Arco Design 是一套企业级 UI 解决方案,拥有系统的设计规范和资源,依据此规范提供了覆盖 React、Vue、Mobile 的原子组件。
ArcoDesign 提供的能力
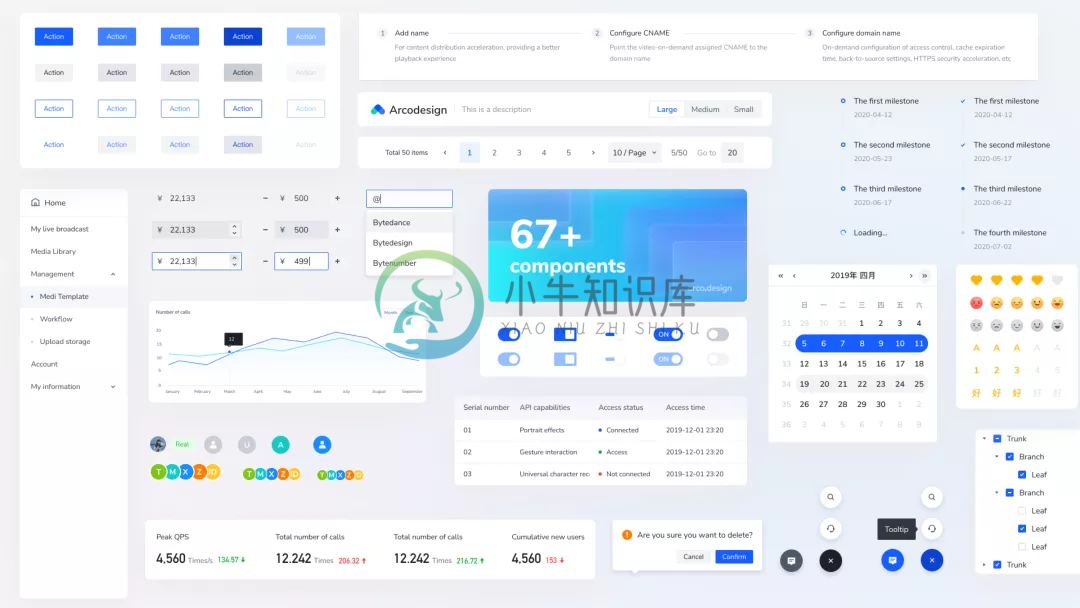
完善的基础组件
基于 Arco Design 设计规范,Arco 提供了 67 个基础组件。同时,Arco 在这些基础组件的设计上,也开放了细粒度的配置,方便后续拓展。

React 和 Vue 同步支持
基于 Arco Design 设计规范,Arco 同时提供了 React 和 Vue 两套 UI 组件库。Vue 组件库基于 Vue 3.0 开发,且与 React 组件库底层能力互通,均可完美利用 Arco 生态体系的各项能力。
科学的暗黑模式
Arco 支持一键开启暗黑模式,无缝切换,流畅体验。

此项目为 Arco Design 的 React UI 组件库。
主要特性
全面
60多个开箱即用的高质量组件, 可以覆盖绝大部份的业务场景。
主题配置
海量的设计 tokens, 支持全局以及组件级别的主题配置。有以下2种方式可以定制主题:
可复用的定制化物料
物料平台 提供了一站式的物料管理方案。 沉淀可复用的定制化业务模块, 让效率突破猛进。
TypeScript 友好
所有组件都是用 TypeScript 编写的,所以天然的类型友好。
示例
import React from 'react';
import ReactDOM from 'react-dom';
import { Button } from '@arco-design/web-react';
import '@arco-design/web-react/dist/css/arco.css';
function App() {
return (
<Button type='secondary'>
Hello World
</Button>
);
}
ReactDOM.render(<App />, document.getElementById('app'));-
1.新建一个message.ts import { Message } from '@arco-design/web-vue' // 定义一个唯一标识 const showMessage = Symbol('showMessage') // 封装message类 class MessageBox { success(text: string, duration: number, sho
-
Arco Design框架 vue3.2 在表单里嵌套了一个可编辑表格,在写表格可编辑项验证时,(可编辑项是同个类型多项,因此想要加一个至少选一项的验证),input方法在用js打印时第一次总是undefined的bug,还有内容填写后修改删除内容为空,数据不更新bug,这两个bug都是视图正常,js获取错误。至于具体什么原因导致的,我暂时也不知道。但我的解决方法是将响应式数据转化成普通数据,并
-
arco design pro mock 数据流程 1 /src/mock目录下新建 一个 ts文件 以模块名命名 import Mock from 'mockjs'; // 引入mock模块 // 以及setupMock启动函数 { ... } 是返回参数模板,自定义 import setupMock,{successpageResponseWrap,successdeleteResponse
-
index.vue <template> <a-menu :defaultOpenKeys="defaultOpenKeys" :defaultSelectedKeys="defaultSelectedKeys" :style="{ width: '100%' }" @menuItemClick="onClickMenuItem" @collapse="
-
背景:使用的是服务端渲染利于SEO的项目,UI用的Arco design 问题描述: 使用select组件时没有option组件,由于是服务端渲染的项目,在控制台看不见渲染出来的option框,因为是套在modal框中写到表单组件,最开始考虑到是被modal框挡住了。于是把modal框背景色改为透明,还是看不见Option。接着就找option的DOM节点,发现整个Modal的节点不在父组件节点下
-
默认提供的解析风格,会把所有组件的样式都去找一遍 但实际上arco的row、col、tab-pane等等是没有单独的样式的 不多说上代码 createStyleImportPlugin({ libs: [ { libraryName: '@arco-design/web-vue',
-
英文原文:http://emberjs.com/guides/components/defining-a-component/ 为了定义一个组件,需要先创建一个名字以components/开始的模板。例如:如果需要定义一个新组建{{blog-post}},需要创建components/blog-post模板。 注意: 组件名必须包含'-'。因此blog-post是一个合法的命名,而post则不是。
-
使用组件的目的就是通过构建模块化的组件,相互组合组件最后组装成一个复杂的应用。 在 React 组件中要包含其他组件作为子组件,只需要把组件当作一个 DOM 元素引入就可以了。 一个例子:一个显示用户头像的组件 Avatar 包含两个子组件 ProfilePic 显示用户头像和 ProfileLink 显示用户链接: import React from 'react'; import { rend
-
Apache Tapestry 5.4 即将发布,它将完美支持Jquery,我个人偏好 Jquery EasyUI,于是开发出基于 Tapestry 5.4版本的 Jquery EasyUI 组件库,Jquery EasyUI 的日历不方便使用,集成了 My97DatePicker 日历组件。附加其它的组件,后续会加上其它实用控件。 tapestry 组件库: 1、现有组件有: a、EasyUI组
-
eZ Components 是一个企业快速级,常用组件库。
-
了解如何跨文档使用组件,以提高各工作流程的工作效率。 作为一名设计人员,您经常会创建一些在整个设计中重复出现的主要元素,如导航栏或按钮。但是,必须根据上下文或布局来自定义元素实例并非易事。在此情况下,您往往最终会创建同一基础元素的多个版本,这会使您的设计维护变得困难得多。 组件(以前称为符号)是具有无与伦比的灵活性的设计元素,可帮助您创建和维护重复元素(如按钮),同时针对不同的上下文和布局更改该按
-
结构 组件是对视图的一部分进行封装,以方便组织代码和重用。 任何具有 view 方法的 JavaScript 对象都是 Mithril 组件。组件可以用过 m() 函数调用: var Example = { view: function() { return m("div", "Hello") } } m(Example) // 等效 HTML // <div>Hello</d
-
底部动作条 按钮 按钮:浮动操作按钮 卡片 纸片 数据表格 提示框 分隔线 网格 列表 列表控制 菜单 选择器 进度和动态 选择控制 滑块 Snackbars 与 Toasts 副标题 开关 Tabs 文本框 工具提示
-
页面往往有不少重复的元素,这时可以将这些元素抽离为独立的、可复用的部件,我们将这些部件称为组件。组件在概念上类似于 JavaScript 函数,它接收任意的参数(组件的参数称为“props”),然后返回一个可以被渲染的 Rax 元素。下面简单介绍组件的基本使用。 定义组件 有两种方式来定义组件。最简单和推荐的做法是使用 JavaScript 函数来定义一个组件: function Welcome(

