javascript - ElementUI date-picker 组件在移动端上宽度超出屏幕宽度?
ElementUI date-picker组件类型为时间范围时,在移动端上宽度超出屏幕宽度,应该如何设置?
在官网没有看到对弹出部分进行设置的相关说明
共有2个答案
建议使用专用的移动端组件库, 下面的你可以试试:
<el-date-picker v-model="timeScope" type="daterange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" :editable="false" @change=""></el-date-picker>:editable="false" 是移动端禁止键盘弹出
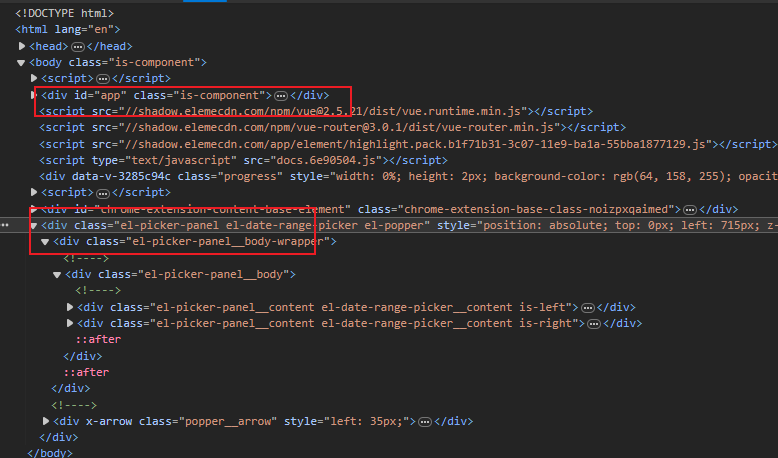
@media (max-width: 768px) { .el-date-range-picker .el-picker-panel__body { min-width: 100%; } .el-date-range-picker__content{ width: 100% !important; } .el-date-range-picker{ width: 80% !important; } .el-date-range-picker__content{ margin: 0px; padding: 5px; } .el-date-range-picker__content.is-left{ padding-bottom: 0px; } .el-date-range-picker__content.is-right { padding-top: 0px; } .el-date-table th{ padding: 0px; } .el-date-table td{ padding: 0px; } }因为这个组件的结构是与#app同级别的:
因此需要在全局或者使用的组件style标签不能加scoped属性
elementUI 本身就没有专门对移动端进行适配,移动端还是用 vant 之类的组件库吧。
-
我有一个基于CssLayout的视图,它有一个预定义的最小宽度,但可以扩展以填充整个屏幕。这个视图,我们称之为父视图,在列表视图中有子视图。每个子级都是扩展HorizontalLayout的同一类的实例。 我有几个布局问题。 首先,由于封装垂直布局为每个孩子提供了一定百分比的空间,而不是允许他们根据自己的高度适当地分配空间,因此孩子们彼此重叠。VerticalLayout是必需的,因为当列表大于父
-
我正在尝试将CardView宽度与屏幕宽度匹配,但CardView的宽度与屏幕宽不匹配。我一次又一次地检查了我的代码,甚至使所有属性的宽度等于匹配的父级。 Recyclerview xml-- 卡片视图xml - 膨胀代码 这是屏幕截图
-
如何在 React 原生中获取屏幕宽度?我需要它,因为我使用了一些重叠的绝对组件,并且它们在屏幕上的位置会随着不同的设备而变化。
-
问题内容: 有谁知道你将如何获得屏幕宽度的Java?我读了一些关于工具箱方法的内容,但是我不确定那是什么。 谢谢,安德鲁 问题答案:
-
我如何才能使它的应用程序是优化的所有屏幕?
-
问题内容: 给定此代码: 导致这种交互: 即使标签/文本组件不需要整个宽度,如何填充屏幕的宽度? 我发现的一个窍门是在结构中插入一个 空 ,如下所示: 产生所需的设计: 有没有更好的办法? 问题答案: 尝试将.frame修饰符与以下选项一起使用: 这被描述为是一个灵活的框架(请参阅文档),它将伸展以填充整个屏幕,并且当它有多余的空间时,它将使其内容居中。

