antd - Antd Design Pro ProForm组件数据转化convertValue应该怎么使用呢?
Antd Design Pro 中的 ProForm组件数据转化convertValue, transform 怎么使用呢?
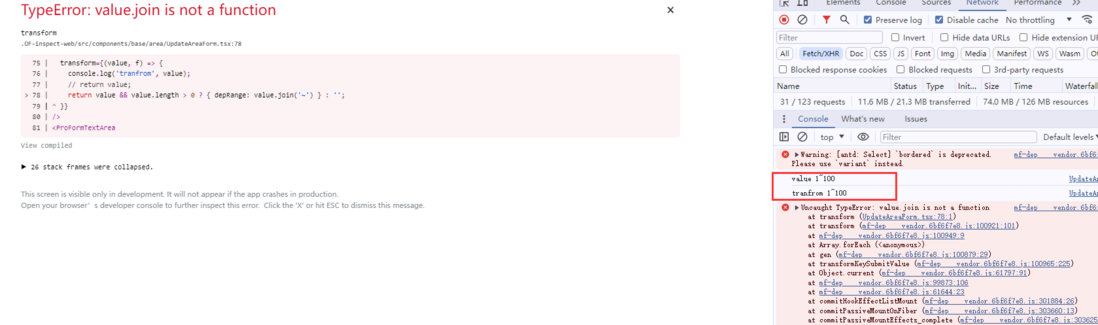
表单项中使用了ProFormDigitRange, 组件值是一个数组,后台服务器接收的是字符串,所以我需要在提交和表单初始化时转化这个值。但是失败了,在表单输入时就报错了,是我理解错了这个用法吗?
<ProFormDigitRange colProps={{ span: 12 }} label="范围(m)" name="depRange" rules={[{ required: true }]} convertValue={(value) => { console.log('value', value); return (value && value.includes('~')) ? value.split('~') : []; }} transform={(value, f) => { console.log('tranfrom', value); return value && value.length > 0 ? { depRange: value.join('~') } : ''; }} />convertValue, transform 在表单初始化时都执行了,所以我写的转化逻辑就报错了,应该怎么使用呢?
共有1个答案
我把初始化的转化放到ProForm里面的request来处理了,表单项里就保留了transform
<ProForm request={async () => { return { ...current, depRange: current?.depRange && current.depRange.includes('~') ? current.depRange.split('~') : [] }; }}><ProFormDigitRange colProps={{ span: 12 }} label="范围(m)" name="depRange" rules={[{ required: true }]} transform={(value, f) => { return (value && value.includes('~')) > 0 ? '' : { depRange: value.join('~') }; }} /></ProForm>-
使用指南 - 数据报告 - 转化分析 - 怎么查看转化数据 设置完转化目标后,您可以在【转化概况】报告中查看转化数据,也可以在趋势、来源、推广等许多报告中查看细分维度的转化数据。 在报告中,点击“自定义指标”,勾选转化相关的指标,然后在报告列表右上角的下拉菜单中切换目标,如下图。
-
接口传参的时候需要给后端传的参数是数组 大概是这样的: 在这弹窗里面,点击弹窗下面的保存按钮调接口,需要把每一行的单位代码和总人口作为参数传过去,还要判断一下id,这条数据有id的话就传id,没有id的话就不传id 只传单位代码和总人口 请问接口传参应该怎么传多维数组,把每一行的单位代码和总人口传给后端,还有判断id应该怎么去操作呢?
-
本文向大家介绍使用vue渲染大量数据时应该怎么优化?说下你的思路!相关面试题,主要包含被问及使用vue渲染大量数据时应该怎么优化?说下你的思路!时的应答技巧和注意事项,需要的朋友参考一下 虚拟列表:vue-virtual-scroll-list,vue-virtual-scroller…… 冻结属性,让不必要的属性不响应:, 或者使用 将对象属性的设置为,源码:vue/src/core/obser
-
这里的类型有什么问题? 我得到编译失败:
-
react中使用antd的组件运行报错Error: Invalid hook call和Uncaught TypeError: Cannot read properties of null (reading 'useContext') 网上搜索该问题,未能解决。希望得到解决方案。
-
onMounted is called when there is no active component instance to be associated with. Lifecycle injection APIs can only be used during execution of setup(). If you are using async setup(), make sure t

