前端项目开发,如何动态生成多树图结构并实现跨树图节点间连线?
需求:
1、根据后台下发数据生成多条节点连线图(类似于echarts的 多树图结构)。
2、实现跨树图某个节点间连线,且连线为虚线。
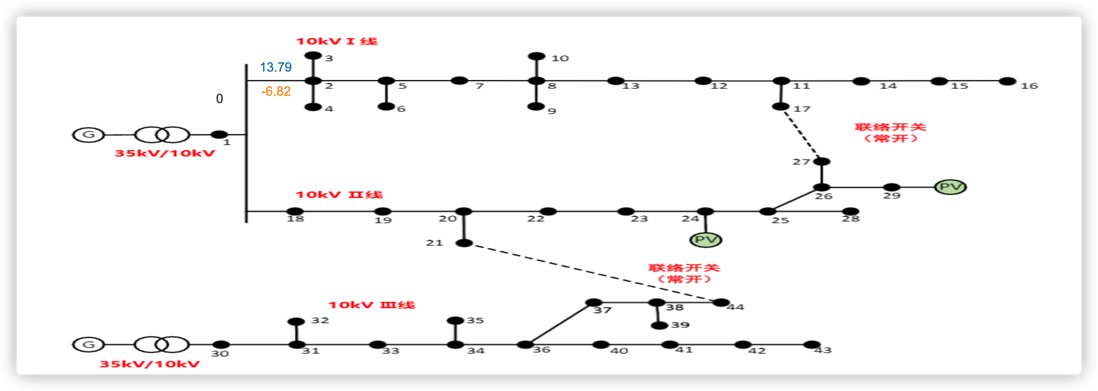
3、点与点之间的连线鼠标移入,上线显示数字(如下图),节点鼠标移入也会显示相应的数字。
效果如下图所示:
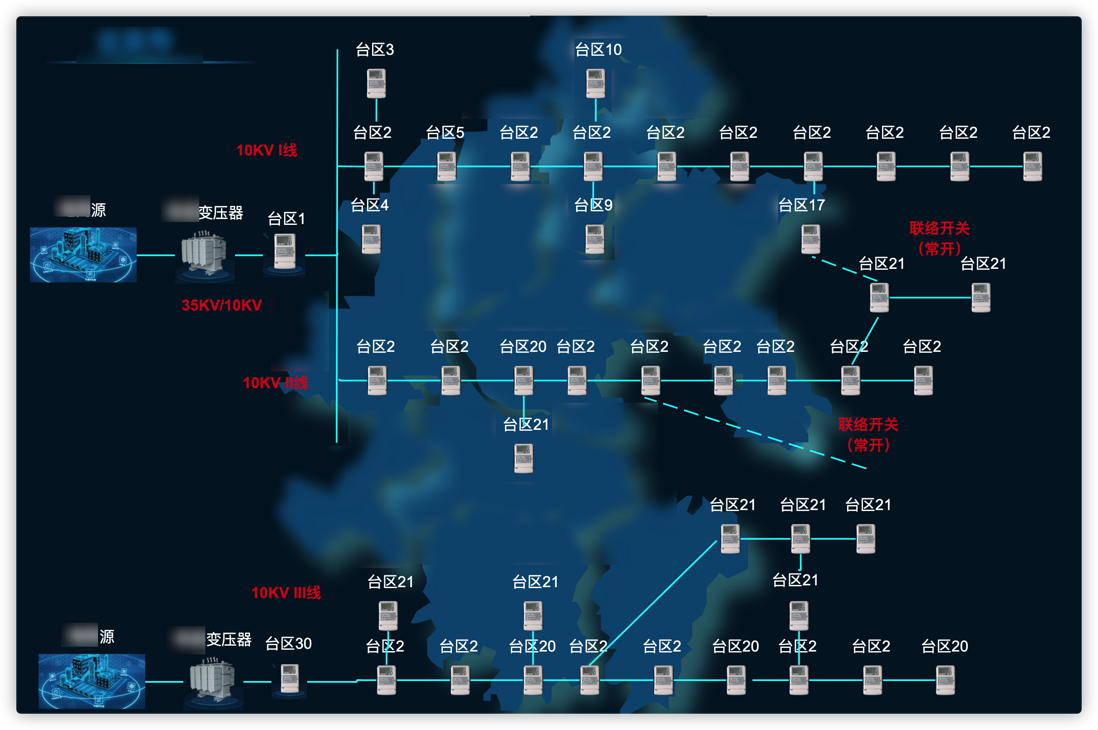
效果图如下:
1、尝试echarts的树图实现,但是echarts貌似不支持跨树图连线,
2、尝试用echarts的 关系图实现,可以实现任意节点间连线,但是需要坐标点(x,y),后台数据动态下发,无坐标点提供,因此目前暂未找到可实现方式方法。
请问各位大佬,以上需求是否有实现方式,如果有,可否上传一下实现代码或者逻辑,在线等,请指点一二,万分感谢!!!
共有2个答案
这种图的话可以考虑 antv/x6,拖拽,连线,动态增删节点这些都是很基础的功能了
https://x6.antv.antgroup.com/examples
要实现你的需求,你可以考虑使用D3.js这个JavaScript库。D3.js提供了强大的可视化功能,可以处理各种复杂的图表和图形。以下是一个基本的示例,展示了如何使用D3.js创建一个树状图,并实现跨树的节点连线。
首先,你需要创建一个SVG元素来承载你的树状图。然后,你可以使用D3.js的数据驱动文档的方法来添加节点和边。
这是一个基本的示例代码:
// 假设你已经有了一个数据对象,它包含了树状图的数据var treeData = { "name": "Root", "children": [ { "name": "Child 1" }, { "name": "Child 2" } ]};// 创建一个SVG元素,设置宽度和高度var svg = d3.select("body") .append("svg") .attr("width", 500) .attr("height", 500);// 创建布局,设置树的参数var tree = d3.tree().size([500, 400]);var root = tree(treeData);// 将根节点放置在中心位置root.x0 = 250;root.y0 = 250;// 添加节点和边var g = svg.append("g") .attr("transform", "translate(40,20)");g.selectAll(".node") .data(root.descendants()) .enter().append("circle") .attr("class", "node") .attr("r", 5) .attr("transform", function(d) { return "translate(" + d.y + "," + d.x + ")"; });g.selectAll(".link") .data(root.links()) .enter().append("path") .attr("class", "link") .attr("d", function(d) { return "M" + d.y + "," + d.x + "C" + (d.y + d.source.y) / 2 + "," + (d.x + d.source.x) / 2 + " " + (d.y + d.source.y) / 2 + "," + (d.x + d.source.x) / 2 + " " + d.source.x + "," + d.source.y; });在上述代码中,我们首先创建了一个SVG元素,并设置了其宽度和高度。然后,我们使用D3的tree()函数来创建一个布局,该函数将数据转换为树状结构。接下来,我们将根节点放置在中心位置,然后添加节点和边。最后,我们为每个节点添加一个圆形元素,并为每个边添加一个路径元素。路径元素的d属性是使用贝塞尔曲线算法生成的路径。
对于跨树节点的连线,你可以通过自定义边路径来实现。你需要获取到需要连接的两个节点的位置,然后使用d3.line()来生成连接这两个点的路径。例如:
var startNode = ...; // 需要连接的起始节点位置var endNode = ...; // 需要连接的结束节点位置var line = d3.line()([startNode, endNode]);g.append("path") .attr("d", line) // 使用生成的路径作为d属性值,生成连线。注意:你需要根据你的具体数据和需求来调整这段代码。例如,你可能需要从你的数据中获取节点的位置,或者你可能需要为你的连线设置不同的样式。
-
本文向大家介绍spring+srpingmvc+hibernate实现动态ztree生成树状图效果,包括了spring+srpingmvc+hibernate实现动态ztree生成树状图效果的使用技巧和注意事项,需要的朋友参考一下 ztree生成树状图 ztree官网 前台 导入js和css包 下载地址 前端页面 ztree.jsp 后台 ztree所需实体类 dao接口 dao的实现类 业务接口
-
使用此示例,我想创建带有节点的TreeView,我可以拖动这些节点来更改它们的位置。 我试图实现这个例子,但我在这里遇到了一个问题: 我得到了
-
我想在Java GUI中显示一棵树,但我不知道如何。该树表示已连接节点的图形,如下所示: 我应该说我有自己的树类: 我只想画那棵树。我该怎么做?
-
假设我选择V(H)={a,e,f}和e(H)={ae,af,fe} 现在,对于每条边e∈e(H),我们用e'记下了(来自原始图G的) 达到这个最小值的边。所以E'={bc,df,eg},因为bc=4,df=9,eg=8,是连接我的元件的最小边。我在H中有一个相对于代价函数C′的最小生成树,而a′是这棵树的边集。 但是我的A'的边和E'的没有一条是一样的。
-
我想转换Java8节点流中的一棵树。 下面是一个存储数据的节点树,可以选择: 我想获取所选数据的集合 我想做这样的事情: 问题是找到的实现,我想我可以帮助一些人分享我的解决方案,我很想知道是否有一些问题或更好的方法来做到这一点。 起初,它是用于primeface的,但我将问题推广到所有类型的树。
-
题目描述 希望将上面数组用js转化成下面格式,请问如何实现呢

