javascript - vue3使用ref定义的对象数据,数据改变了页面未更新问题?
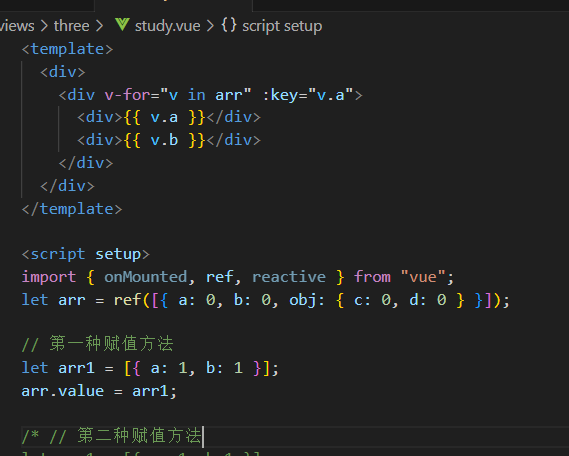
我定义了一个let arr = ref([{a: 0, b: 0, obj: { c:0, d: 0 }}]);
我有一份这样的数据arr1,想赋值给arr;
let arr1 = [{ a: 1, b:1 }];
// 第一种赋值方法
let arr1 = [{ a: 1, b:1 }];
arr.value = arr1;
// 第二种赋值方法
let arr1 = [{ a: 1, b:1 }];
arr.value = [...arr1];
// 第三种强制刷新
let arr1 = [{ a: 1, b:1 }];
arr.value = arr1;
$forceUpdate()想问一下大佬们,其中第一种直接赋值后,页面没有重新渲染,这是为什么?
共有1个答案

 生效的啊
生效的啊
不要$forceUpdate()
-
问题: 我使用 pinia 进行状态管理,写法大概如下,由于我修改的是数组中某个对象下的对象的属性,数组更新后,页面无法重新渲染。 当我点击按钮修改元素的 x,y,width,height 某个样式值的时候,layerList 中对应的元素的下的style对象的下属性值也会更新,由于页面是根据这个对象来渲染内联样式的, style 在手动更新后一直无法更新,想请教下各位大佬这是什么原因? 数组 l
-
请问如何将以上代码转换成如下格式: 我尝试了很多办法,但都未成功 最后退而求其次,想通过一个自定义数组区分对象所属层级,但依旧未果
-
本文向大家介绍详解Vue 普通对象数据更新与 file 对象数据更新,包括了详解Vue 普通对象数据更新与 file 对象数据更新的使用技巧和注意事项,需要的朋友参考一下 最近在做一个多图片上传的组件,需求是做到多文件依次上传,并显示上传进度条。 逻辑部分实现了以后,在更新进度条视图的时候出现一点问题:动态计算生产的进度 progress 属性不会自动更新。 原来的代码是这样写的: 这里直接将 f
-
问题内容: 我们正在尝试在Spring 3.2中实现特殊的部分更新功能。我们使用Spring作为后端,并且有一个简单的Javascript前端。我无法找到满足我们要求的简单解决方案,即 update()函数应采用任意数量的field:values并相应地更新持久性模型。 我们对所有字段进行了内联编辑,因此,当用户编辑字段并进行确认时,会将id和修改后的字段作为json传递给控制器。控制器应该能
-
我们正在尝试在Spring 3.2中实现一个特殊的部分更新功能。我们使用Spring作为后端,并有一个简单的Javascript前端。我无法找到一个直截了当的解决方案来满足我们的要求,即update()函数应该接受任意数量的字段:值并相应地更新持久性模型。 我们对所有字段都进行了在线编辑,因此当用户编辑字段并确认时,id和修改后的字段将作为json传递给控制器。控制器应该能够从客户端接收任意数量的
-
我试图为Joomla文章创建一个布局视图,以自定义在布局中呈现组件DP字段的方式。 我在 /templates/mytemplate/html/com_content/article/progetti.php中创建了一个新文件(这是default.php的副本) 在这里,我试图把这个代码(见参考这里:[https://joomla.digital-peak.com/documentation/16

