javascript - 求问, 小程序web-view嵌套VUE页面, VUE里如何去写 页面转图片(截图)功能?
页面和转图片操作代码是在vue里执行的, 这个页面嵌套在小程序的web-view里。
一些比较流行的库, dom-to-image、html2canvas都只能在浏览器里正常运行。
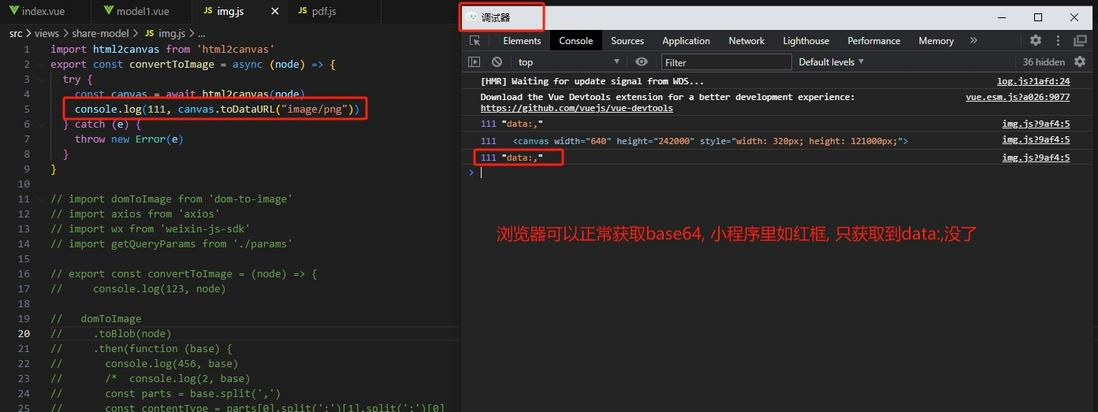
跑到小程序web-view里去执行, 转成base64都只能得到data:, 这几个字, 转成blob也是null。
共有3个答案
那为啥不在vue里面转图片?
还是说vue的代码不受你控制?
一般来说遇到这种问题,最好是从业务上解决,不是代码上。
Puppeteer了解一下,服务端截图, 我写的一个Demo,代码
const puppeteer = require("puppeteer");//创建一个无头浏览器puppeteer.launch().then(async (browser) => { const page = await browser.newPage(); //打开tab页 await page.goto("https://example.com"); //打开页面 await page.screenshot({ path: "example.png" }); //截图 await browser.close(); //关闭浏览器});在小程序的 web-view 中嵌套 Vue 页面并尝试使用 dom-to-image 或 html2canvas 这类库将页面转换为图片时,可能会遇到一些限制。这是因为小程序环境对 DOM 操作和某些 JavaScript API 的支持有限。
当在 web-view 中使用这些库时,可能会遇到以下问题:
- 跨域问题:如果页面中的资源(如图片)不在同一个域下,可能会因为 CORS 策略导致资源无法加载,从而影响截图功能。
- API 限制:
web-view中的环境可能不支持某些浏览器 API,导致库无法正常工作。 - 内存限制:如果页面内容过多或复杂,转换为图片可能会消耗大量内存,导致转换失败或性能问题。
针对这些问题,以下是一些可能的解决方案:
1. 使用小程序原生API
如果可能的话,考虑使用小程序原生的截图 API。这通常是最可靠和性能最好的方法。不过,这需要你将 Vue 页面转换为小程序的原生页面。
2. 调整跨域设置
确保所有资源都在同一个域下,或调整服务器设置以允许跨域请求。
3. 优化页面内容
减少页面中的复杂元素和大量数据,以降低转换为图片时的内存消耗。
4. 尝试其他库
寻找专门为小程序环境设计的库或工具,这些工具可能更好地适应 web-view 的限制。
5. 服务器端截图
作为最后的解决方案,你可以考虑将页面发送到服务器,在服务器端使用无头浏览器(如 Puppeteer)进行截图,然后将图片返回给小程序。这种方法需要更多的设置和可能更高的成本,但通常可以绕过小程序环境的限制。
总结
在小程序 web-view 中实现页面转图片功能可能会遇到一些挑战。最佳解决方案可能取决于你的具体需求和资源。如果可能的话,使用小程序原生API 或服务器端截图可能是最可靠的方法。
-
参考这个提问的方法,会报错跨域 https://segmentfault.com/q/1010000020779040
-
需求: vue工程A中打开弹窗,内容为独立的验证码。 目的: 这个验证码业务不随工程A迭代升级,而是独立存在的。 1或 单独部署在某个云服务器上; 2或 与A工程一起部署,但与A工程完全0耦合。 问题: 能否将验证码业务独立成插件,在vue项目中import进来? 打包的时候,单独存在于dist中某个独立文件夹? 如何操作,请高手指点,十分感谢~!
-
本文向大家介绍写给vue新手们的vue渲染页面教程,包括了写给vue新手们的vue渲染页面教程的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要给各位vue的新手们分享了关于vue渲染页面的教程,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。 vue渲染页面 路径图 index.html App.vue router.js main.js 效果图: 总结 以上就是这篇文章的
-
本文向大家介绍基于VUE选择上传图片并页面显示(图片可删除),包括了基于VUE选择上传图片并页面显示(图片可删除)的使用技巧和注意事项,需要的朋友参考一下 基于VUE选择上传图片并在页面显示,图片可删除,具体内容如下 demo例子: 依赖文件:jqueryform HTML文本内容: JS文本内容: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Javascript检查图片大小不要让大图片撑破页面,包括了Javascript检查图片大小不要让大图片撑破页面的使用技巧和注意事项,需要的朋友参考一下 如何用Javascript判断图片大小,其实只要写一个简单的函数就可以了,当然这么判断要怎么写很多人可能不知道。发觉用 ASP 判断图片大小比数牛毛还繁复, 且判断了就判断了, 还要逻辑显示。..烦。 用 Javascript 判断
-
1、我们如果在开发web app的时候,比如nav跳转,从list页面跳转到detail页面,这里是一个web页面还是多个web页面(也就是说有多少个window对象呢)? 2、比如我们经常听到的single page app,比如vue.js 开发打包的是一个单页面应用,这个情况是只有一个window吗?

