VUE3+TS项目 在使用prettier 格式化代码后 会在语句前加分号是怎么回事?
VUE3+TS项目 在使用prettier格式化代码后会在语句前加分号 是配置文件不对吗
//prettier.config.jsmodule.exports = { printWidth: 120, tabWidth: 2, useTabs: false, singleQuote: true, semi: false, trailingComma: "none", bracketSpacing: true, jsxSingleQuote: true, jsxBracketSameLine: false, arrowParens: "avoid"}
共有3个答案
"semi": false 表示禁用自动添加分号, 所以不是prettier配置导致的, 可能是setting.json配置导致的,也可能是其他插件导致的,建议你使用排除法一个一个测试下
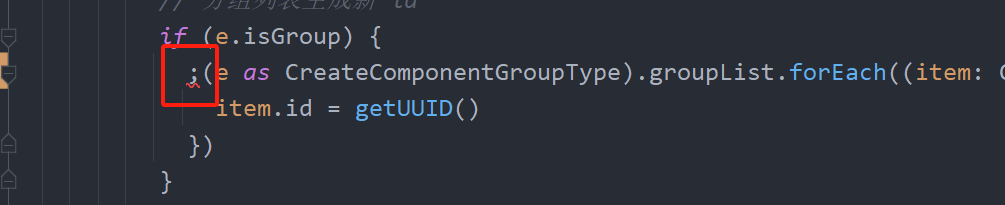
不要使用 (, [, or ` 等作为一行的开始。在没有分号的情况下代码压缩后会导致报错,而坚持这一规范则可避免出错。
standard 的 JS 规范
你在prettier.config.js配置文件中正确地设置了semi: false,这表示Prettier不应该在语句前添加分号。所以,你的配置本身应该是正确的。
然而,你遇到的问题可能是由以下原因导致的:
- 项目中有其他配置文件冲突:确保你的项目中没有其他Prettier配置文件(如
.prettierrc,prettier.config.js,或package.json中的Prettier配置)。如果有,它们可能会覆盖你的prettier.config.js配置。 - 编辑器或IDE的Prettier插件设置:许多编辑器(如VS Code)和IDE都内置了Prettier插件,它们可能有自己的Prettier配置选项。检查你的编辑器或IDE的Prettier插件设置,确保它们没有启用自动添加分号的功能。
- Prettier版本问题:确保你安装的Prettier版本支持你的配置文件。有时,更新Prettier到最新版本可能会解决兼容性问题。
- 文件类型或语法问题:Prettier可能针对不同类型的文件(如
.ts,.vue等)有不同的默认行为。尝试查看Prettier的文档,看看是否有针对你正在处理的文件类型的特殊配置要求。 - 手动修改代码:确保你没有在代码中手动添加分号。如果添加了,Prettier可能会保留这些分号。
要解决这个问题,你可以尝试以下步骤:
- 检查并删除项目中所有其他Prettier配置文件。
- 检查并更新你的编辑器或IDE的Prettier插件设置。
- 更新Prettier到最新版本。
- 如果问题仍然存在,尝试在一个简单的、只包含TypeScript或Vue文件的示例项目中运行Prettier,看看是否还会出现同样的问题。
希望这些信息能帮助你解决问题!如果问题仍然存在,请提供更多关于你的项目配置和环境的详细信息,以便我能提供更具体的帮助。
-
在安装并启用了ESlint和Prettier的Nuxt应用程序中,我切换到了Visual Studio代码。 当我打开一个.vue文件并按cmd+shift+p并选择格式化文档时,我的文件根本不会被格式化。 My.Prettierrc设置: 我有这么多的源代码行,所以我不能手动格式化它们。我做错了什么?
-
vue2.x 代码格式化应该用什么更好,vetur 还是 prettier? 如图 我知道 vetur 里格式化也可以配置 prettier 相关 但是用 vutur 更好呢?还是直接使用 prettier 找过一些相关文章,感觉两种说法都有
-
右键都没有这个选项了,怎么配置支持,或者需要插件?
-
本文向大家介绍你是怎么优化你的 ts 代码的?相关面试题,主要包含被问及你是怎么优化你的 ts 代码的?时的应答技巧和注意事项,需要的朋友参考一下 你是怎么优化你的 ts 代码的? 作者:rottenpen
-
在vue3 中 npm echarts-gl 之后,控制台报错 我的echarts 和 echarts-gl 开始安装的都是最新版本,后面改为匹配的版本 也都引入了。控制台还是报同样的错误。 需求是要实现3D柱状图的图表,我用普通的echarts柱状图标啥问题都没有,只要是3D柱状图就报错 求大佬帮忙看看

