vue实现树形结构样式和功能的实例代码
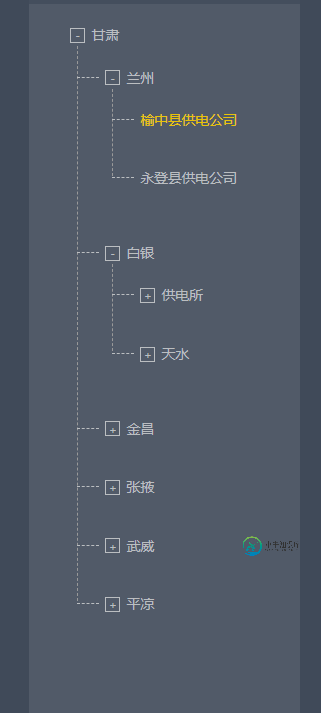
一、主要运用element封装的控件并封装成组件运用,如图所示

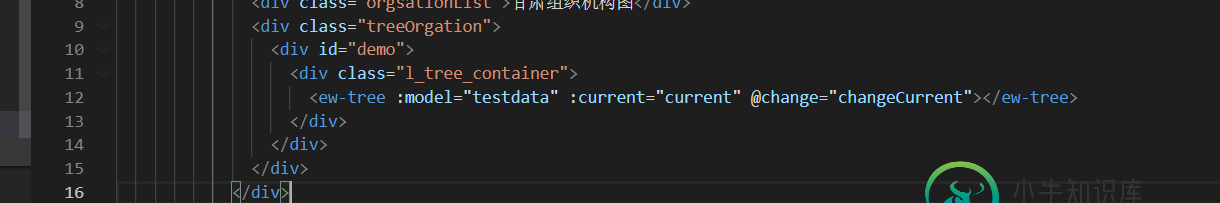
代码如图所示:

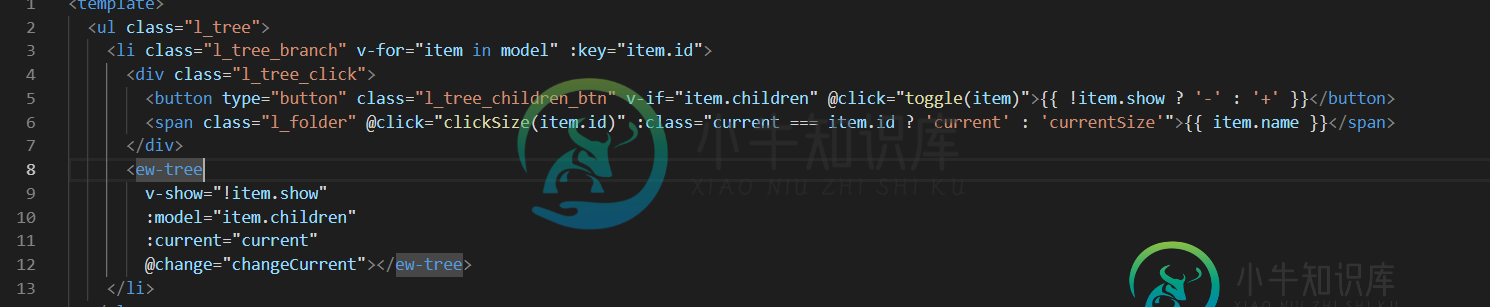
下面是子组件的代码:
<template>
<ul class="l_tree">
<li class="l_tree_branch" v-for="item in model" :key="item.id">
<div class="l_tree_click">
<button type="button" class="l_tree_children_btn" v-if="item.children" @click="toggle(item)">{{ !item.show ? '-' : '+' }}</button>
<span class="l_folder" @click="clickSize(item.id)" :class="current === item.id ? 'current' : 'currentSize'">{{ item.name }}</span>
</div>
<ew-tree
v-show="!item.show"
:model="item.children"
:current="current"
@change="changeCurrent"></ew-tree>
</li>
</ul>
</template>
<script>
export default {
name: 'EwTree',
props: {
model: {
type: Array,
default() {
return []
}
},
current: {
type: String,
default: ''
}
},
methods: {
toggle(item) {
console.log(item)
var idx = this.model.indexOf(item)
this.$set(this.model[idx], 'show', !item.show)
},
clickSize(id) {
console.log(1, id)
this.$emit('change', id)
},
changeCurrent(id) {
this.clickSize(id)
}
},
mounted() {
}
}
</script>
<style lang="less" scoped>
*{
box-sizing: border-box;
margin: 0;padding: 0;
}
*:before,*:after{
box-sizing: border-box;
}
ul,
li {
list-style: none;
}
.current{
color: #e9c309 !important
}
.l_tree_container {
width: 100%;
height: 100%;
box-shadow: 0 0 3px #ccc;
margin: 13px;
position: relative;
}
.l_tree {
width: calc(100%);
padding-left: 15px;
}
.l_tree_branch {
width: 100%;
height: 100%;
display: block;
padding: 13px;
position: relative;
}
.l_tree_branch .l_tree_children_btn {
width: 12px;
height: 12px;
background-color: #515a68;
font-size: 8px;
text-align: center;
color: #bbbec1;
outline: none;
border: 0;
cursor: pointer;
border: 1px solid #bbbec1;
line-height: 11px;
margin-left: 5px;
}
ul.l_tree:before {
content: '';
border-left: 1px dashed #999999;
height: calc(100% - 24px);
position: absolute;
left: 10px;
top: 0px;
}
.l_tree,
.l_tree_branch {
position: relative;
}
.l_tree_branch::after {
content: '';
width: 18px;
height: 0;
border-bottom: 1px dashed #bbbec1;
position: absolute;
right: calc(100% - 10px);
top: 24px;
left: -5px;
}
.l_tree_container>.l_tree::before,
.l_tree_container>.l_tree>.l_tree_branch::after {
display: none;
}
.l_folder {
font-size:11px;
margin-left: 5px;
display: inline;
color: #bbbec1;
cursor: pointer;
}
</style>
主要难点是:current传值问题,所以current绑定在父组件

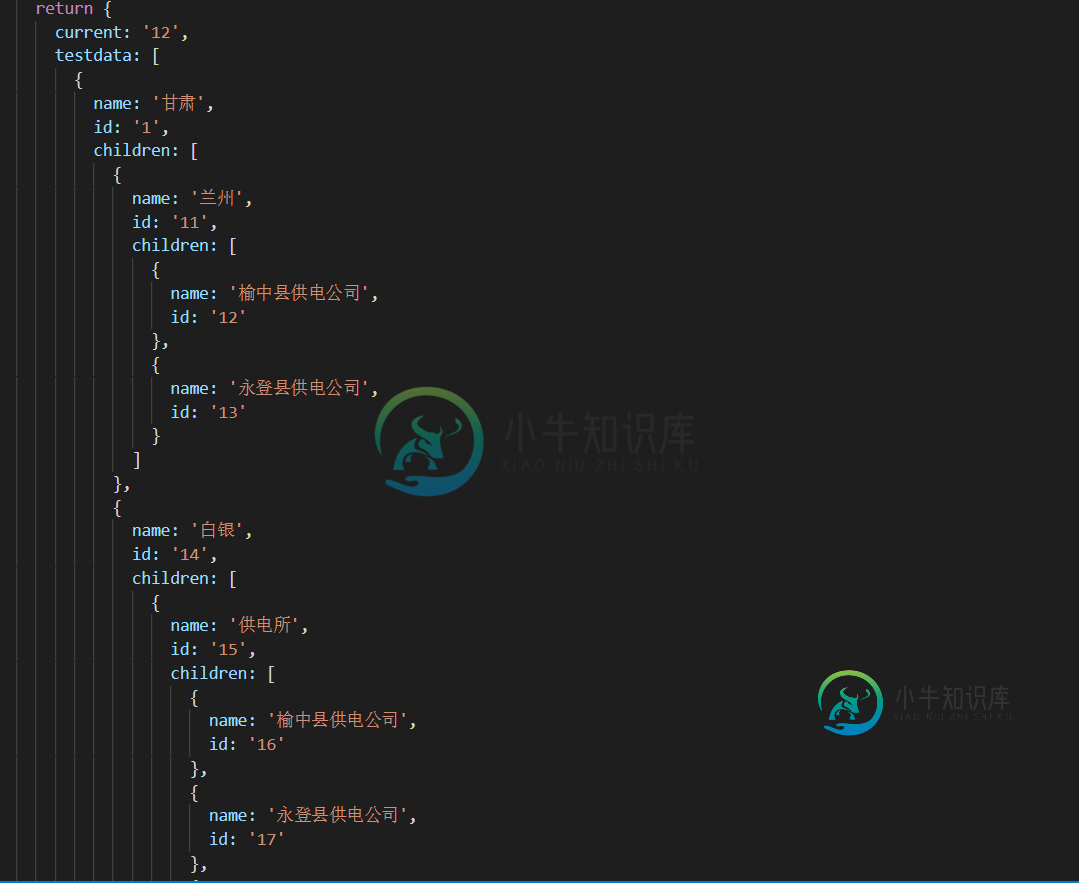
父组件中的值和方法:


当然在运行npm时是需要安装npm install ewtree -S,实现组件化
最终效果如下:

总结
以上所述是小编给大家介绍的vue实现树形结构样式和功能的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
本文向大家介绍vue 实现的树形菜的实例代码,包括了vue 实现的树形菜的实例代码的使用技巧和注意事项,需要的朋友参考一下 下面一段代码给大家介绍vue 实现的树形菜单功能,具体代码如下所示: 总结 以上所述是小编给大家介绍的vue 实现的树形菜的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
本文向大家介绍vue实现的树形结构加多选框示例,包括了vue实现的树形结构加多选框示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了vue实现的树形结构加多选框。分享给大家供大家参考,具体如下: 前面说了如何用递归组件来写vue树形结构,写了树形结构还要在前面加多选框,然后往数组里push选项,并在左边显示出来,然后左边进行拖拽排序,拖拽排序上一篇文章我已经介绍过了,在这我就不介绍了,如
-
本文向大家介绍Vue 实现树形视图数据功能,包括了Vue 实现树形视图数据功能的使用技巧和注意事项,需要的朋友参考一下 利用简单的树形视图实现,熟悉了组件的递归使用 这是模拟的树形图数据 代码如下 treelist.vue index.html index.js 在经过踩坑之后,我发现Vue官网有类似的案例,链接→ 传送门 参考过官网的方法后,我尝试着实现了一下 这样写和我踩坑时的 思路不同点在于
-
本文向大家介绍使用vue实现grid-layout功能实例代码,包括了使用vue实现grid-layout功能实例代码的使用技巧和注意事项,需要的朋友参考一下 1.先clone项目到本地。 2.git reset --hard commit 命令可以使当前head指向某个commit。 完成html的基本布局 点击复制按钮来复制整个commit id。然后在项目根路径下运行 git reset 。
-
本文向大家介绍php实现的树形结构数据存取类实例,包括了php实现的树形结构数据存取类实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php实现的树形结构数据存取类。分享给大家供大家参考。 具体实现代码如下: 希望本文所述对大家的PHP程序设计有所帮助。
-
本文向大家介绍JS实现的样式切换功能tableCSS实例,包括了JS实现的样式切换功能tableCSS实例的使用技巧和注意事项,需要的朋友参考一下 本文实例分析了JS实现的样式切换功能tableCSS。分享给大家供大家参考,具体如下: 把前阵子写的JQ插件函数(alterBgColor )改写成不基于JQ的代码,还添加了一个click样式效果 代码风格还是按照JQ插件风格来写,使用了闭包来循环设置

