前端 - 关于 React Server Components 和 Context 的矛盾?
nextjs 提到了 React Server Components 使用的优点,并建议对于静态部分尽量使用 React Server Components。但是 React Server Components 是不支持 Context 的,那么就要求带 Context 的组件使用 "use client",而很多组件库使用了 Context 来提供主题设置,往往这个设置都放置在顶层上,这又导致了 React Server Components 几乎没有了作用。
这种矛盾怎么解决?
共有1个答案
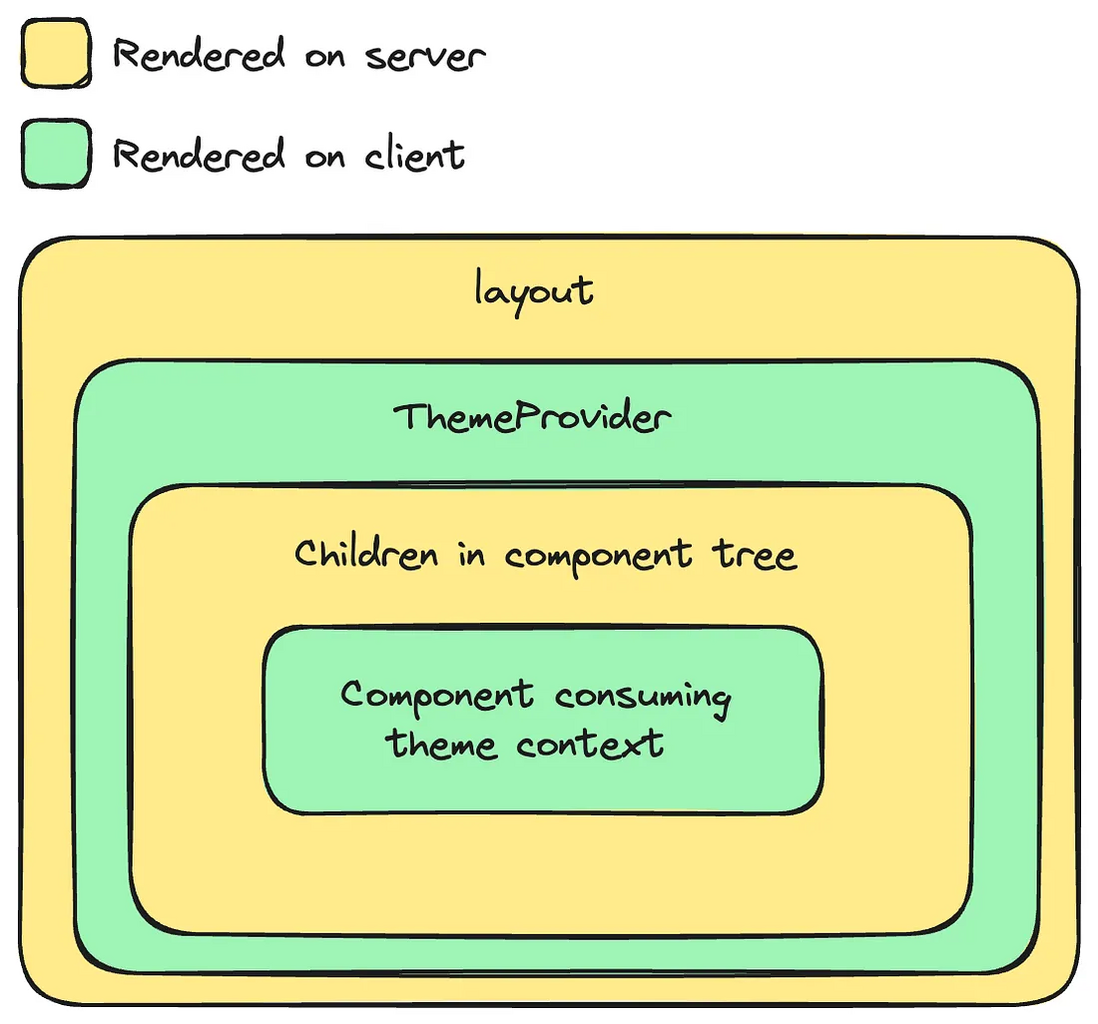
首先需要说明一点:并不是所有被使用 "use client" 的 Context.Provider 包裹的子组件都会渲染成 RSC(React Server Components),而是只有消费 Context(使用了 useContext(Context) )的子组件才会被渲染成为 RSC。如下图所示:

然后我个人认为 nextjs 这种处理方式其实十分合理,因为组件消费 Context 的行为本身就表明这个组件是有状态的,不应该也不能被静态渲染成服务端组件。这种处理方式既保留了 RSC 的静态渲染的优点,同时也提供了客户端组件消费 Context 状态的能力。
希望我的回答对题主有所帮助~
-
在科尔门定理3.1中说 例如,插入排序的最佳运行时间是big-omega(n ),而插入排序的最差运行时间是Big-oh(n^2).因此,插入排序的运行时间介于大ω(n)和Bigoh(n^2之间 现在我们来看练习3.1-6,它问 证明了一个算法的运行时间是Big-θ(g(n)),如果它的最坏情况运行时间是Big-oh(g(n)),它的最佳情况运行时间是big-omega(g(n)) 我是唯一看到矛
-
在放开最后一行注释后执行 : A的引用内存反而降低了,A对B的引用好像并没有解除,为什么会降低内存了? 为什么A对象的内存降低了呢
-
个人背景:是一个准备深入了解网络知识的前端新人。 问题背景:在了解 osi 模型的时候,了解了 https 是跑在应用层的协议,而 tcp/ip 是传输层的协议,在了解相关知识的时候产生了一个疑问。 接下来的问题为谷歌浏览器背景。 问题1:是因为有了 tcp/ip 协议,才选用 https 这种传输方式?还是先选用了 https 协议,再有了 tcp/ip 呢? 问题2:在网址栏输入 www.ba
-
前一部分介绍 @Context 的使用。第5章描述了 JAX-RS 的所有标准的JAX-RS Java类型,可以使用 @Context。 当 JAX-RS 应用程序使用 servlet ,那么 ServletConfig 、ServletContext 、HttpServletRequest 和 HttpServletResponse,是可用 @Context 。
-
git commit你们一般都是怎么写的呢? 我通常用的比较多的是feat、modify、fix、chore这些。 feat一般是新增页面或者组件。 modify用的最多,只要是在原有文件做了修改,都算这个。 fix就是修复了一些bug或者问题,有的问题只是改个文案啥的。 chore一般就是改了脚手架插件配置等,写的比较简单,commit就叫优化配置文件啥的。 另外有时候改动非常小,比方说修改错别
-
css样式: 结构 展示 想让左上角定位到右下角

