前端 - 请教一下 react给表单里面的日期组件做校验 应该怎么处理 ??
这里rules加了必传的校验 并没有什么效果 如果把name加到Form.Item标签上 就是我选择完还是处于校验状态 这种可循环的清空 应该怎么去处理才行
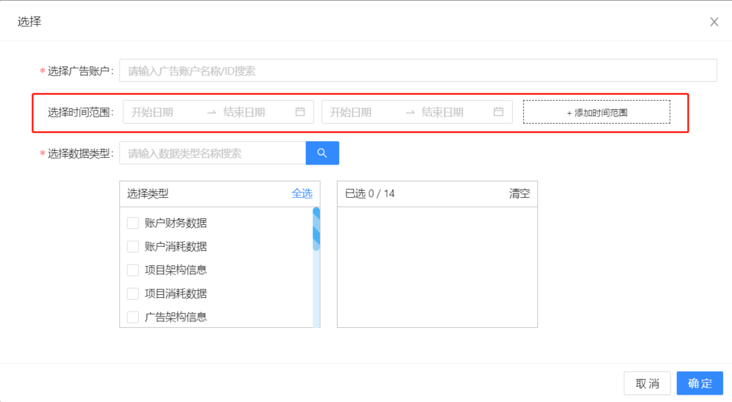
代码跟图放在下面了
<Form.Item label={`选择时间范围`} rules={[{ required: true }]}>
<div className="timeFlex">
{[...Array(numRanges)].map((_, i) => (
<RangePicker
key={i}
name={`template_time_${i}`}
value={values[i]}
disabledDate={disabledDate}
onChange={(val) => {
setValue(i, val);
}}
onOpenChange={onOpenChange}
changeOnBlur
/>
))}
{+numRanges < 3 && (
<div className="time_item" onClick={handleAdd}>
+ 添加时间范围
</div>
)}
</div>
</Form.Item>


共有1个答案
你的写法是不对的,Form.Item应该直接包裹住表单组件(select、input、datepicker等),如果你要像你当前这样写的话,那你需要手动去绑定onchange事件,不然它这个表单是获取不到表单值的。具体你可以看一下要求文档:https://4x.ant.design/components/form-cn/#components-form-dem...,而且看你的当前写法,你这个是需要支持自增填写表单,你也可参照官方的https://4x.ant.design/components/form-cn/#components-form-dem...,换成这样的方式
-
react代码中eslint的错误提示: 这个该改成啥??
-
功能需求就是时间跨度最大为一个月 并且当天以后的禁用 就这个时间跨度最大一个月 试了好多种办法都行 有没有大佬帮我看看代码哪里出了问题 都贴上来了 react版本 17.0.2
-
前端面试,该怎么做自我介绍,理想哥面试过的前端开发超过1200人了,发现大部分前端都不会做自我介绍,点赞收藏支持一下,给我一分钟,我用这套自我介绍模版,面试过阿里、腾讯、字节、美团这样的大厂,都很顺利,今天分享给大家: 首先我们先来看错误的案例: 案例1:「面试官你好,我是谁谁谁,今天来面试前端开发岗位,我有一个女朋友,也在xx这个城市」,然后巴啦啦说了一大堆。 不知道面试者是紧张还是啥原因,真不
-
本文向大家介绍ElementUI是怎么做表单验证的?在循环里对每个input验证怎么做呢?相关面试题,主要包含被问及ElementUI是怎么做表单验证的?在循环里对每个input验证怎么做呢?时的应答技巧和注意事项,需要的朋友参考一下 绑定表单数据,通过取表单数值,通过编写进行后台API验证 ,根据进行表单内容验证
-
怎么让span相对于最外层的div固定定位?(fixed),为什么最外层div的postion设置为了relative,span的postion设置为fixed,top:0,right:0后,会跑到整个页面的右上角?
-
一个很普通的表单,动态校验了两个表单项,提交时newForm.validateFields()。结果出现重复的报错提示,控制台也报错key重复。 控制台报错信息:Warning: Encountered two children with the same key, 请输入用户邮箱. Keys should be unique so that components maintain their i

