javascript - wx:for序号的一个问题求解?
Page({ data: { objectArray: { 12:{ id: 5, unique: 'unique_5' }, 16:{ id: 4, unique: 'unique_4' } } }})index.wxml<view wx:for="{{objectArray}}" wx:key="item"> {{index}}{{item.unique}} </view>
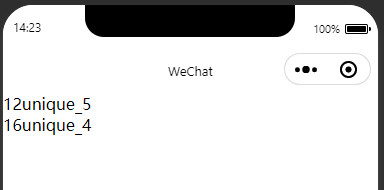
模板中{{index}}显示的是12、16,按照手册中的说法index是数组对应的下标。但是面对这样的data数据,我想显示1、2、3.....这样的序号。该怎么处理?
共有1个答案
为什么模板中{{index}}显示的是12、16,因为 objectArray 是个对象,你取的是key;
想显示1、2、3.....这样的序号,绑定 data-index="{{index}}"
注意:把你之前的代码index 换个其他的字段。
-
功能是切换上面checkbox,生成底下的标签,底下的标签可以拖拽排序。现在的问题是对底下的标签进行拖拽排序之后,上面的checkbox再切换,会对顺序进行重新排列。怎么实现切换上边的checkbox,不对底下的标签产生影响?
-
请问上面这段代码,我想封装成Promise 这种 直接调用this.home_barlist1().then 该怎么改呢? 我改成下面这样 好像不行
-
求一个数学问题�� 已知或者能够计算出来的相关条件: 1.ABCD是梯形,F是梯形内一点(不是中心点) 2.OC、OE、OF、CF、FE、OM、MC的长度均已知 3.OC、OE的夹角α为60°,OF是α的角度平分线 求 AB、CD的长度
-
定义一个组件: 来调用这个组件的页面: 运行之后点击页面中的文字atts,你会发现alert弹出了一次。按理说不是应该弹出两次才对的吗? 然后我略微的修改下组件: 这次再来点击中的文字atts,你会发现alert弹出了两次。 啥原因啊?
-
不是应该为['xiaomings',300]吗?
-
本文向大家介绍微信小程序wx:for和wx:for-item的用法详解,包括了微信小程序wx:for和wx:for-item的用法详解的使用技巧和注意事项,需要的朋友参考一下 wx:for="{{list}}"用来循环数组,而list即为数组名wx:for-item="items" 即用来定义一个循环过程中每个元素的变量的 如果是一维数组,按照如下方式循环出来: 以上代码中,item即为list的

