前端 - react代码中的eslint校验问题,怎么处理?
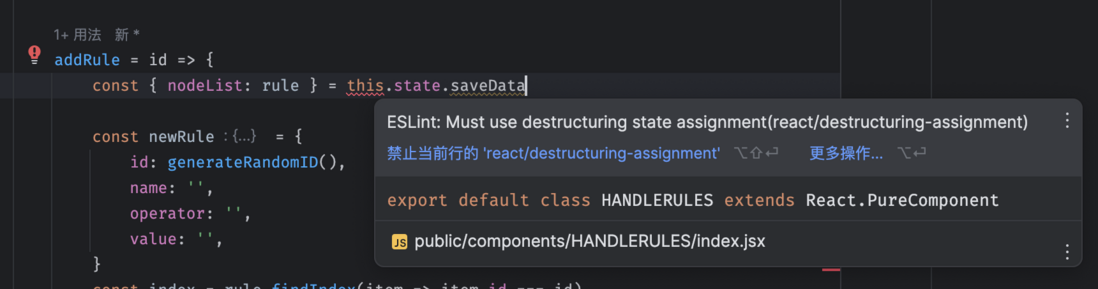
react代码中eslint的错误提示:
这个该改成啥??
共有2个答案
const { saveData : { nodeList : rule } } = this.state;试试这样 它的规则意思是 强制一致使用 props、state 和 context 的解构赋值(react/destructuring-赋值)
首先,我需要你提供更多的信息,因为 "eslint的错误提示" 的描述非常模糊,没有具体的错误代码或错误消息,我无法提供具体的解决方案。ESLint的错误消息通常会提供有关违反了什么规则以及建议如何修复它的信息。
然而,对于一般的React代码ESLint校验问题,这里有一些基本的步骤和建议:
- 安装和配置ESLint: 如果你还没有安装ESLint,你需要首先安装它。你可以使用npm或yarn来安装。然后,你需要配置ESLint以适应你的项目。这通常通过创建一个
.eslintrc文件来完成,该文件包含你的规则集。 - 安装适当的插件: React有一些特定的ESLint插件,例如
eslint-plugin-react和eslint-plugin-react-hooks,这些插件提供了许多针对React代码的规则。 - 理解并修复错误: 当ESLint报告一个错误时,它通常会告诉你哪个规则被违反了,以及违反的规则是什么。你需要理解这个规则的目的,然后修改你的代码以满足这个规则。这可能意味着改变你的代码结构,或者添加一些注释来告诉ESLint忽略这个特定的错误。
- 使用自动修复功能: ESLint有一个自动修复功能,可以自动修复一些常见的错误。你可以通过在命令行中使用
--fix标志来启用这个功能,例如eslint --fix src。
如果你能提供更多的关于你遇到的问题的信息,例如具体的错误消息或代码片段,我将能够提供更具体的帮助。
-
我正在努力解决我的eslint的一个小问题,它似乎在大多数情况下都可以正常工作,但在某些情况下,它在React代码中无法正常工作。 以这段代码为例: 给出如下错误: /my-path/MyFile.js:18: 7:预期缩进8个空格字符,但找到6个。[错误/反应/jsx-indent] 出于某种原因,埃斯林特认为莫达尔。内容应该在模态之后缩进。Header,但是即使我修复了所有的缩进,它也会要求它
-
本文向大家介绍使用Node.js处理前端代码文件的编码问题,包括了使用Node.js处理前端代码文件的编码问题的使用技巧和注意事项,需要的朋友参考一下 使用 NodeJS 编写前端工具时,操作得最多的是文本文件,因此也就涉及到了文件编码的处理问题。我们常用的文本编码有 UTF8 和 GBK 两种,并且 UTF8 文件还可能带有 BOM。在读取不同编码的文本文件时,需要将文件内容转换为 JS 使用的
-
我正在开发一个应用程序,将文件从google drive上传并显示到一个网站,为此,我在php中使用google drive api,我在输入验证代码时遵循了quickstart.php,它显示了一些错误 PHP致命错误:未捕获类型错误:计数():参数#1($value)必须是类型Countable|数组,空在D:\xampp\htdocs\google-drive-api\供应商\guzzleh
-
我在一个网站的页面上请求另一个网站的一个链接,提示CORS,这个怎么解决?
-
这里rules加了必传的校验 并没有什么效果 如果把name加到Form.Item标签上 就是我选择完还是处于校验状态 这种可循环的清空 应该怎么去处理才行 代码跟图放在下面了
-
问题内容: 我已经使用Selenium用Java编写了代码。当我运行代码时,它将引发NullPointerException。检查以下异常 我的代码如下: 问题答案: 您会看到一个原因,因为您从一开始就尝试访问该方法,这需要in的活动实例,即to &and perform 方法。 解决方案是先访问该方法,以便您拥有and 的活动实例。接下来,您可以访问方法。 这是您的工作代码块:

