javascript - vue3数据编辑页返回列表页列表数据不刷新?
写了个简单的例子:
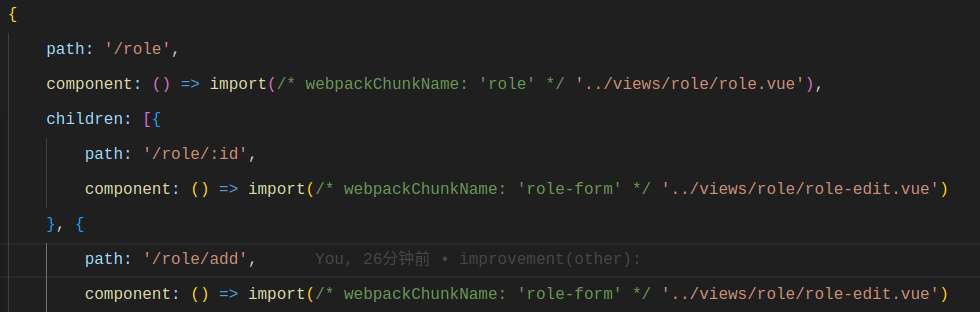
路由如下
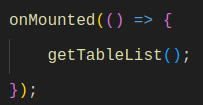
在角色列表页中使用onMounted获取列表数据
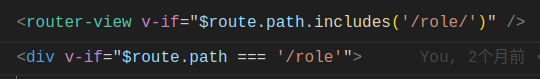
在角色列表页中判断路由以正确显示页面
问题如下:
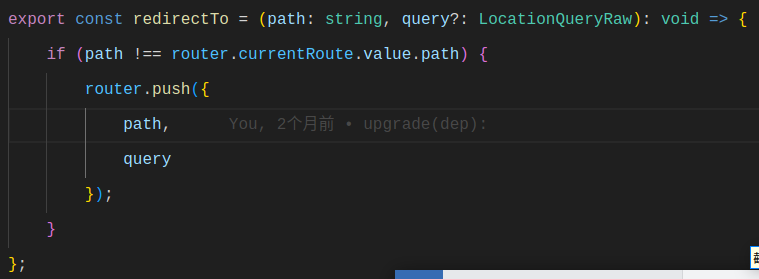
当在角色列表页点击编辑/添加跳转到表单页做完操作点击确定返回列表页后,列表页没有刷新,返回操作如下:
观察了网络请求,返回到列表页后列表页根本就没有发送getTableList里面的接口,也就是说onMounted没执行,试了很多方法都不行,列表页面数据还是不刷新,检查了整个项目,没有使用keepalive,大家有没有遇到过这个问题,如何解决的?帮忙看看
共有1个答案
应该是组件被缓存了,可以
1:检查是否给router-view加了缓存,或给router-view加上key
2:页面中测试下使用onActivated等生命周期钩子
-
本文向大家介绍Element UI的表格,点击编辑跳转到编辑页面,编辑完成返回到列表页面,还返回到原分页列表相关面试题,主要包含被问及Element UI的表格,点击编辑跳转到编辑页面,编辑完成返回到列表页面,还返回到原分页列表时的应答技巧和注意事项,需要的朋友参考一下 Element UI的表格,点击编辑跳转到编辑页面,编辑完成返回到列表页面,还返回到原分页列表 作者:2443174881
-
本文向大家介绍BootStrap智能表单实战系列(六)表单编辑页面的数据绑定,包括了BootStrap智能表单实战系列(六)表单编辑页面的数据绑定的使用技巧和注意事项,需要的朋友参考一下 什么是 Bootstrap? Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。 历史 Bootstrap 是由 T
-
我通常有更多面向代码的问题,但我需要有关CSV数据库的帮助。基本上,我需要将其格式更改为Fname;Lname;email.问题是我有13000行,所有数据都在1列中,分隔符是“;”。我使用了不同的CSV文件编辑器,他们都将数据放在1列中,所以我无法更改这些列的顺序...我无法从原始数据库中重新提取数据。那么有没有解决这个问题的方法,或者我被搞砸了? 所以我从一个CSV文件开始,它有“;”在每行的
-
来吧,各种CV党 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd
-
我试图访问MyModelClass上的getter方法,但我的代码返回
-
本文向大家介绍vue keep-alive列表页缓存 详情页返回上一页不刷新,定位到之前位置,包括了vue keep-alive列表页缓存 详情页返回上一页不刷新,定位到之前位置的使用技巧和注意事项,需要的朋友参考一下 需求: 商品列表页面浏览,进入商品详情,点击返回仍然是之前浏览的位置 实现: 使用 vue 的 keep-alive 的 include 属性给组件做动态缓存,从详情页返回不变,从

