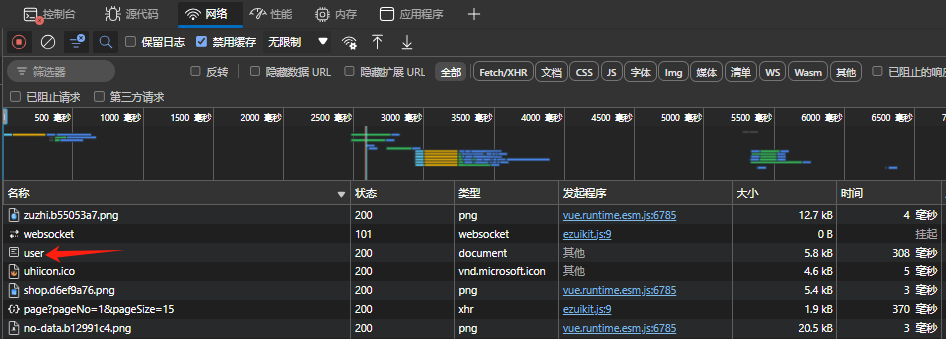
javascript - vue-router页面跳转之后为什么控制台网络里不显示页面请求信息?

但是刷新页面之后就有有一个路由请求信息?

共有3个答案
前端页面 router 实现基本上靠以下两种实现:
- https://developer.mozilla.org/zh-CN/docs/Web/API/History/push... 和 https://developer.mozilla.org/zh-CN/docs/Web/API/Window/popst...
- https://developer.mozilla.org/zh-CN/docs/Web/API/Window/hashc...
如果想要弄清楚,我是推荐自己读懂API,对照实现一个简单的。
前置知识
SPA(单页应用程序)是一种网页应用程序或网站的模型,它通过动态重写当前页面来与用户交互,而不是传统的从服务器重新加载整个新页面。这种方法可以提高应用程序的性能并提供更流畅的用户体验。
根据 SPA 概念,我们可以知道,vue-router 切换页面时,是客户端在对一份html进行修改,并不会再次请求页面,如果仍然不清楚,建议可以了解一下SPA的概念
在 Vue.js 应用中使用 vue-router 进行页面跳转时,控制台网络里不显示页面请求信息的原因主要是因为 vue-router 是在客户端进行路由管理的,它不会向服务器发送请求来重新加载整个页面。相反,vue-router 通过更改浏览器的 URL 并使用 Vue 的组件系统来渲染不同的页面组件,从而实现了单页面应用(SPA)的无缝页面跳转。
解释:
- 客户端路由:vue-router 管理的路由都是在客户端(浏览器)内部完成的。当路由发生变化时,它不会触发服务器的请求,而是根据当前的路由地址(URL 的 hash 部分或 HTML5 History API)来匹配并渲染对应的组件。
- 组件渲染:匹配到对应的路由后,vue-router 会找到并渲染对应的 Vue 组件。这个过程中,所有的数据请求(如果需要的话)也是通过 JavaScript 异步完成的,比如使用 axios 或 fetch 等库来发送请求,而不是通过传统的页面刷新。
- 服务器请求:当你在浏览器中刷新页面时,浏览器会向服务器发送一个新的请求,请求的 URL 是当前页面的完整 URL(包括路径和查询参数)。此时,服务器会根据请求的 URL 来决定返回哪个 HTML 文件(在 SPA 中,通常是一个入口 HTML 文件),然后浏览器会重新加载这个 HTML 文件及其中的 JavaScript、CSS 等资源。这就是为什么刷新页面后你会在控制台网络里看到路由请求信息的原因。
结论:
vue-router 页面跳转后控制台不显示页面请求信息是正常的,因为它是在客户端进行路由管理,不涉及服务器的请求。而刷新页面会触发新的服务器请求,因此会在控制台网络里看到请求信息。
如果你需要监控或调试 vue-router 的路由变化,可以使用 vue-router 提供的路由守卫(如 beforeEach、afterEach)或者 Vue Devtools 这样的浏览器扩展来查看路由的变化和组件的渲染过程。
-
本文向大家介绍vue-router跳转页面的方法,包括了vue-router跳转页面的方法的使用技巧和注意事项,需要的朋友参考一下 使用 Vue.js 做项目的时候,一个页面是由多个组件构成的,所以在跳转页面的时候,并不适合用传统的 href,于是 vue-router 应运而生 官方文档请点击这里 ## vue-router 第一步当然是安装了,用npm安装命令 第二步在.vue组件里添加标签,
-
本文向大家介绍vue实现登录后页面跳转到之前页面,包括了vue实现登录后页面跳转到之前页面的使用技巧和注意事项,需要的朋友参考一下 在开发中我们经常遇到这样的需求,需要用户直接点击一个链接进入到一个页面,用户点击后链接后会触发401拦截返回登录界面,登录后又跳转到链接的页面而不是首页,这种问题该如何去做呢? 先说一下我们需要用到的几个API: 1.router.currentRoute:当前的路由
-
当我尝试打开我的后台产品页面时,它只显示空白的白色页面。 前台没有问题。 当我启用调试模式时,当我尝试打开前台时,它会显示此消息 在后台没有显示任何产品,但没有空白页。 请帮帮我。我使用prestashop 1.7
-
pages.json 中 pages配置四个页面,其中有三个配置到了tabBar中 删减代码如下: 我现在需要从客户通讯录中通过点击跳转到没有配置在tabBar中的 客户详情页面中,事件代码如下: 结果控制台报错: 我的文件 '/pages/CustomerInfo/index' 是存在的,路径也没有写错,为什么会找不到页面呢?
-
问题内容: 好吧,这就是这种情况…我在Page1.aspx中有一个元素(),我想从Page2.aspx(用户的管理区域…)中更改它,有点… 如何从第二页访问此控件?那可能吗? 和往常一样,谢谢大家… 问题答案: 您需要获取表单的实例。请参阅表格1下面的两个表格项目 表格2
-
有多个菜单页面,页面上方都有查询,封装了查询组件,切换页面的时候要重置查询条件-searchObj 我用pinia来存查询条件,searchObj,然后每个页面监听searchObj,条件变化就发起查询 问题是: 当我切换页面的时候把查询条件重置,这时候就会触发当前页面的watch,然后发起查询,就是跳转前就发起了查询 请问怎么解决这种问题,或者怎么这样的布局还有什么其他方法实现

