问题:

javascript - js 获取怎么复制的内容?
范哲
js 获取怎么复制的内容, navigator.clipboard.readText()有兼容性问题,线上不生效。
共有2个答案
何玺
clipboard兼容性问题,你可以更换document.execCommand,一些库的使用也是在不支持clopboard,使用的这个API。像clipboard.js的方法其实也就是这个API。
使用此方法,你可以执行以下 3 个操作。
- Document.execCommand('copy') 将文本复制到剪贴板中。
- Document.execCommand('cut') 剪切文本并将其添加到剪贴板中。
- Document.execCommand('paste') 粘贴已经出现在剪贴板上的内容。
但这个API后面也准备弃用,以下是MDN的介绍:
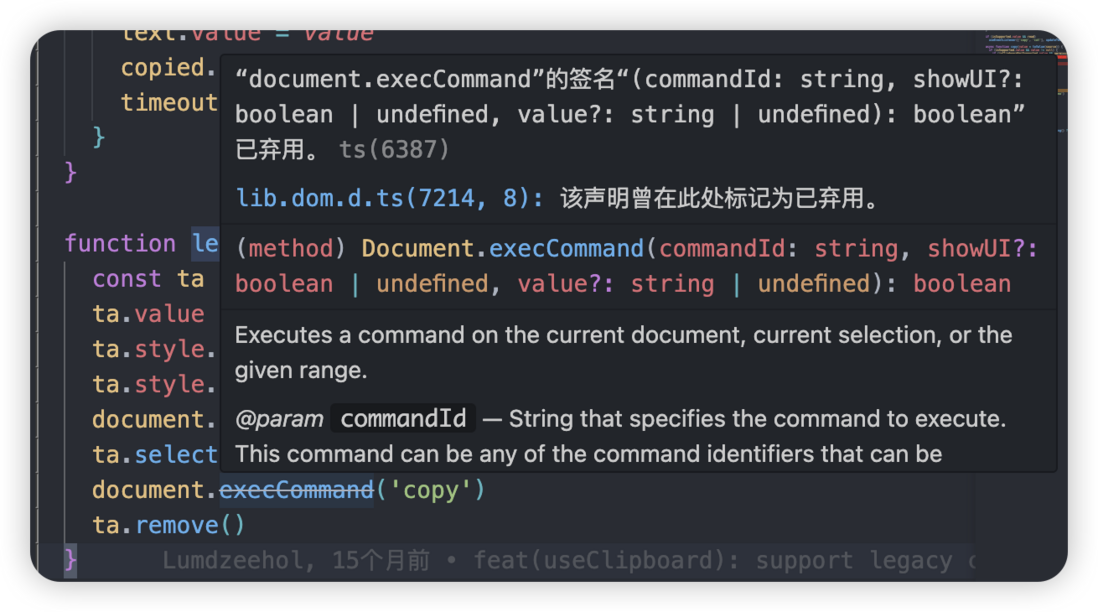
已弃用: 不再推荐使用该特性。虽然一些浏览器仍然支持它,但也许已从相关的 web 标准中移除,也许正准备移除或出于兼容性而保留。请尽量不要使用该特性,并更新现有的代码;参见本页面底部的兼容性表格以指导你作出决定。请注意,该特性随时可能无法正常工作。
使用时你可以在编辑器中看见此API被画了横线。
祁宾白
用这个组件clipboard:
https://github.com/zenorocha/clipboard.js
或vue-clipboard2
https://www.npmjs.com/package/vue-clipboard2
类似资料:
-
假设我有这个外部json: 使用以下代码创建: 我怎样才能得到这个json内容来解析它呢? 这就是我所尝试的: 谢谢
-
已知 const str , 如何获取到对应内容的div?
-
在表单中,对输入的字符进行限制,允许输入的字符为大小写字母,数字,点号,斜杠,当输入其他,如汉字时,则不允许输入 允许格式的正则:/^[a-zA-Z0-9_.-/]+$/g 当对value进行限制时,采用的正则为上面正则取反,/^1+$/g,采用replace时,如果起初输入汉字,会无法键入,如果输入数字啥的,再键入汉字,就可以键入,这个正则要怎么写? a-zA-Z0-9_.-/ ↩
-
JS 怎么获取视频第一帧作为封面图,网上找了很多方法,都是空白的。。。新手,求指点,跪谢~
-
轻推电脑端消息框可实现图片复制。 操作方法:右击消息框中的图片,选择复制。
-
请问这种拓扑图如何画呢?纯css好实现吗?

