visual-studio-code - 为什么Element-Plus 2.x会导致VSCode路径提示变慢?
使用了element-plus@2.x后,vscode的路径提示变慢了,比如说写import a from './',加载./下面的文件夹很慢,提示好几秒才出来
使用1.1.0-beta.19这种beta版本就不会有这个问题
共有2个答案
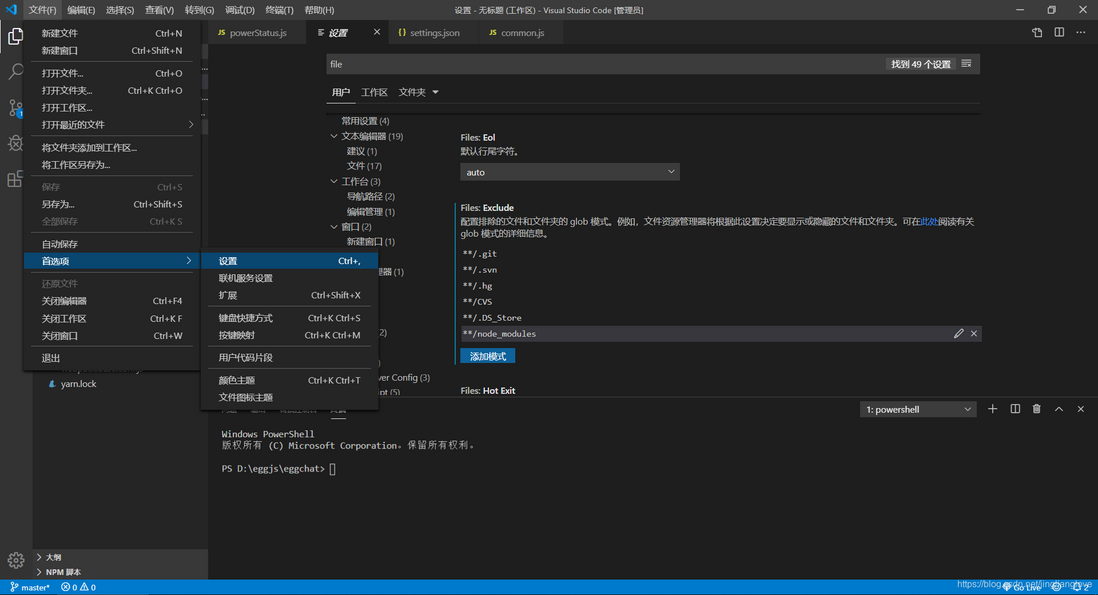
可能是node_modules过大了,你可以尝试一下使用vscode 忽略扫描,如下图所示
这个问题可能是由于Element-Plus 2.x版本中的一些特性导致的。在2.x版本中,Element-Plus可能进行了某些重构或改变,这可能会影响到其与VSCode的集成。
具体来说,Element-Plus 2.x版本可能使用了更新的依赖项或API,这可能会对VSCode的路径提示功能产生负面影响。另一方面,如果您使用的VSCode版本与Element-Plus 2.x不兼容,也可能会出现类似的问题。
建议您检查以下几个方面以解决这个问题:
- 更新VSCode版本:确保您使用的VSCode是最新的版本,因为VSCode团队经常会对他们的产品进行改进和优化。更新到最新版本可能会解决路径提示变慢的问题。
- 检查Element-Plus的版本:确认您使用的Element-Plus版本是2.x版本的最新版本。如果您使用的是旧版本的Element-Plus,那么更新到最新版本可能会解决这个问题。
- 检查项目配置:检查您的项目配置是否正确。例如,检查您的
tsconfig.json文件是否正确配置,以及您的项目依赖项是否都已正确安装。 - 尝试重新启动VSCode:有时候,简单地重新启动VSCode就可以解决路径提示变慢的问题。
- 检查插件和扩展:如果您在VSCode中安装了其他插件或扩展,可能会与Element-Plus产生冲突。尝试禁用其他插件和扩展,然后再次尝试看看问题是否仍然存在。
- 使用不同的开发环境:如果以上方法都无法解决问题,您可以尝试在不同的开发环境中工作,例如使用其他编辑器或IDE,看看问题是否仍然存在。
如果以上建议都无法解决您的问题,建议您在Stackoverflow等编程论坛上发布问题,寻求更专业的帮助和建议。
-
VSCode 提供给开发者一个新的简约开发工具的选择,它可以简化开发人员需要的编译-构建-调试流程。VSCode 是VS家族中第一个代码编辑器以及第一个支持OS X,Linux 和 Windows的跨平台开发工具。 VSCode 的初衷是提供一个强大的,迅捷的源代码编辑器,并且可以每日使用。VSCode 有很多开发者在编码及编辑中需要的特性,包括导航,自定义键盘快捷键绑定,语法高亮,括弧匹配,自动
-
我正在使用Visual Studio Code编写Java项目。为此,我想在我的项目中使用MigLayout.jar。 我创建了一个新的项目,所以我将得到一个. classpath 我试着按照这里的指示:https://stackoverflow.com/a/54535301/11654683 在这里你可以看到我的类路径文件 当我尝试编辑我的类A时pp.java它说:App.javaisnt on
-
Visual Studio 和 VSCode 哪个好? Visual Studio 和 VSCode 哪个好?
-
我安装了这个mysql插件,为啥左侧不出这个插件的图标呢?
-
请问这种不影响程序执行报错怎么才能关闭
-
之前在markdown文件里 输入三个反引号,会补全成六个,光标在中间。网上搜到的设置 Auto Closing Quotes 并没有效果

