vue.js - vue 实现一个类似于甘特图的功能?
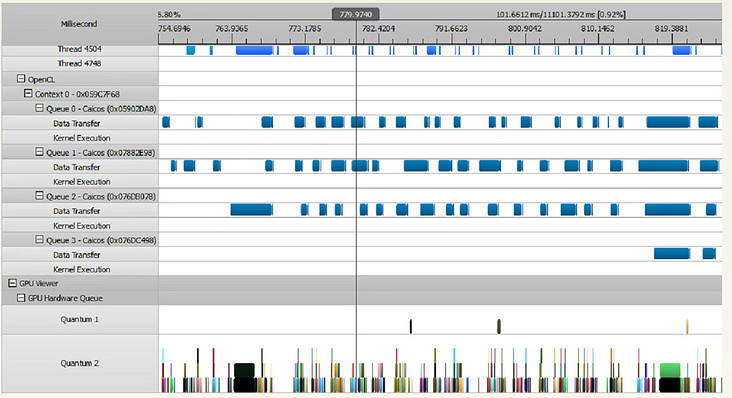
想要实现一个如下图的页面, 尝试过echarts 但是性能很卡, 最后放弃了
又看了hightcharts 的甘特图, 最后都没有实现
想问一下有没有大佬做过类似的功能, 需要鼠标缩放, 还有左右拖动
希望能够得到指点
共有2个答案
下面的根据自己的需求挑选
AnyGantt
https://www.evget.com/product/1011/download
纯js甘特图组件,几乎与所有脚本语言(ASP,PHP,ColdFusion,Perl等)兼容,使用您喜欢的任何语言来创建数据源并将其传递给页面上的JavaScript代码,或者仅使用来自服务器的XML / CSV / JSON文件。可在所有设备和浏览器上使用——Windows PC、Apple Macs、iPhone、iPad、Android设备,还包括IE 6。
饼图,条形图,线形图,烛台图,面积图,柱形图,样条图,点/标记图,散点图,甜甜圈图,这些功能官方也在定期添加新类型。
- dhtmlxGantt
https://www.evget.com/product/4213/download
dhtmlxGantt图表组件也是Js开发的,因此支持任意前端开发,提供了对所有主要浏览器的支持-Google Chrome,Firefox,Internet Explorer(11 +),Microsoft Edge和Safari。使用我们的在线服务将您的甘特图导出为PNG、PDF、Excel、iCal或MS Project格式。
- jQuery Gantt Chart
https://github.com/taitems/jQuery.Gantt
一个开源的、纯粹的、简洁的jquery甘特图控件,它能够读取json数据、对结果进行分页、为每个任务显示不同的颜色、显示简短的描述作为提示、标记假期、插件经过测试可以在:火狐4+、Chrome 13+、Safari 5+、Opera 9+、IE 8+使用。
这个组件我用过,开发起来极其简单,内部项目用还是不错的。
- jQuery Gantt Package
https://www.evget.com/product/3173/download
与jQuery Gantt Chart不同的是增加了不少的商业应用功能进去,Gantt组件具有针对Angular,Angular JS和Require的特定包装器、还能构建直观和专业的MS Project必备功能,交互性有很大的提升。
- DevExtreme
https://www.evget.com/product/3150/download
作为UI控件界扛把子一般的存在,DevExtreme基本上覆盖了所有场景需求下的界面组件,甘特图只是其中之一,商用收费自己玩儿免费,大家可以下载体验一下。当然,DevExtreme也支持各类前端框架。官方demo体验地址 https://js.devexpress.com/
- KendoUI
https://www.evget.com/product/3438/download
KendoUI是一个纯前端组件,完美支持各类前端语言框架,实现效果和DevExtreme不相上下,二选一的话的确让人为难。不过两个的商业价格都是劝退级别的,如果没有特别要求或者是漂亮折扣,建议慎重!
-
https://docs.dhtmlx.com/gantt/api__refs__gantt.html
1.vue-ganttastic
2.D3.js
3.这里有十五个开源甘特图:https://baijiahao.baidu.com/s?id=1763026164305167835&wfr=spid...
4.vue3有什么好用的甘特图组件?:https://segmentfault.com/q/1010000043593572
这个问题被问过了
-
甘特图用于比较类别之间的数据。此外,它还可用于识别每个过程所花费的时间。 它显示了一段时间内任务值的进展。它在一段时间内广泛用于项目管理和其他类型的变异研究。 除时间维度外,甘特图也采用维度和度量。 例如,使用Sample-Superstore数据源,可以按照每种类型的发运模式进行运输。对于创建,甘特图遵循程序如下: 第1步:转到工作表。 单击“标记(Marks)”窗格中的下拉按钮。 从给定列表中
-
主要内容:什么是JFreeChart 甘特图,JFreeChart 甘特图的示例什么是JFreeChart 甘特图 甘特图是一种条形图,常用于计划和安排项目任务和事件。 下图显示了 JFreeChart 库中包含的甘特图的一些演示版本: JFreeChart 甘特图的示例 让我们以人口数量作为样本数据。 软件开发阶段 预计日期 实际日期 需求分析 2017-07-03 2017-07-07 2017-07-03 2017-07-05 需求设计 2017-07-10 201
-
有没有前端可以完美实现excel功能的插件可以调样式 最好是vue 现在固定模板加入到项目中还要通过占位符去填充数据,每次新改excel模板都要重新打包怎么才能解决兄弟们
-
1. 前言 Markdown 的原生语法不支持绘制图形,但通过扩展模块,我们可以将一些格式化的文字渲染成我们需要的图形。常用的图形有 “流程图”、“时序图”、“类图”、“状态图”、“甘特图”、"饼图" 等。 本节将重点介绍如何通过 Mermaid 绘制「甘特图」。 甘特图 (Gantt chart) 也被称为横道图、条状图(Bar chart)。通常用于展示项目进度,它的核心对象是「时间」,并在时
-
代码如上,右下角超出部分被隐藏了,如何才能不隐藏?或其他实现方式?
-
Mermaid 是一个用于画流程图、状态图、时序图、甘特图的库,使用 JS 进行本地渲染,广泛集成于许多 Markdown 编辑器中。 之前用过 PlantUML,但是发现这个东西的实现原理是生成 UML 的图片后上传服务端,每次再从服务端读取,因此觉得不够鲁棒,隐私性也不好,因而弃用。 Mermaid 作为一个使用 JS 渲染的库,生成的不是一个“图片”,而是一段 HTML 代码,因此安全许多。

