言,通过一定的编译工具解释为:引言,图片,标题和正文等格式。 Markdo
-
1. 下载地址: http://www.xdowns.com/app/375878.html 2. 离线安装 国内用户可以在第三方插件网站下载拓展程序,常用的网站有 Extfans、Crx4Chrome、Chromecj、插件网等。 在这些网站下载到 CRX 文件后,可以先尝试拖动 CRX 文件到 Chrome 浏览器。 若 Chrome 禁止你通过拖动来安装插件,那么可以使用开发者模式来添加扩展
-
markdown here的默认快捷键Ctrl + Alt + M在Windows 10可能会出现快捷键冲突,建议下载openark删除原有的冲突快捷键即可。
-
在JavaFX 8中,我尝试在将新行添加到表中后编辑单元格,以优化用户体验。 选择了正确的行,但单元不会进入编辑模式。嗯,我很偶然地看到了这种情况,但很难再现。我做错了什么?
-
基础 安装 扩展市场 任务 调试 为什么选用VSCode 版本控制 易用性 与时俱进的编辑体验
-
因为要编辑项目需要的代码,所以你需要选择一款文本编辑器。不需要在挑选编辑器上花太多时间,一开始,您只需要一款现代的,使用简单的编辑器就行了。用你已经熟悉的,还没谱的话可以使用我推荐的 Atom 编辑器。 Atom Brackets Sublime Visual Studio Code
-
本章描述几种常用编辑器针对 Rust 开发环境的配置。
-
语法高亮 现在,许多流行的编辑器都支持 ES2015+ 语法的高亮显示, 并且此功能开箱即用,然后有一些编辑器则需要安装额外的扩展。 本指南将帮助你为编辑器添加语法高亮的功能。 如果你需要更高级的集成方式,可以 查看 安装 一节。 小提示: 上面截图中使用的字体时 FiraCode。 Atom 安装 language-babel 软件包 并按照 说明 进行操作。 Sublime Text 3 首先
-
如果 SQL 大于此值时,禁用语法高亮显示和自动完成代码: MB 你可以设置最大的文件大小(例如:10)来语法高亮显示和自动完成代码功能,以提高性能。 显示 显示行号 在编辑器左侧显示行号以方便参考。 使用代码折叠 代码折叠让代码在编辑器折叠成一个块并只显示第一行。 使用括号高亮显示 当你的光标移动到其中一个括号时,高亮显示该对括号以方便参考。 使用语法高亮显示 语法高亮显示帮助查看代码。根据代码
-
常规 显示行号 在编辑器左侧显示行号以方便参考。 使用代码折叠 代码折叠让代码在编辑器折叠成一个块并只显示第一行。 使用括号高亮显示 当你的光标移动到其中一个括号时,高亮显示该对括号以方便参考。 使用语法高亮显示 语法高亮显示帮助查看代码。根据代码所属的类别,代码会在编辑器中以不同的颜色和字体高亮显示。你可以在“如果文件大小大于此就禁用 (MB)” 中设置最大的文件大小(例如:10)来限制此功能,
-
常规 显示行号 在编辑器左侧显示行号以方便参考。 使用代码折叠 代码折叠让代码在编辑器折叠成一个块并只显示第一行。 使用括号高亮显示 当你的光标移动到其中一个括号时,高亮显示该对括号以方便参考。 使用语法高亮显示 语法高亮显示帮助查看代码。根据代码所属的类别,代码会在编辑器中以不同的颜色和字体高亮显示。你可以在“如果文件大小大于此就禁用 (MB)” 中设置最大的文件大小(例如:10)来限制此功能,

