javascript - Vue2 修改值问题页面变化?
vue2的一个改变值的问题



用的vue2的版本
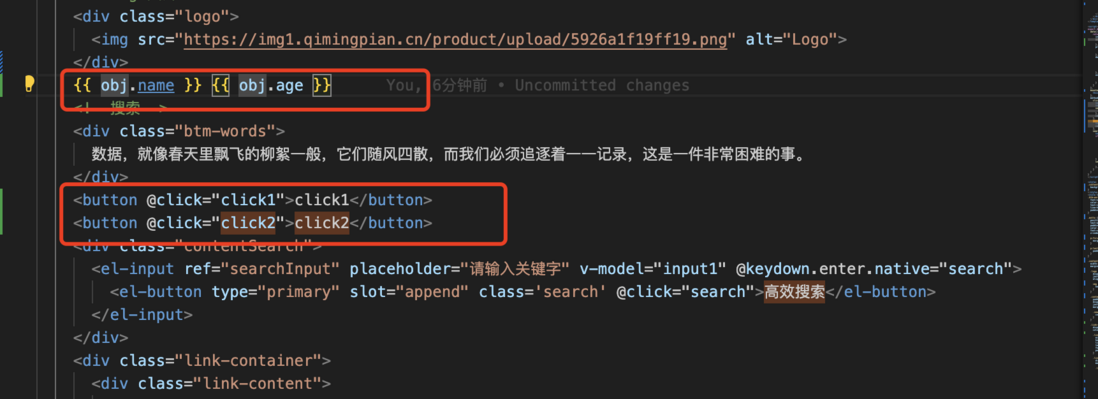
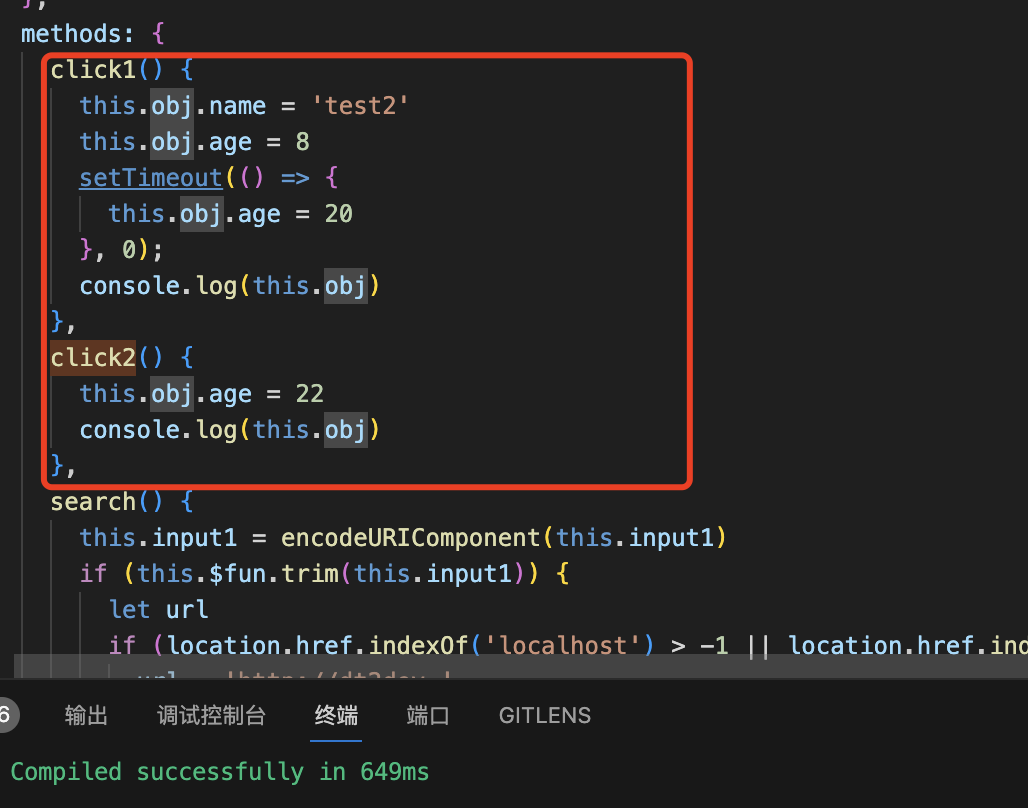
为什么点击第一个按钮click1的时候页面输出了test2和8呢,第二个的时候就没发生变化,为了尝试,我还把第二个按钮里面也加了settimout,结果第二个按钮点击的时候页面还是不发生变化,有知道原因的吗?
无
共有3个答案
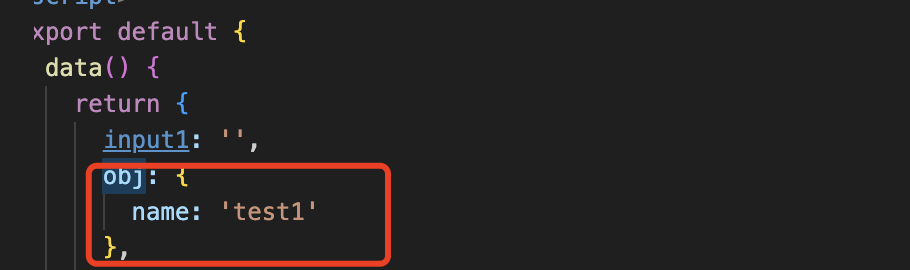
data里面的obj只有name,没有age属性,所以click2的时候age属性非响应式,可以尝试this.$set(obj,'age',22)
vue2不会监听对象属性的新增(深入响应式原理),可以考虑使用 $set 来设置,或者给 this.obj 整个对象赋值
正好之前写过一篇分享笔记,你可以阅读一下 �� 为什么v-model绑定的对象属性不是总是响应式?
您的问题中没有提供足够的代码和上下文来确切地判断问题所在,但是我可以提供一些常见的解决Vue2中数据不更新的方法。
在Vue2中,如果你直接修改了一个对象或数组的属性,并且这个对象或数组是通过data选项定义的响应式数据,Vue可能无法检测到这种变化并更新视图。这是因为Vue的响应式系统是通过Object.defineProperty()来实现的,它只能检测到属性的读取和修改,但不能检测到属性的添加或删除。
为了解决这个问题,你可以尝试以下方法:
- 使用Vue.set()方法:Vue提供了一个全局方法
Vue.set(),可以用来向响应式对象中添加一个属性并确保新属性同样是响应式的,从而触发视图更新。
Vue.set(this.myObject, 'myProperty', newValue);- 使用数组的变异方法:如果你正在修改一个数组,确保使用Vue提供的变异方法(如
push、pop、splice等)而不是直接修改索引。这些变异方法会触发视图的更新。 - 替换整个对象或数组:如果你需要修改对象的多个属性或数组的多个元素,考虑创建一个新的对象或数组来替换旧的对象或数组,而不是直接修改它。这样做会触发视图的更新。
this.myObject = { ...this.myObject, myProperty: newValue };请提供更多代码和上下文信息,以便我能更准确地帮助您解决问题。如果可能的话,请提供相关的Vue组件代码和按钮点击事件的处理逻辑。这样我才能更具体地分析问题所在。
-
多页面的配置如下: 在充值中心配置的路由守卫是想在访问 http://localhost:9000/recharge-center/xxx不存在的页面时重定向到充值中心页面,即 http://localhost:9000/recharge-center,但实际上却会重定向到主页,在控制台也可以看到没有进入充值中心的路由守卫钩子函数,而是进入了主页的钩子函数。 主页的路由: 充值中心的路由: 望解答
-
打开当前登陆表单所在的WebContent/index.jsp页面, 在下述代码 密码 <input name="password" type="password" value="123456"> 的后面加入 <script type="text/javascript"> function next_captcha() {
-
本文向大家介绍Python修改列表值问题解决方案,包括了Python修改列表值问题解决方案的使用技巧和注意事项,需要的朋友参考一下 由于惯性思维,导致使用for循环修改列表中的值出现问题 首次尝试: 运行结果 显然列表中的值并没有改变。 思考:for语句定义一个变量进行遍历,但只是访问当前值。操作列表中的值正确方法是使用下标。 修改后: 运行结果 以上就是本文的全部内容,希望对大家的学习有所帮助,
-
最近在评价testlink,但是装上testlink1.6.2显示中文不正确,在经过在网上查找资料、钻研后,终于问题解决了。记录一下: 1.解决界面中文乱码:编辑config.inc. php 文件,找到 define(‘TL_TPL_CHARSET’, DB_SUPPORTS_UTF8 ? ‘UTF-8’ : ‘ISO-8859-1’); //defi 最近在评价testlink,但是装上tes
-
右上角的图片: 准备一个图片top.bmp,在 ; MUI 预定义常量 下面添加以下代码: !define MUI_HEADERIMAGE !define MUI_HEADERIMAGE_RIGHT !define MUI_HEADERIMAGE_BITMAP "top.bmp" 注释: 第1行:定义上面图片。(如果不定义,默认显示的是安装程序图标) 第2行:定义图片的位置。本行定义显示在右边。
-
一个产品给多个甲方用,同一个功能给多个甲方定制不同的页面,代码共用一套 方案1: 菜单里面每个甲方配不同的菜单,比如甲方1环境,路径配置甲方1页面的路径,甲方2环境,配置甲方2页面路径 方案2: 页面外面包一层,用v-if判断加载不同的页面 <template> </template> 请问哪种方式好,或者还有什么其他方法?

