G6 是一个图可视化引擎。它提供了图的绘制、布局、分析、交互、动画等图可视化的基础能力。旨在让关系变得透明,简单。让用户获得关系数据的 Insight。

基于 G6,用户可以快速搭建自己的 图分析 或 图编辑 应用。
如果你还没有使用过 G6, 建议通过快速上手先体验一下 G6 的魅力。




G6 的特性
G6 作为一款专业的图可视化引擎,具有以下特性:
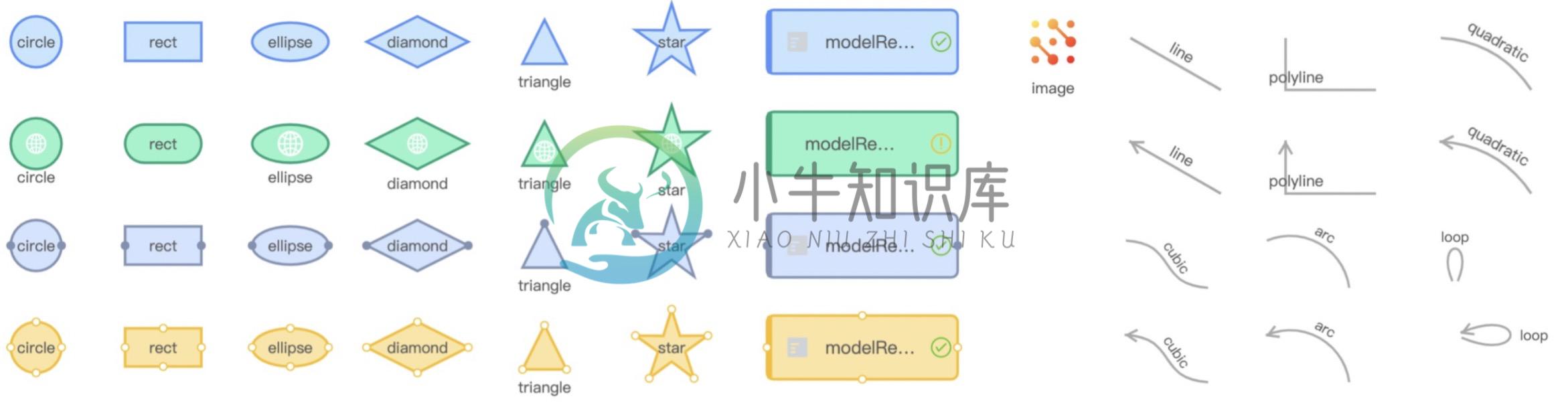
- 丰富的元素:内置丰富的节点与边元素,自由配置,支持自定义;
- 可控的交互:内置 10+ 交互行为,支持自定义交互;
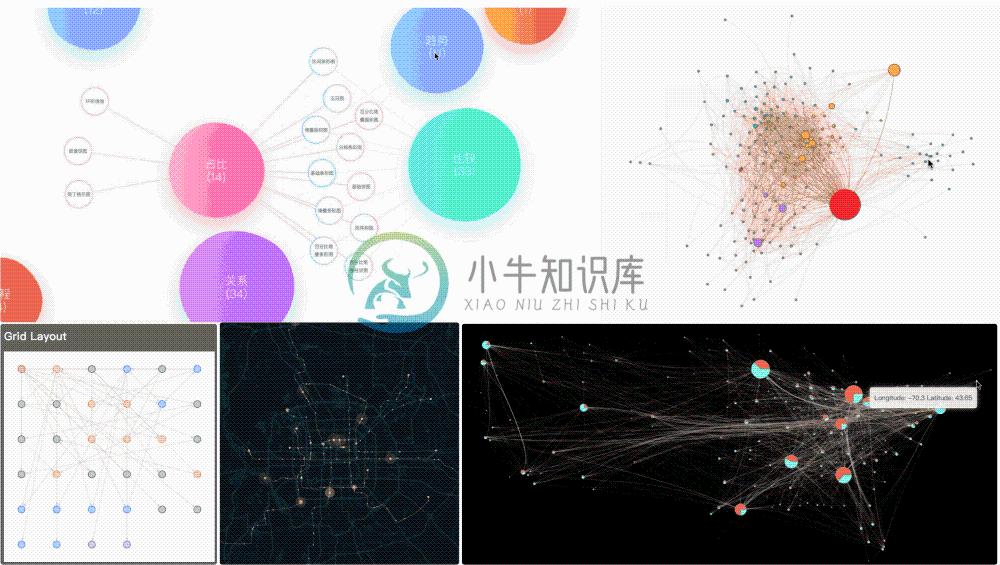
- 强大的布局:内置了 10+ 常用的图布局,支持自定义布局;
- 便捷的组件:优化内置组件功能及性能;
- 友好的体验:根据用户需求分层梳理文档,支持 TypeScript 类型推断。
除了默认好用、配置自由的内置功能,元素、交互、布局均具有高可扩展的自定义机制。

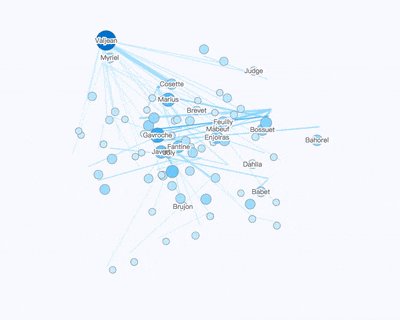
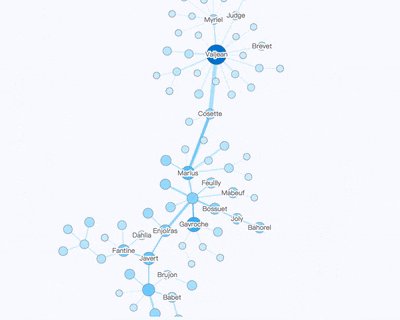
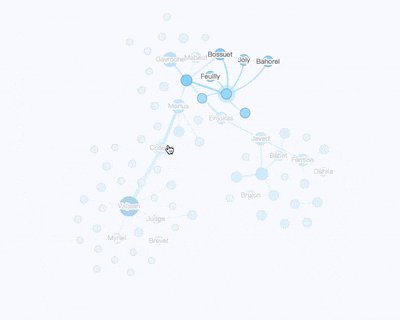
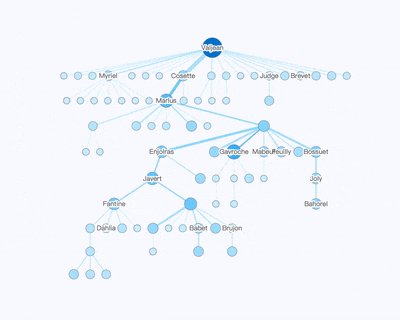
丰富的图元素

强大的布局及动画
G6 文档
快速上手

// 定义数据源
const data = {
// 点集
nodes: [
{
id: 'node1',
x: 100,
y: 200,
},
{
id: 'node2',
x: 300,
y: 200,
},
],
// 边集
edges: [
// 表示一条从 node1 节点连接到 node2 节点的边
{
source: 'node1',
target: 'node2',
},
],
};
// 创建 G6 图实例
const graph = new G6.Graph({
container: 'mountNode', // 指定图画布的容器 id
// 画布宽高
width: 800,
height: 500,
});
// 读取数据
graph.data(data);
// 渲染图
graph.render();
更详细的内容请参考快速上手文档。
友情链接
结合前端库的第三方实现:
-
前言 AntV 是蚂蚁金服全新一代数据可视化解决方案,致力于提供一套简单方便、专业可靠、无限可能的数据可视化最佳实践。 G6 是一个图可视化引擎。它提供了图的绘制、布局、分析、交互、动画等图可视化的基础能力。 它是一款国产可视化插件,中文官方文档方便阅读和学习。G6可以实现很多d3才能实现的可视化图表,d3作为一款国外很强大的可视化插件,它的官方文档是非汉语文档,社区虽然很活跃,但几乎是英文文档,
-
//节点,边线的配置。 const graph = new G6.Graph({ container: ‘mountNode’, //挂在标签的id width: 800, //cavas的宽 height: 600, //cavas的高 fitView: true, //画布适配 fitViewPadding:[20,20,20,20], //画布上的四周留白宽度 //节点的默认样式 节点又被称
-
节点左击 graph.on('node:click', function(evt) { //获取当前节点数据信息 var CellId = evt.item._cfg.id; var ChildId = evt.item._cfg.model.cellid; var NodeState = evt.item._cfg.model.state; }); 节点右击 graph.on('n
-
背景&需求 现有的项目工程,在改造之后需要一种更好的展示链路的方式。当前的项目框架提供的图形有限,没有足够的API支持。所以,在调研了一些开源的图形工具之后,选择了蚂蚁的G6包,作为链路图形展示的基础。 G6的文档相对来说不够详细,对一些细节没有解释,同时一些提供的包都已过期,需要用户重新设计。本文以链路图的设计代码为例,讲解了G6的一些使用方法和原理,希望能够帮助到一些对图形
-
官方网址: G6 图可视化引擎 | AntV 图表示例: 所有图表 | G6 init() { /** * 计算字符串的长度 * @param {string} str 指定的字符串 */ var calcStrLen = function calcStrLen(str) { var len = 0;
-
首先,在进行折叠操作的时候就用数组记录下被折叠的节点,因为setState函数只要改变了状态(节点展开和折叠)就会执行,所以在数据更新后渲染历史节点状态时也会执行,要注意 不要重复push setState(name, value, item) { let flag = false; // 用来判断是否是历史数据用来初始化的,如果是历史数据就不push进数组 if
-
需求背景: 实际业务场景中,在对图(antv-G6)操作过程中,希望对操作历史有所记录,实现返回上一级操作的功能 思路: 因为返回上一次操作需要上一级操作的服务名,所以考虑用栈压入每次操作的服务名,点击返回上一级时,取出服务名查询 (特别的,初始化时,返回上一级需要特别处理) 部分实现代码: const toolbar = new G6.ToolBar({ classN
-
Many datasets contain multiple quantitative variables, and the goal of an analysis is often to relate those variables to each other. We regplot() and lmplot() are closely related, and share much of th
-
统计分析是了解数据集中的变量如何相互关联以及这些关系如何依赖于其他变量的过程。可视化是此过程的核心组件,这是因为当数据被恰当地可视化时,人的视觉系统可以看到指示关系的趋势和模式。 我们将在本教程中讨论三个seaborn函数。我们最常用的是relplot()。这是一个relplot()将FacetGrid 与两个 axes-level 函数组合在一起: scatterplot() (kind="sc
-
是否有任何方法可以使用Cypher仅可视化Neo4j中特定类型的关系(实际图形)?例如,考虑数据模型,其中节点可以有三种类型的关系,即QR、QL和RL。 假设两个节点之间具有所有三种类型的关系,并说我只想突出显示整个图中的QR关系。现在如果我运行 “匹配p=(n)-[r:QR]- 它确实以表格形式给我所需的结果。但是,可视化部分不是必需的。它显示了A和B之间的所有关系(oi61.tinypic.c
-
数据可视化工具 JS 库: d3 sigmajs **部件 & 组件:</h5> Chart.js C3.js Google Charts chartist-jsj amCharts [$] Highcharts [Non-commercial free to $] FusionCharts [$] ZingChart [free to $] Epoch 服务: Datawrapper infog
-
在侧边导航栏点击 Visualize 开始视化您的数据。 Visualize 工具能让您通过多种方式浏览您的数据。例如:我们使用饼图这个重要的可视化控件来查看银行账户样本数据中的账户余额。点击屏幕中间的 Create a visualization 蓝色按钮开始。 有很多种可视化控件可供选择。我们点击其中一个名为 Pie 的。 您可以为已保存的搜索建立可视化效果,或者输入新的搜索条件。使用后者时,

