前端 - 使用@antv/x6,遇到节点里的文字超出宽度该怎么办?

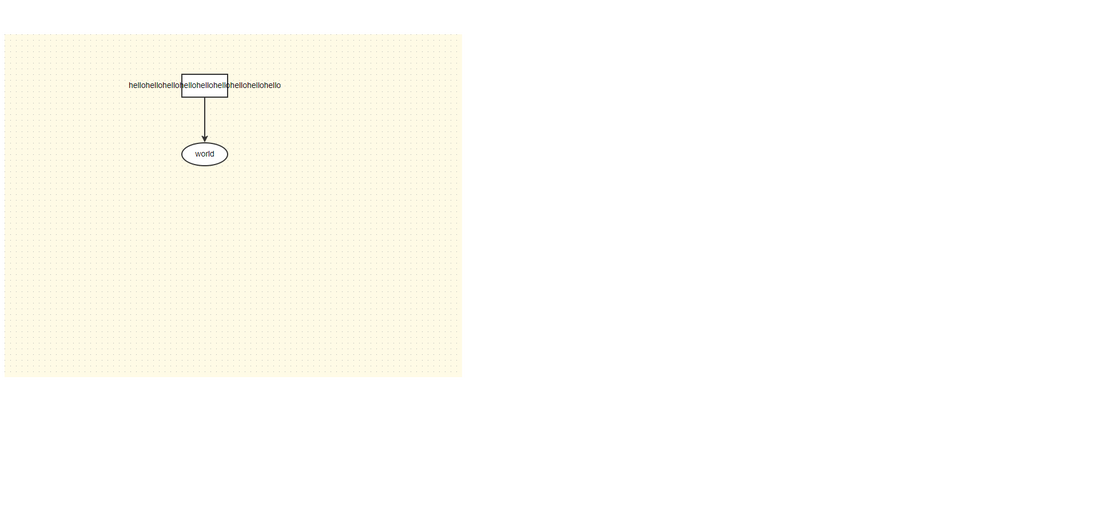
<template> <div id="container"></div></template><script>import { Graph } from "@antv/x6";const data = { // 节点 nodes: [ { id: "node1", // String,可选,节点的唯一标识 x: 40, // Number,必选,节点位置的 x 值 y: 40, // Number,必选,节点位置的 y 值 width: 80, // Number,可选,节点大小的 width 值 height: 40, // Number,可选,节点大小的 height 值 label: "hellohellohellohellohellohellohellohellohello", // String,节点标签 }, { id: "node2", // String,节点的唯一标识 shape: "ellipse", // 使用 ellipse 渲染 x: 40, // Number,必选,节点位置的 x 值 y: 160, // Number,必选,节点位置的 y 值 width: 80, // Number,可选,节点大小的 width 值 height: 40, // Number,可选,节点大小的 height 值 label: "world" // String,节点标签 } ], // 边 edges: [ { source: "node1", // String,必须,起始节点 id target: "node2" // String,必须,目标节点 id } ]};export default { name: "HelloWorld", props: { msg: String }, data() { return {}; }, mounted() { const graph = new Graph({ container: document.getElementById("container"), width: 800, height: 600, background: { color: "#fffbe6" // 设置画布背景颜色 }, grid: { size: 10, // 网格大小 10px visible: true // 渲染网格背景 } }); graph.fromJSON(data); }};</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped></style>label: "hellohellohellohellohellohellohellohellohello", // String,节点标签
这个会超出id: "node1", // String,可选,节点的唯一标识这个宽,我又不想截断这个字符串,有没有添加 类似 popover这样的功能
共有3个答案
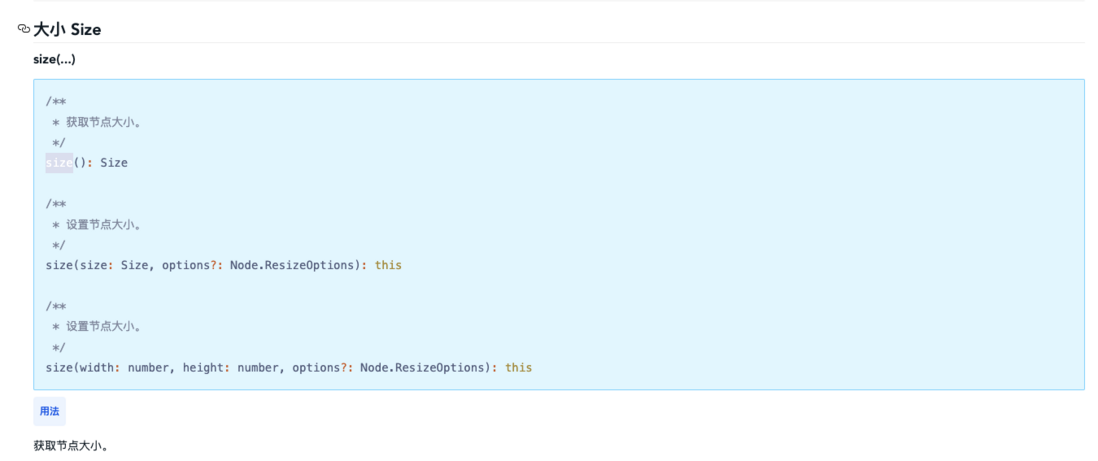
antvx6 在最新版的文档里面存在获取当前节点的size 大小 
没有找到正向设置属性的方式做到自适应节点宽度,使用一个反向同步将React节点大小同步到Node
import { useEffect, useRef } from 'react';import { isEqual } from 'lodash';import { Cell, Edge, Node } from '@antv/x6';import { NsGraph } from '@antv/xflow';type FrameworkNodeProps<T extends Node | Edge | Cell = Cell> = NsGraph.IReactNodeProps & { cell: T; };export const CustomNode = (props: NsGraph.IReactNodeProps) => { const { cell } = props as FrameworkNodeProps<Node>; const nodeRef = useRef<HTMLDivElement>(null); useEffect(() => { if (!cell || !nodeRef.current) { return; } const cellSize = cell.getSize(); const divSize = { width: nodeRef.current?.scrollWidth, height: nodeRef.current?.scrollHeight, }; if (isEqual(divSize, cellSize)) { return; } cell.setSize(divSize); }, [nodeRef.current]); return ( <div ref={nodeRef}> 12343242 </div> );};最近的项目有用到官方基于x6封装的antv/xflow,可以参考一下,
https://xflow.antv.vision/docs/tutorial/intro/getting-started
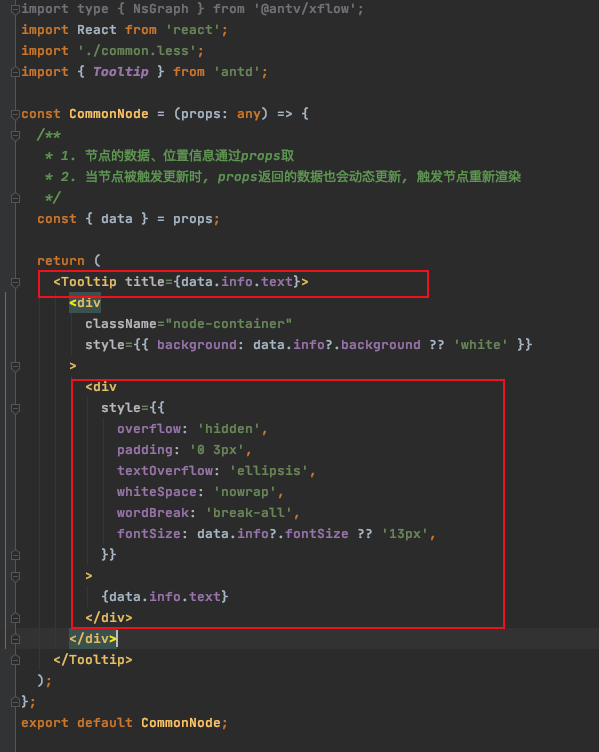
以下是我对节点内容超出的设置,超出显示...,另外外面包裹了一个tooltip,以便于看到节点的全部内容,我也是基于官方的demo开发的,如果这不能解决你的问题,可以尝试找下x6关于自定义html节点的文档
自定义节点:
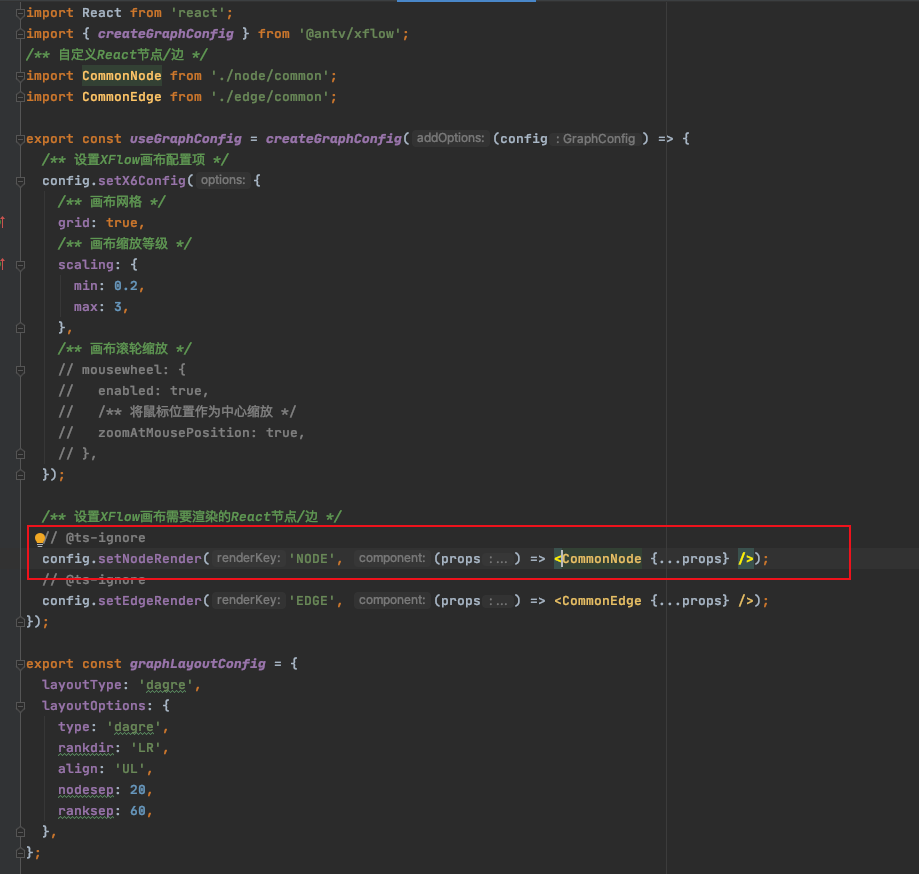
注册节点
-
大佬们,用x6如何实现这种布局. 目前使用的是 dagre layout 左右布局。好像无法满足组内的上下布局。
-
使用antv x6绘制组织架构图,参照的官网用例 但是自定义节点大小不一,导致节点连线是斜的,如何解决这个问题?其中的自动布局方法和官网用例是一模一样的。
-
本文向大家介绍在固定宽度的div下,怎么让字体自适应大小,不超出宽度,也不要换行相关面试题,主要包含被问及在固定宽度的div下,怎么让字体自适应大小,不超出宽度,也不要换行时的应答技巧和注意事项,需要的朋友参考一下 https://css-tricks.com/fitting-text-to-a-container/
-
数据库有一张商品表,有商品名称,价格,商品介绍,现在需要将数据导出到pdf,我使用的是itextsharp,但是商品介绍前端用的是富文本编辑器输入的,在数据库存放的数据是带html,css的,我该怎么办?如果直接去除html,css转换为纯文本,那样图片就没了,我后端用的是.net core,大佬们能否给个思路。
-
我正在用flexbox做实验,并创建了这个布局。我试图让中间写着“嘿”的白色方框成为父方框的90%宽度/高度,但百分比似乎不会影响它。(我把它设置为100px/100px目前工作) 这很奇怪,因为父节点在检查时有一个定义的宽度/高度。 有人能告诉我如何实现吗?(此外,对我如何使用flexbox的一般批评也很赞赏) http://jsfiddle.net/yv3Lw5gy/1/ 相关类别:
-
问题内容: 我想使用JavaScript计算字符串的宽度。是否可以不必使用等宽字体? 如果不是内置的,我唯一的想法就是为每个字符创建一个宽度表,但这是非常不合理的,特别是支持Unicode和不同类型的大小(以及与此相关的所有浏览器)。 问题答案: 创建具有以下样式的DIV。在JavaScript中,设置要测量的字体大小和属性,将字符串放入DIV中,然后读取DIV的当前宽度和高度。它将拉伸以适合内容

