javascript - vue实现树结构展开行?
vue
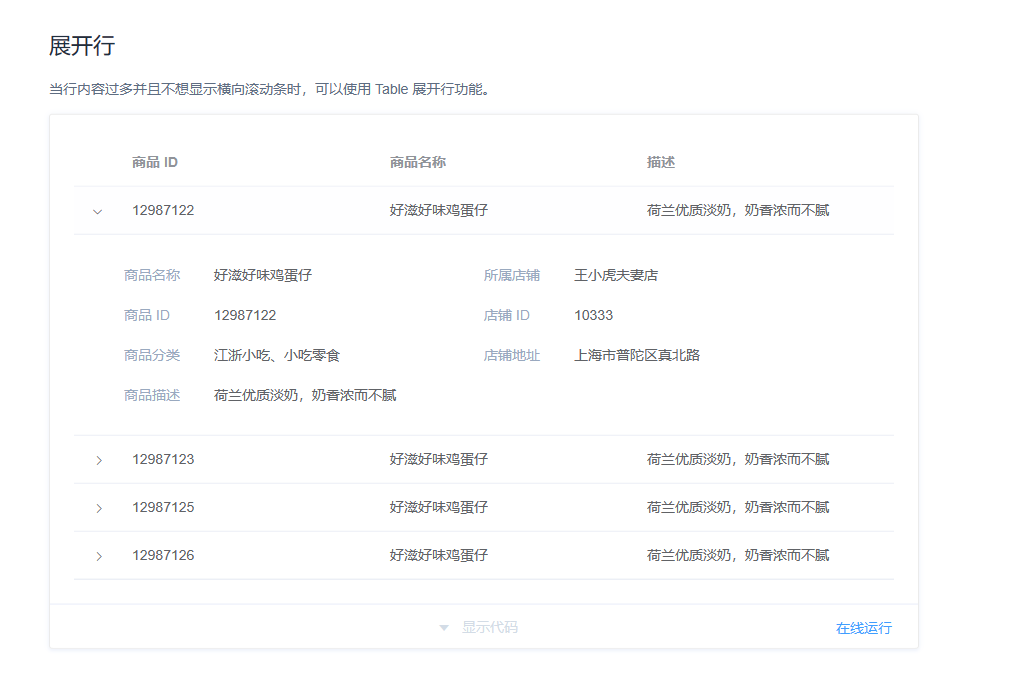
vue 有什么插件可以满足树结构表格并且点击每一行可以展开显示详细内容,或者有什么方法可以实现吗?
共有4个答案
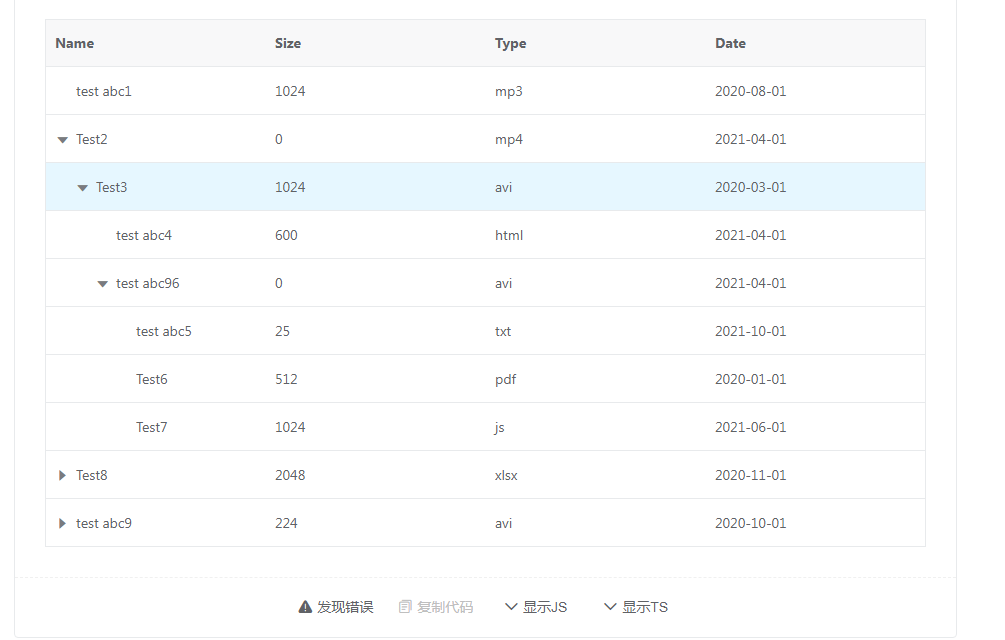
看下这两个库有没有满足的
vxetable
umyui
推荐你使用vxe-table
https://vxetable.cn/v4/#/table/tree/radio
ant 嵌套子表格可以套娃,试试看
https://element.eleme.cn/2.3/#/zh-CN/component/table

-
本文向大家介绍vue实现的树形结构加多选框示例,包括了vue实现的树形结构加多选框示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了vue实现的树形结构加多选框。分享给大家供大家参考,具体如下: 前面说了如何用递归组件来写vue树形结构,写了树形结构还要在前面加多选框,然后往数组里push选项,并在左边显示出来,然后左边进行拖拽排序,拖拽排序上一篇文章我已经介绍过了,在这我就不介绍了,如
-
本文向大家介绍详解JavaScript树结构,包括了详解JavaScript树结构的使用技巧和注意事项,需要的朋友参考一下 对于数据结构“树”,想必大家都熟悉,今儿,我们就再来回顾一下数据结构中的二叉树与树,并用JavaScript实现它们。 ps:树结构在前端中,很多地方体现得淋漓尽致,如Vue的虚拟DOM以及冒泡等等。 二叉树 --概念-- 二叉树是一种树形结构,它的特点是每个结点至多只有两棵
-
本文向大家介绍vue实现树形结构样式和功能的实例代码,包括了vue实现树形结构样式和功能的实例代码的使用技巧和注意事项,需要的朋友参考一下 一、主要运用element封装的控件并封装成组件运用,如图所示 代码如图所示: 下面是子组件的代码: 主要难点是:current传值问题,所以current绑定在父组件 父组件中的值和方法: 当然在运行npm时是需要安装npm inst
-
本文向大家介绍javascript数据结构之二叉搜索树实现方法,包括了javascript数据结构之二叉搜索树实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript二叉搜索树实现方法。分享给大家供大家参考,具体如下: 二叉搜索树:顾名思义,树上每个节点最多只有二根分叉;而且左分叉节点的值 < 右分叉节点的值 。 特点:插入节点、找最大/最小节点、节点值排序 非常方便
-
本文向大家介绍PHP递归实现层级树状展开,包括了PHP递归实现层级树状展开的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了PHP递归实现层级树状展开的主要代码,供大家参考,具体内容如下 效果图: 实现代码: 以上就是本文的全部内容,希望对大家学习php程序设计有所帮助。
-
二叉树简介 在计算机科学中,二叉树是每个节点最多有两个子树的树结构。通常子树被称作“左子树”(left subtree)和“右子树”(right subtree)。二叉树常被用于实现二叉查找树和二叉堆。 二叉查找树的子节点与父节点的键一般满足一定的顺序关系,习惯上,左节点的键少于父亲节点的键,右节点的键大于父亲节点的键。 二叉堆是一种特殊的堆,二叉堆是完全二元树(二叉树)或者是近似完全二元树(二叉

