关于微信小程序电子健康卡“完成”页面上的“返回”的路径问题?
https://mp.weixin.qq.com/wxopen/plugindevdoc?appid=wxee969de8...
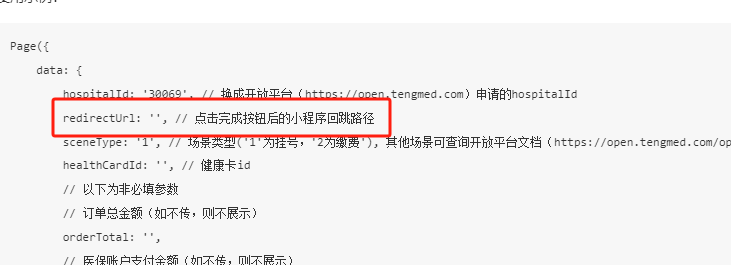
上面链接中的完成页面的使用,
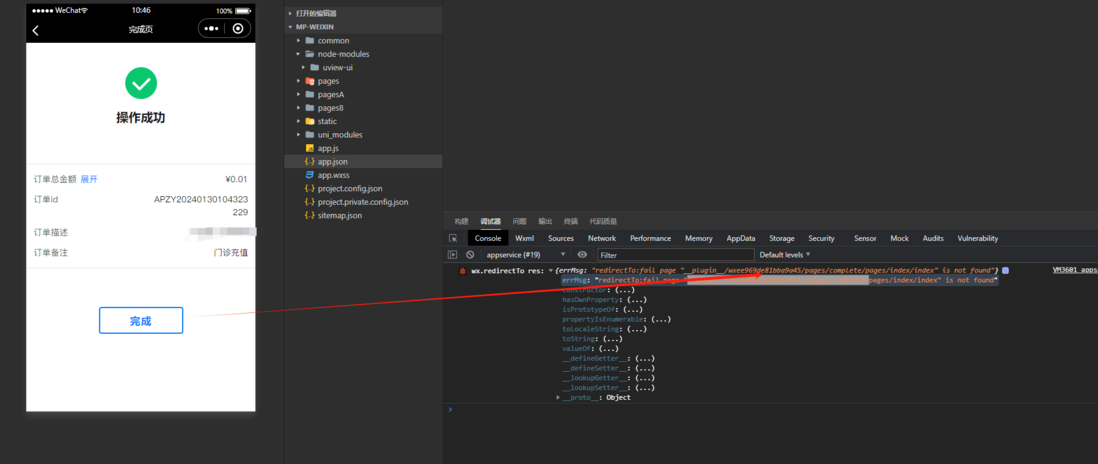
2. complete完成页使用示例:

点“完成”返回的是__plugin__/wxee969de81bba9a45/pages/complete这样的路径,这明显是插件的路径,这里不应该是我自己的路径吗?有遇到过的吗?
共有2个答案
这里有个坑:redirectUrl写时前面一定要带'/'。
如"page/index/index"一定要写成"/page/index/index"
根据你提供的链接和问题,看起来你在微信小程序中遇到了路径问题。微信小程序中的路径分为两种:相对路径和绝对路径。
相对路径是相对于当前页面的路径,而绝对路径是相对于小程序根目录的路径。在你的问题中,你提到的__plugin__/wxee969de81bba9a45/pages/complete是一个绝对路径,这意味着它指向的是插件的内部路径。
如果你希望返回的是你自己的路径,你需要使用相对路径。相对路径的写法取决于你的页面结构。例如,如果你的完成页面在pages/user/user.json中,你可以在json文件中设置返回路径为../index,这样当你点击“完成”按钮时,就会返回到用户页面的上一级目录,也就是小程序的首页。
如果你要返回到一个具体的页面,你可以直接指定页面的路径。例如,如果你的完成页面需要返回到一个名为home的页面,你可以在json文件中设置返回路径为/pages/home/home。
如果你仍然遇到问题,我建议你检查你的页面结构和路径设置,确保你使用了正确的相对路径或绝对路径。同时,你也可以查阅微信小程序的官方文档,了解更多关于路径的详细信息。
-
小程序后台这有什么区别? 今天想对接”电子健康卡”弄到这里迷了。怎么有丙个?
-
上面第一张图是提交订单页面,下面是确认支付页面,在微信小程序中,客户在进入确认支付页面,如果这时候操作手机屏幕的手势返回 就又会回到提交订单页面,但是我们想让用户在确认支付页面 不管通过什么方式返回,都要回到订单详情页面,左边导航的点击返回,已经做了处理,但是却控制不了用户的手势返回,包括通过监测路由栈变化,也监听不了,请问这种情况如何处理呢?
-
本文向大家介绍微信小程序 详解页面跳转与返回并回传数据,包括了微信小程序 详解页面跳转与返回并回传数据的使用技巧和注意事项,需要的朋友参考一下 微信小程序 详解页面跳转与返回并回传数据 A页面: .wxml文件 .js文件 A页面跳转B页面之后返回: 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍微信小程序判断页面是否从其他页面返回的实例代码,包括了微信小程序判断页面是否从其他页面返回的实例代码的使用技巧和注意事项,需要的朋友参考一下 微信小程序判断页面是否从其他页面返回,具体内容如下所示: 在 data 中自定义一个标记变量,在onLoad里 ps:下面看下微信小程序 判断当前页面是重新打开,还是从其他页面返回 在小程序中设置变量用来判断是否是从其他页面返回 在 data
-
本文向大家介绍微信小程序的分类页面制作,包括了微信小程序的分类页面制作的使用技巧和注意事项,需要的朋友参考一下 微信小程序实的分类页面制作 先上效果图。 这个界面布局难度不是很大,css基础好的,很快就实现了,分类界面,左边是一级目录,右边是一级目录对应的二级目录,根据 这个需求,我们数据设计的结构一定是数组嵌套数组,第一个数组包含一级目录数据,嵌套的数组包含的是二级目录的数据。 代码的实现 js
-
本文向大家介绍6行代码实现微信小程序页面返回顶部效果,包括了6行代码实现微信小程序页面返回顶部效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序页面返回顶部的具体代码,供大家参考,具体内容如下 效果预览: js部分: wxml部分: wxss部分: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

