vue.js - 为什么安装 @quasar/quasar-ui-qmarkdown 之后报错 Can't resolve 'quasar'?
为什么安装 @quasar/quasar-ui-qmarkdown 之后报错 Can't resolve 'quasar'
衔接上一个问题:yarn 安装 qmarkdown 报 yarn 网络错误?
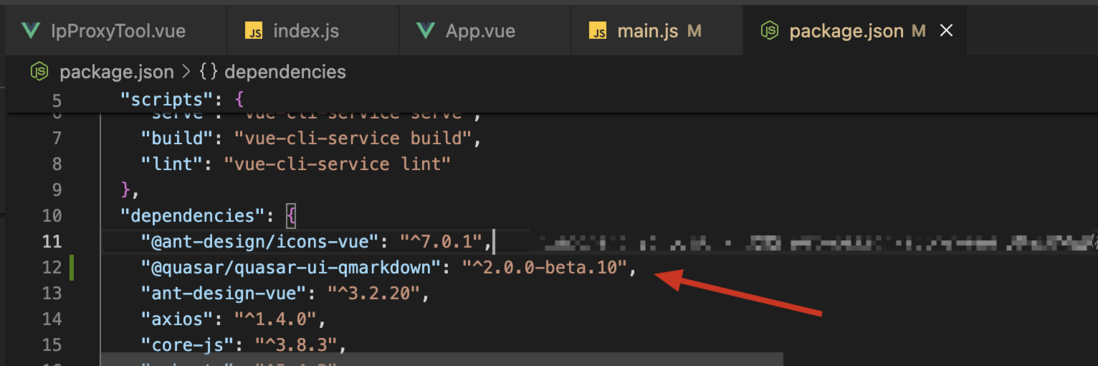
{ "name": "tracking-king", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint" }, "dependencies": { "@ant-design/icons-vue": "^7.0.1", "@quasar/quasar-ui-qmarkdown": "^2.0.0-beta.10", "ant-design-vue": "^3.2.20", "axios": "^1.4.0", "core-js": "^3.8.3", "echarts": "^5.4.2", "element-plus": "^2.3.4", "vue": "^3.2.13", "vue-json-viewer": "^3.0.4", "vue-request": "^2.0.4", "vue-router": "^4.1.6" }, "devDependencies": { "@babel/core": "^7.12.16", "@babel/eslint-parser": "^7.12.16", "@vue/cli-plugin-babel": "~5.0.0", "@vue/cli-plugin-eslint": "~5.0.0", "@vue/cli-service": "~5.0.0", "eslint": "^7.32.0", "eslint-plugin-vue": "^8.0.3", "less": "^4.1.3", "less-loader": "^11.1.3" }, "eslintConfig": { "root": true, "env": { "node": true }, "extends": [ "plugin:vue/vue3-essential", "eslint:recommended" ], "parserOptions": { "parser": "@babel/eslint-parser" }, "rules": { "vue/multi-word-component-names": 0, "vue/no-unused-components": "off", "no-unused-vars": "off" } }, "browserslist": [ "> 1%", "last 2 versions", "not dead", "not ie 11" ]}
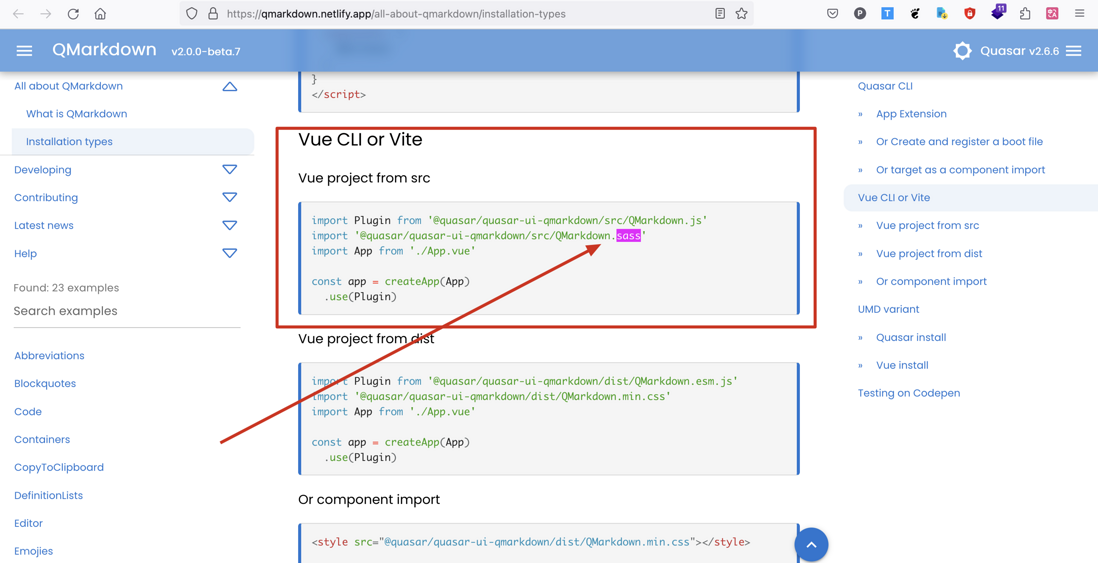
已经安装上了,再按照 https://qmarkdown.netlify.app/all-about-qmarkdown/installatio... 提示修改 src/main.js

import { createApp } from "vue";import App from "./App.vue";import router from "./router";// import Antd from "ant-design-vue";// import "ant-design-vue/dist/antd.css";import Antd from "ant-design-vue";import "ant-design-vue/dist/antd.css";import JsonViewer from "vue-json-viewer";import TopBar from "@/components/common/TopBar.vue";import { boot } from 'quasar/wrappers'import Plugin from '@quasar/quasar-ui-qmarkdown'import '@quasar/quasar-ui-qmarkdown/dist/index.css'const app = createApp(App).use(router).use(Antd).use(JsonViewer).use(Plugin);app.component("top-bar", TopBar);app.mount("#app");但是使用 yarn serve 启动就报错了, 这是为什么呢?
ERROR Failed to compile with 2 errors 2:24:20 PM error in ./node_modules/@quasar/quasar-ui-qmarkdown/dist/index.esm.jsModule not found: Error: Can't resolve 'quasar' in '/Users/ponponon/Desktop/code/work/vobile-it/tracking-king/node_modules/@quasar/quasar-ui-qmarkdown/dist' error in ./src/main.jsModule not found: Error: Can't resolve 'quasar/wrappers' in '/Users/ponponon/Desktop/code/work/vobile-it/tracking-king/src'ERROR in ./node_modules/@quasar/quasar-ui-qmarkdown/dist/index.esm.js 14:0-68Module not found: Error: Can't resolve 'quasar' in '/Users/ponponon/Desktop/code/work/vobile-it/tracking-king/node_modules/@quasar/quasar-ui-qmarkdown/dist' @ ./src/main.js 12:0-49 14:69-75ERROR in ./src/main.js 11:0-39Module not found: Error: Can't resolve 'quasar/wrappers' in '/Users/ponponon/Desktop/code/work/vobile-it/tracking-king/src'webpack compiled with 2 errors使用 boot 之后还是会报错
import { createApp } from "vue";import App from "./App.vue";import router from "./router";// import Antd from "ant-design-vue";// import "ant-design-vue/dist/antd.css";import Antd from "ant-design-vue";import "ant-design-vue/dist/antd.css";import JsonViewer from "vue-json-viewer";import TopBar from "@/components/common/TopBar.vue";import { boot } from 'quasar/wrappers'import Plugin from '@quasar/quasar-ui-qmarkdown'import '@quasar/quasar-ui-qmarkdown/dist/index.css'boot(() => { const app = createApp(App); app .use(router) .use(Antd) .use(JsonViewer) .use(Plugin); app.component("top-bar", TopBar); app.mount("#app");});日志
ERROR Failed to compile with 2 errors 3:20:57 PM error in ./node_modules/@quasar/quasar-ui-qmarkdown/dist/index.esm.jsModule not found: Error: Can't resolve 'quasar' in '/Users/ponponon/Desktop/code/work/vobile-it/tracking-king/node_modules/@quasar/quasar-ui-qmarkdown/dist' error in ./src/main.jsModule not found: Error: Can't resolve 'quasar/wrappers' in '/Users/ponponon/Desktop/code/work/vobile-it/tracking-king/src'ERROR in ./node_modules/@quasar/quasar-ui-qmarkdown/dist/index.esm.js 14:0-68Module not found: Error: Can't resolve 'quasar' in '/Users/ponponon/Desktop/code/work/vobile-it/tracking-king/node_modules/@quasar/quasar-ui-qmarkdown/dist' @ ./src/main.js 12:0-49 16:48-54ERROR in ./src/main.js 11:0-39Module not found: Error: Can't resolve 'quasar/wrappers' in '/Users/ponponon/Desktop/code/work/vobile-it/tracking-king/src'webpack compiled with 2 errors我的项目使用 vue cli 创建的
所以我换用 「Vue project from src」

import { createApp } from "vue";import App from "./App.vue";import router from "./router";import Antd from "ant-design-vue";import "ant-design-vue/dist/antd.css";import JsonViewer from "vue-json-viewer";import TopBar from "@/components/common/TopBar.vue";import Plugin from "@quasar/quasar-ui-qmarkdown/src/QMarkdown.js";import "@quasar/quasar-ui-qmarkdown/src/QMarkdown.sass";const app = createApp(App).use(router).use(Antd).use(JsonViewer).use(Plugin);app.component("top-bar", TopBar);app.mount("#app");但是还是报错了
ERROR Failed to compile with 2 errors 3:53:26 PM error in ./node_modules/@quasar/quasar-ui-qmarkdown/src/components/QMarkdown.jsModule not found: Error: Can't resolve 'quasar' in '/Users/ponponon/Desktop/code/work/vobile-it/tracking-king/node_modules/@quasar/quasar-ui-qmarkdown/src/components'Failed to resolve loader: sass-loaderYou may need to install it.ERROR in ./node_modules/@quasar/quasar-ui-qmarkdown/src/components/QMarkdown.js 15:0-68Module not found: Error: Can't resolve 'quasar' in '/Users/ponponon/Desktop/code/work/vobile-it/tracking-king/node_modules/@quasar/quasar-ui-qmarkdown/src/components' @ ./node_modules/@quasar/quasar-ui-qmarkdown/src/QMarkdown.js 1:0-76 4:0-68 4:0-68 7:2-11 8:2-25 11:18-32 11:34-43 @ ./src/main.js 8:0-66 10:69-75ERROR in ./src/main.js 9:0-56Module not found: Error: Can't resolve 'sass-loader' in '/Users/ponponon/Desktop/code/work/vobile-it/tracking-king'webpack compiled with 2 errorsyarn add quasar 之后,quasar 相关的报错没有了
但是 yarn add sass-loader sass 遇到了 node 版本报错
─➤ yarn add sass-loader sass 1 ↵yarn add v1.22.21[1/4] �� Resolving packages...[2/4] �� Fetching packages...warning Pattern ["vue-demi@latest"] is trying to unpack in the same destination "/Users/ponponon/Library/Caches/Yarn/v6/npm-vue-demi-0.14.7-8317536b3ef74c5b09f268f7782e70194567d8f2-integrity/node_modules/vue-demi" as pattern ["vue-demi@*","vue-demi@*"]. This could result in non-deterministic behavior, skipping.error sass-loader@14.1.1: The engine "node" is incompatible with this module. Expected version ">= 18.12.0". Got "16.20.1"error Found incompatible module.info Visit https://yarnpkg.com/en/docs/cli/add for documentation about this command.我很奇怪,yarn 不会自动帮我选择一个可用版本吗?
yarn add sass-loader sass 问题,我通过 nvm 切换到 nodejs18.x 解决了
共有1个答案
如果是vite脚手架,按这个来
安装依赖
"@quasar/quasar-ui-qmarkdown": "^2.0.0-beta.10","quasar": "^2.15.1",修改main.js
import { createApp } from 'vue';import Plugin from '@quasar/quasar-ui-qmarkdown/src/QMarkdown.js';import '@quasar/quasar-ui-qmarkdown/dist/index.min.css';import './style.css';import App from './App.vue';createApp(App).use(Plugin).mount('#app');-
Quasar 是一个用 C# 编码的快速、轻量级的远程管理工具,适用于 Windows 。使用范围从用户支持到日常管理工作再到员工监控。Quasar 提供高稳定性和易于使用的用户界面。 特性: TCP 网络流(支持 IPv4 和 IPv6) 快速网络序列化(协议缓冲区) 压缩 (QuickLZ) 和加密 (TLS) 通信 UPnP 支持 任务管理器 文件管理器 启动管理器 远程桌面 远程外壳 远程
-
yarn 安装 qmarkdown 报 yarn 网络错误 想使用 quasar 的 qmarkdown https://qmarkdown.netlify.app/developing/using-qmarkdown 感觉用法很优雅 所以我参考 https://madewith.cn/649 使用 yarn 安装 qmarkdown 但是报错了,莫名其妙 然后我参考 https://segmen
-
Quasar 是一个 Java 库,提供了高性能、轻量级的线程,类似 Go 语言的 Channel,Erlang 语言的 Actor 和其他异步编程工具。 In Maven: <dependency> <groupId>co.paralleluniverse</groupId> <artifactId>quasar-core</artifactId> <version>0.4.0
-
Awesome Quasar A list of awesome things related to Quasar Resources Official Resources External Resources Official Community Local Communities Tutorials Video Tutorials Articles Community App Extensio
-
这个流行的框架是包括用 Vue 构建的几十个 Vue.js 组件组成,为响应式 Web 应用程序和混合移动应用程序提供的丰富功能选项。组件是作为 Web 组件编写的,所以它们嵌入了 HTML,CSS 和 Javascript 代码,只需在页面和布局模板中标注一个 HTML 标记即可使用。 安装: $ npm install -g quasar-cli 入门套件: Quasar提供多种入门套件,可以查看: $ quasar list
-
Quasar 媒体播放器是一个轻量级,方便快捷的媒体播放器,主要为移动系统进行了优化。它提供了现代桌面媒体播放器的功能,比如快速的概述。它有几个独特的功能,给它前所未有的灵活性,在移动设备上像一个更好的可读性,甚至从远处或自动缩放的界面,生成的一组位置播放。它提供灵活的支持和封面图像处理,并采用专辑封面浏览器和内置的下载器。Quasar是高度可配置,可完全通过键盘操作,遥控器或触摸屏。.

