微信小程序 wx.request合法域名配置详解
微信小程序 wx.request合法域名配置
加上了appid,麻烦事就来了.
问题:xxx不在以下合法域名列表中 ,请参考文档

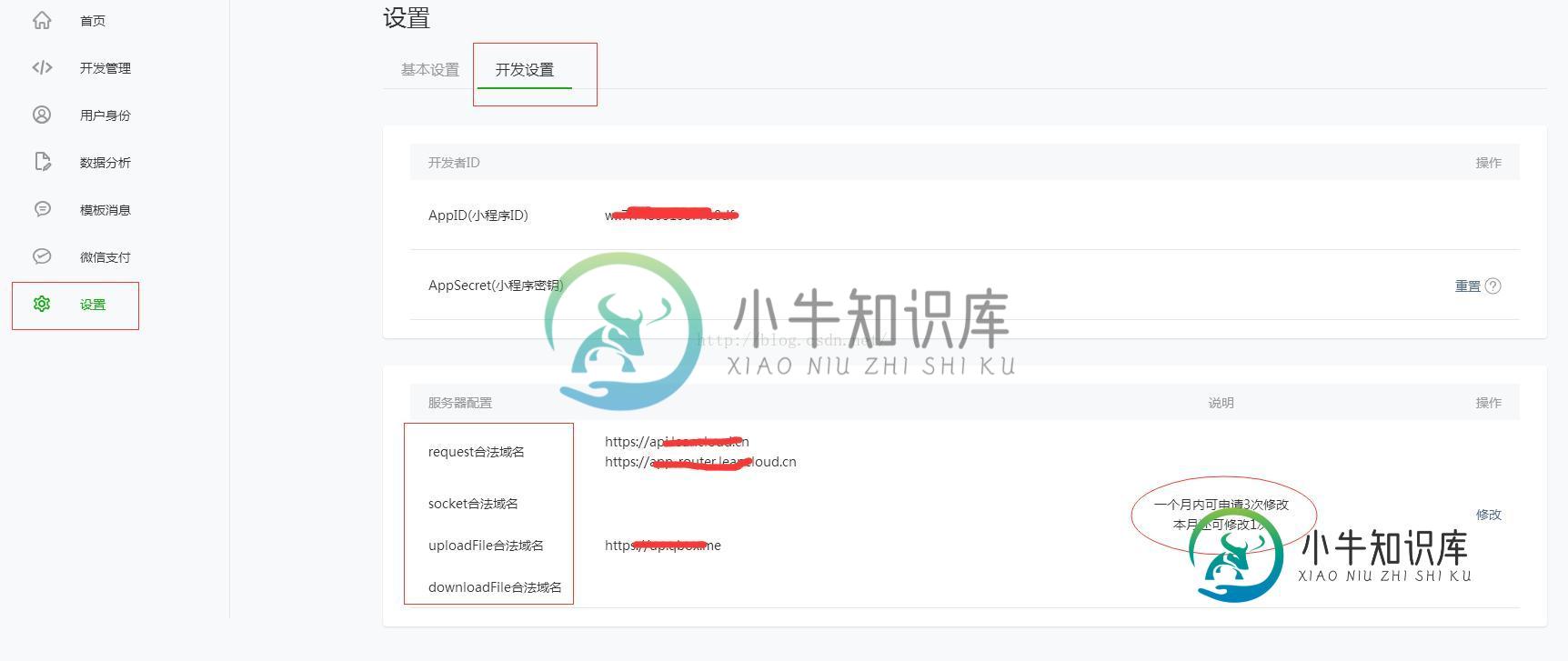
解决方法:去微信公众平台配置域名.

注意:
1.一个月申请修改的次数3次,且行且珍惜.我这个月只有一次机会了.
2.必须是HTTPS. HTTPS
SSL证书
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍微信小程序 wx.request方法的异步封装实例详解,包括了微信小程序 wx.request方法的异步封装实例详解的使用技巧和注意事项,需要的朋友参考一下 wx-promise-request 是对微信小程序 wx.request 方法的异步封装。 解决问题 支持 Promise (使用 es6-promise 库)。 管理请求队列,解决 request 最大并发数超过 10 会报
-
本文向大家介绍微信小程序wx.request的简单封装,包括了微信小程序wx.request的简单封装的使用技巧和注意事项,需要的朋友参考一下 这些天团队里开始做小程序开发了,之前没做过,都是第一次,第一次的感觉大家都懂的。周末看了一下小程序项目的代码,在网络请求上发现了一些小问题,最终没忍住想了点办法把request封装了一下。下面来看看吧。 看项目代码时发现了下面几点问题: 网络请求都写在Pa
-
本文向大家介绍微信小程序(二)Window 配置详细介绍,包括了微信小程序(二)Window 配置详细介绍的使用技巧和注意事项,需要的朋友参考一下 window用于设置小程序的状态栏、导航条、标题、窗口背景色。注意在app.json中配置的属性会被子window属性覆盖 只需在app.json配置即可 相关文章: hello WeApp icon组件 Wi
-
本文向大家介绍微信小程序学习(4)-系统配置app.json详解,包括了微信小程序学习(4)-系统配置app.json详解的使用技巧和注意事项,需要的朋友参考一下 系统配置 系统配置文件为app.json文件,主要配置一下项目:pages、window、tabBar、networkTimeout、debug,该文件为json数据,文件内不能添加注释行。 1.pages 是一个数组参数,每一条数据代
-
用Taro开发微信小程序,想配置底部tabBar,我的配置如下,但是不生效 app.config.js 配置,
-
本文向大家介绍微信小程序 Page()函数详解,包括了微信小程序 Page()函数详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序——Page(): 在开发微信小程序的时候遇到函数,或者不明白的地方,最好上官网查询,相应的知识,这里小编帮大家整理了下page()函数的用法。 Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函

