微信小程序wx.request如何解析返回的JS脚本中的变量?
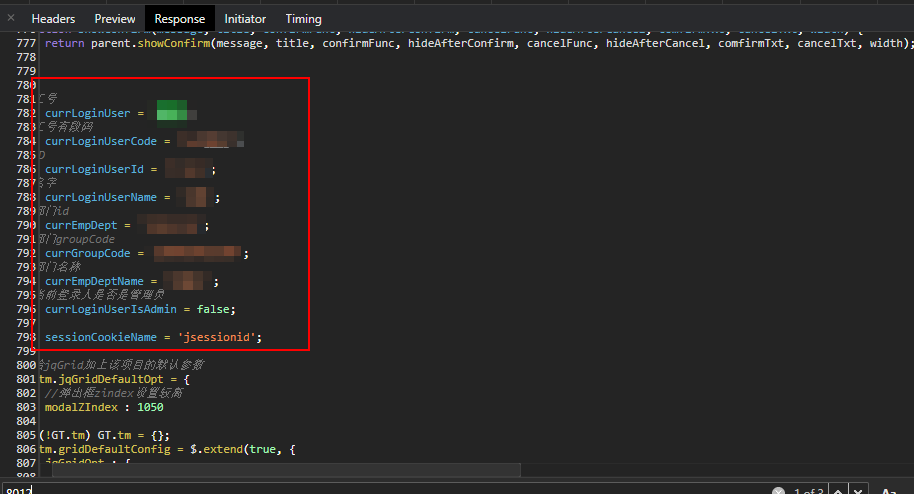
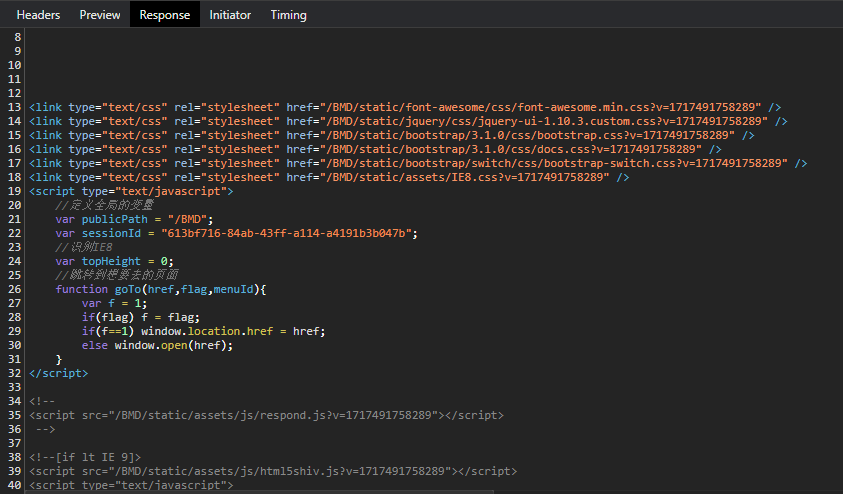
各位大佬,微信小程序如何从请求返回的js脚本中读取变量?


wx.request({ url:``, success: function (res) { console.log(res) console.log(res.data) _this.setData({ msg:res.data }) } })共有2个答案
你这是带js代码和<link>资源的富文本吧?微信小程序不支持的,你这需求,得换成web-view.
或者你单纯就想解析变量?
那你可能需要把<script></script>标签之间的内容丢到ast分析里去,就能拿到js代码里定义的变量了
https://developers.weixin.qq.com/community/minihome/doc/0000a...
-
本文向大家介绍微信小程序wx.request的简单封装,包括了微信小程序wx.request的简单封装的使用技巧和注意事项,需要的朋友参考一下 这些天团队里开始做小程序开发了,之前没做过,都是第一次,第一次的感觉大家都懂的。周末看了一下小程序项目的代码,在网络请求上发现了一些小问题,最终没忍住想了点办法把request封装了一下。下面来看看吧。 看项目代码时发现了下面几点问题: 网络请求都写在Pa
-
本文向大家介绍微信小程序 wx.request合法域名配置详解,包括了微信小程序 wx.request合法域名配置详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 wx.request合法域名配置 加上了appid,麻烦事就来了. 问题:xxx不在以下合法域名列表中 ,请参考文档 解决方法:去微信公众平台配置域名. 注意: 1.一个月申请修改的次数3次,且行且珍惜.我这个月只有一次机
-
本文向大家介绍微信小程序 wx.request方法的异步封装实例详解,包括了微信小程序 wx.request方法的异步封装实例详解的使用技巧和注意事项,需要的朋友参考一下 wx-promise-request 是对微信小程序 wx.request 方法的异步封装。 解决问题 支持 Promise (使用 es6-promise 库)。 管理请求队列,解决 request 最大并发数超过 10 会报
-
本文向大家介绍微信小程序中weui用法解析,包括了微信小程序中weui用法解析的使用技巧和注意事项,需要的朋友参考一下 前言 在做微信小程序的时候就想着找一个UI库,方便我们前端开发,然后查找资料,发现了这个WeUI特别适合放在微信小程序里。下面就简单的了解一下。 WeUI是一套跟微信原生的视觉体验类似的一套样式库,由微信官方设计团队为微信内网页和小程序设计的,让用户视觉更加统一。包含了外卖常用标
-
本文向大家介绍微信小程序的授权实现过程解析,包括了微信小程序的授权实现过程解析的使用技巧和注意事项,需要的朋友参考一下 自从小程序文档更新后,自动授权已不存在啦 目前的授权都是通过button来实现的,具体知识点可参考小程序的官方文档,以下是我做的一个小demo(进入首页,跳出一个登录弹出框,弹出框是自己写的一个UI组件),废话不多说,直接上代码 UI组件部分(modal) modal.wxml
-
本文向大家介绍微信小程序全局变量GLOBALDATA的定义和调用过程解析,包括了微信小程序全局变量GLOBALDATA的定义和调用过程解析的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了微信小程序全局变量GLOBALDATA的定义和调用过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 一、在小程序文件app.js里面定义全局变量

