vue.js - vue3+electron 如何做到本地化?
我的项目目录如下:
其余 electron 为应用 main.js 主进程存放目录,dist、dist=electron 分别为 vue 的打包目录和 electron 的打包目录
之前我都是将 dist 上传到服务器,后 electron 中通过访问网络地址进行展示操作
但如今客户要求应用本地化,应该怎么做呢?
是将 electron 中的 mainWindow.loadURL() 指向本地 dist 文件?
还是在 electron 中开启本地 http 服务,之后服务指向本地 dist 文件?
而且我现在是打包的两个文件,是否是将 dist 复制到 electron 文件夹后,在进行应用打包?
我有点想不明白,还望指点迷津,谢谢!
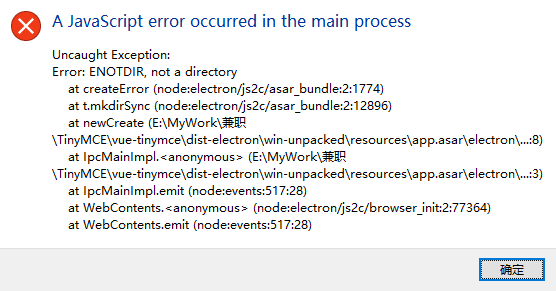
我已通过上面提到的第三种方式成功打包,并正常显示,但是原点击功能失效在点击时候报错 
共有2个答案
vue+electron没搞过,但是react弄过。
其中win.loadFile加载的就是你打包后的vue文件。
const createWindow = () => { let width = 580; let height = 430; if (app.isPackaged) { width = 560; height = 400; Menu.setApplicationMenu(null) } win = new BrowserWindow({ width, height, icon: path.join(__dirname, 'icons/icon.ico'), webPreferences: { preload: path.join(__dirname, 'preload.js'), }, }); ipcMain.on('taskFinish', (event, payload) => { flashWindow(); }); if (app.isPackaged) { win.loadFile('dist/index.html'); } else { win.loadURL('http://localhost:3000/'); }要将 Vue3 + Electron 应用程序本地化,你需要确保 Electron 的 mainWindow.loadURL() 指向本地的 Vue 打包文件。通常,这意味着你应该将打包后的 Vue 文件(位于你的 dist 或 dist-electron 目录中)作为本地资源加载。
首先,确保你的 Vue 应用程序已经正确地打包到了 dist 或 dist-electron 目录中。然后,在 Electron 的主进程文件(例如 main.js)中,使用 mainWindow.loadURL() 加载本地 Vue 应用的入口文件,例如 mainWindow.loadURL('file://' + __dirname + '/dist/index.html')。
这里是一个简单的步骤指南:
- 确保 Vue 打包正确:使用 Vue CLI 或其他打包工具将你的 Vue 应用程序打包到
dist或dist-electron目录。 - 修改 Electron 的
mainWindow.loadURL():在 Electron 的主进程文件中,将mainWindow.loadURL()的值改为本地 Vue 应用的入口文件路径。
mainWindow.loadURL('file://' + __dirname + '/dist/index.html');- 复制或链接 Vue 打包文件:如果你的 Electron 应用程序和 Vue 打包文件不在同一个目录中,你可能需要复制或链接 Vue 打包文件到 Electron 应用程序的目录中。
- 打包 Electron 应用程序:使用 Electron Packager 或 Electron Builder 等工具将 Electron 应用程序打包为可执行文件。
在这个过程中,你可能需要调整一些路径或配置,以确保 Electron 能够正确地找到和加载本地的 Vue 打包文件。此外,如果你的 Electron 应用程序和 Vue 打包文件在不同的目录或驱动器中,你可能需要考虑文件访问权限和路径问题。
希望这可以帮到你!如果你有任何其他问题或需要进一步的解释,请随时提问。
-
想实现一个vue导出题库的内容到word里面的功能,但是导出的内容要不格式不对,要不就是被截断,有什么好的方法来做这个功能嘛?
-
我在做一个需求,是需要从 electron 后台获取到 html 路径,之后动态创建 iframe 插入到编辑器 目前代码如下: 但得到的结果是如下,导致无法获取内容计算高度 console.log(1, iframe.contentDocument) 为 null console.log(2, iframe.document) 为 undefined frame.addEventListener
-
以上,我需要将my-component渲染进id为app的div内, 但是以上代码行不通,请问我该如何做?
-
使用 electron 嵌套 react开发项目,如何实现前端数据离线缓存,数据较多且对读取速度有要求。pouchDB 能否满足要求,使用 pouchDB写了 demo,每次 electron 重启后,数据就没了。 有没有其他比较成熟的方案,最好这种缓存可兼容 web 端,web 也会独立部署(非必要)
-
vue3+vite+electron 打包报错
-
defineProps做了什么? script setup文档 里面的代码会被编译成组件 setup() 函数的内容。这意味着与普通的 <script> 只在组件被首次引入的时候执行一次不同,<script setup> 中的代码会在每次组件实例被创建的时候执行。 defineProps 和 defineEmits 都是只能在 <script setup> 中使用的编译器宏。他们不需要导入,且会随

