6行代码实现微信小程序页面返回顶部效果
本文实例为大家分享了微信小程序页面返回顶部的具体代码,供大家参考,具体内容如下
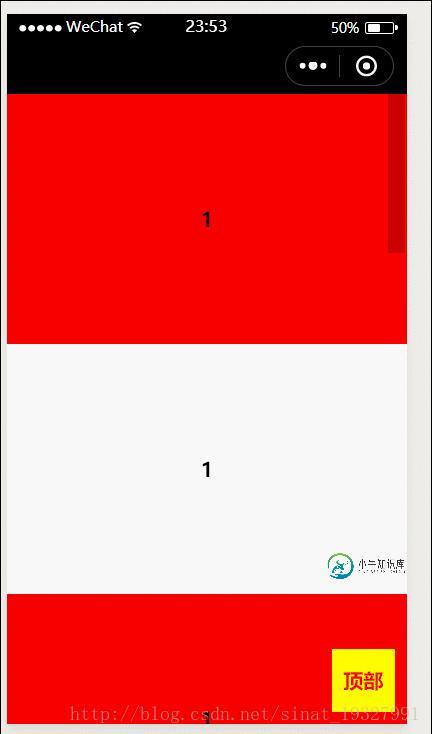
效果预览:

js部分:
Page({
data: {
topNum: 0
},
returnTop: function () {
this.setData({
topNum: this.data.topNum = 0
});
}
})
wxml部分:
<scroll-view scroll-y scroll-with-animation='true' scroll-top='{{ topNum }}'>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
</scroll-view>
<view class='top' catchtap='returnTop'>顶部</view>
wxss部分:
page{
width: 100%;
height: 100%;
}
scroll-view{
height: 100%;
width: 100%;
}
view{
width: 100%;
height: 200px;
text-align: center;
line-height: 200px;
font-weight: 600;
}
view:nth-child(odd){
background-color: red;
}
.top{
width: 50px;
height: 50px;
position: fixed;
right: 10px;
bottom: 10px;
z-index: 1;
background-color: yellow;
color: red;
text-align: center;
line-height: 50px;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍微信小程序实现滑动翻页效果(完整代码),包括了微信小程序实现滑动翻页效果(完整代码)的使用技巧和注意事项,需要的朋友参考一下 微信小程序实现滑动翻页效果,效果图如下所示: 源码: js css 总结 以上所述是小编给大家介绍的微信小程序实现滑动翻页效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持! 如果你觉得本文对你
-
本文向大家介绍微信小程序判断页面是否从其他页面返回的实例代码,包括了微信小程序判断页面是否从其他页面返回的实例代码的使用技巧和注意事项,需要的朋友参考一下 微信小程序判断页面是否从其他页面返回,具体内容如下所示: 在 data 中自定义一个标记变量,在onLoad里 ps:下面看下微信小程序 判断当前页面是重新打开,还是从其他页面返回 在小程序中设置变量用来判断是否是从其他页面返回 在 data
-
本文向大家介绍jquery实现页面常用的返回顶部效果,包括了jquery实现页面常用的返回顶部效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jquery实现返回顶部效果的全部代码,供大家参考,具体内容如下 效果图: 实现代码: 希望本文所述对大家学习javascript程序设计有所帮助。
-
本文向大家介绍微信小程序 实现tabs选项卡效果实例代码,包括了微信小程序 实现tabs选项卡效果实例代码的使用技巧和注意事项,需要的朋友参考一下 最近微信应用号是炒的如火如荼,热门满满,但是也可以发现搜索关键词出来,各类网站出现的还都是微信的官方文档解释。正好赶上这个热潮,这几天先把小程序技术文档看了个遍,就直接着手写案例了。很多组件微信内部已经封装完了,正好发现没有tab选项卡效果,这两天正好
-
本文向大家介绍微信小程序3D轮播实现代码,包括了微信小程序3D轮播实现代码的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了微信小程序3D轮播实现代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 代码如下 效果如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍一句jQuery代码实现返回顶部效果(简单实用),包括了一句jQuery代码实现返回顶部效果(简单实用)的使用技巧和注意事项,需要的朋友参考一下 使用方法: 只需引用jQuery库和YesTop插件,然后一句代码就可以实现返回顶部: 引用代码: 使用代码: 也就是: $.fn.yestop(); 这句代码就可以了。 当然还有高级的设置,如换图片,设置图标为圆形,设置位置,设置时间等等

