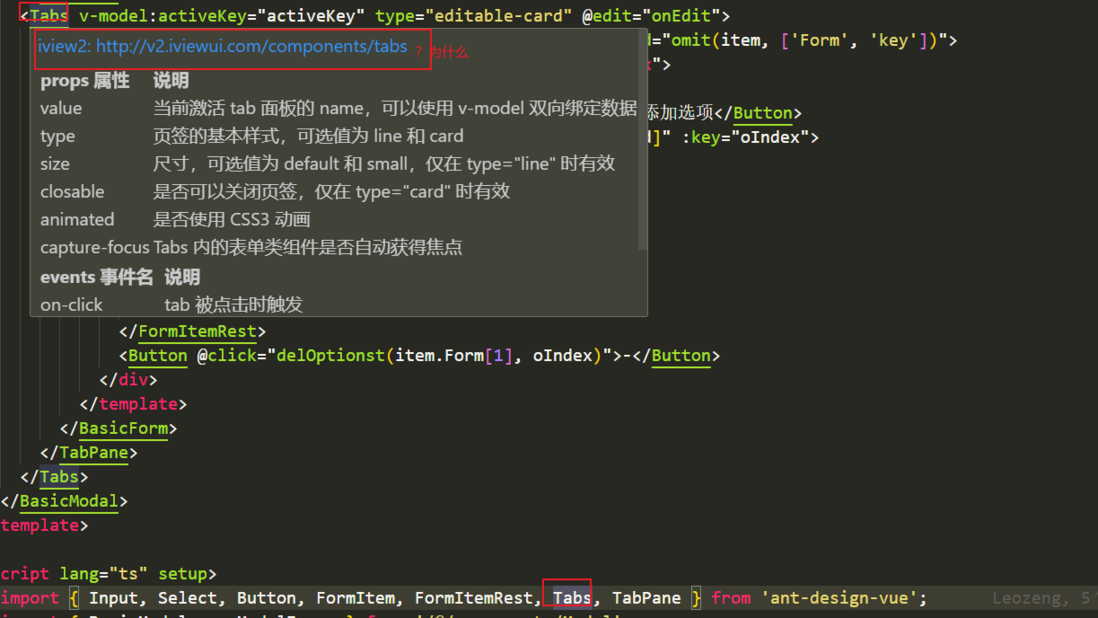
visual-studio-code - 为什么ant-desin-vue组件的智能提示来自于iviewui?
如图,如题,这是因为什么?

共有2个答案
感觉是像你装了什么插件导致的…… 比如说 vue-helper
ant-design-vue 和 iviewui 都是 Vue.js 的 UI 组件库。ant-design-vue 是基于 Ant Design 设计规范实现的 Vue 组件库,而 iviewui 则是另一套独立的 Vue UI 组件库。
你提到的智能提示(autocomplete 或 autosuggest)功能,并不是特定于 ant-design-vue 或 iviewui 的功能,而是很多 UI 组件库都会提供的功能。它通常用于帮助用户更快速地输入或选择内容,比如输入地址、用户名、标签等。
关于你提到的 "ant-desin-vue 组件的智能提示来自于 iviewui" 的情况,这可能是由以下几个原因造成的:
- 误解或错误:可能有人认为 ant-design-vue 的智能提示功能来自于 iviewui,但实际上这两个库是独立的。可能是某些开发者在项目中同时使用了这两个库,并错误地将其中一个库的功能归因于另一个库。
- 定制或扩展:在某些情况下,开发者可能会根据需要对 UI 组件库进行定制或扩展。例如,他们可能会使用 iviewui 的智能提示组件来扩展 ant-design-vue 的功能。这种情况下,ant-design-vue 的组件确实可能“看起来”使用了 iviewui 的智能提示功能。
- 第三方插件或工具:有些开发者可能会使用第三方插件或工具来集成不同 UI 组件库的功能。这些工具可能会使得一个库的组件看起来像是使用了另一个库的功能。
然而,在没有更多上下文信息的情况下,很难确定具体原因。为了更准确地回答这个问题,需要更多关于你的项目设置、代码实现和所使用的具体组件的信息。
建议:
- 检查你的项目依赖,确保只引入了需要的库。
- 查看组件的源代码或文档,了解其具体实现和来源。
- 如果可能的话,尝试简化问题,创建一个最小的可复现问题的示例,这有助于更准确地定位和解决问题。
-
VSCode 提供给开发者一个新的简约开发工具的选择,它可以简化开发人员需要的编译-构建-调试流程。VSCode 是VS家族中第一个代码编辑器以及第一个支持OS X,Linux 和 Windows的跨平台开发工具。 VSCode 的初衷是提供一个强大的,迅捷的源代码编辑器,并且可以每日使用。VSCode 有很多开发者在编码及编辑中需要的特性,包括导航,自定义键盘快捷键绑定,语法高亮,括弧匹配,自动
-
本文向大家介绍Visual Studio实现xml文件使用app.config、web.config等的智能提示,包括了Visual Studio实现xml文件使用app.config、web.config等的智能提示的使用技巧和注意事项,需要的朋友参考一下 在.Net开发的过程中,有时我们需要使用Xml文件作为配置文件(基于某些情况的考虑),而不是app.config、web.config这种,
-
如果你对扩展VS Code有兴趣,你就应该看看这篇文档。在这篇文档里将对VS Code的插件做一个概括性的描述,并且将教你快速的制作你的第一个vs Code插件。如果你对更深入的插件制作内容有兴趣,那么你可以阅读这篇 文章. If you are interested in extending VS Code, you are in the right place. Here we present
-
使用了element-plus@2.x后,vscode的路径提示变慢了,比如说写import a from './',加载./下面的文件夹很慢,提示好几秒才出来 使用1.1.0-beta.19这种beta版本就不会有这个问题
-
vsc是一个比较潮比较新的编辑器(跨平台Mac OS X、Windows和 Linux ) vsc功能和textmate、sublime、notepad++,ultraedit等比较,毫不逊色 vsc尤其是在nodejs(调试)和typescript、go上支持尤其好 vsc提供了自定义 Debugger Adapter 和 VSCode Debug Protocol 从而实现自己的调试器 值得一
-
Android Studio / IntelliJ Visual Studio Code Installation and setup Follow the Set up an editor instructions to install the Dart and Flutter extensions (also called plugins). Updating the extension Up

