javascript - win10设置界面的鼠标移动显示周边的样式(探照灯效果)该怎么实现呢?
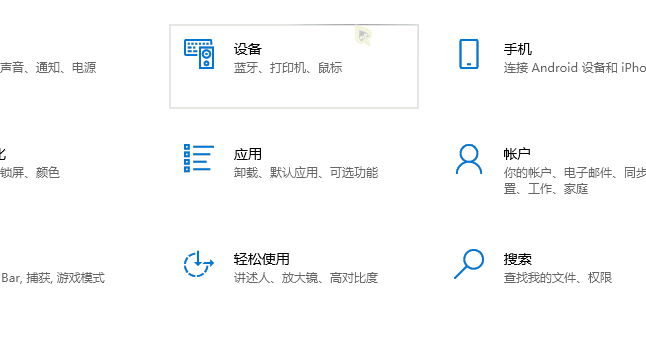
类似windows设置界面
在前端开发时,使用css,该如何实现探照灯效果?
如果css不行的话,那该如何实现呢?

共有4个答案
CSS如何实现局部光照效果?
参考被采纳的回答
可以说一个理论上的实现法。
首先是实现基础,从 CSS 的角度去想有点头疼,但如果是 <canvas> + 探照灯,那么就很好说明了。
探照灯示例,源自网络: https://www.cnblogs.com/xiaohuochai/p/6370952.html
就是说,以鼠标作为探照灯中心点,并将一定区域中的线条全部展示出来,这一点,说得通。
然后是第二个效果,当滑入选项区域时,其选项四边边框都会呈现出来,这一点不难,做一下 x 和 y 区域判断即可。
DEMO1:Windows 10 calendar effect CSS
DEMO2:Windows 10 calendar effect using HTML,CSS,JS
教程 Windows 10 calendar hover effect using HTML, CSS, and vanilla JS
您好,您的问题涉及到使用CSS来实现鼠标移动时显示周边样式的效果。以下是一个简单的示例,您可以根据需要进行修改:
HTML:
<div class="hover-box"> <div class="content"> <p>这是设置界面的内容</p> </div></div>CSS:
.hover-box { width: 200px; /* 您可以根据需要调整宽度 */ height: 200px; /* 您可以根据需要调整高度 */ background-color: #f0f0f0; /* 您可以根据需要调整背景色 */ border: 2px solid #fff; /* 您可以根据需要调整边框颜色和大小 */ border-radius: 5px; /* 您可以根据需要调整边框圆角大小 */ overflow: hidden; /* 隐藏超出边框的内容 */ position: relative; /* 设置相对定位 */}.content { width: 100%; /* 内容宽度为100% */ height: 100%; /* 内容高度为100% */ padding: 20px; /* 在内容和边框之间添加一些内边距 */ box-sizing: border-box; /* 内容框始终填满父元素,包括边框和内边距 */}.hover-box:hover { border: 2px solid #007bff; /* 当鼠标悬停时更改边框颜色 */}解释:上述代码创建了一个带有边框的矩形盒子,当鼠标悬停在该盒子上面时,边框颜色会发生变化。您可以根据需要修改盒子的大小、背景色、边框颜色和大小以及其他样式。同时,您还可以在盒子里添加其他元素和内容。
-
本文向大家介绍canvas实现探照灯效果,包括了canvas实现探照灯效果的使用技巧和注意事项,需要的朋友参考一下 canvas中的clip()方法用于从原始画布中剪切任意形状和尺寸。一旦剪切了某个区域,则所有之后的绘图都会被限制在被剪切的区域内(不能访问画布上的其他区域) 也可以在使用clip()方法前通过使用save()方法对当前画布区域进行保存,并在以后的任意时间通过restore()方法对
-
本文向大家介绍JavaScript实现鼠标移动粒子跟随效果,包括了JavaScript实现鼠标移动粒子跟随效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现鼠标移动粒子跟随效果的具体代码,供大家参考,具体内容如下 ※ 如上图是最终显示效果,跟随鼠标的移动,生成的粒子跟随。 需要用到的js库:Underscore。Underscore是一个JavaScript
-
本文向大家介绍javascript实现图片跟随鼠标移动效果的方法,包括了javascript实现图片跟随鼠标移动效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现图片跟随鼠标移动效果的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍javascript实现鼠标移到Image上方时显示文字效果的方法,包括了javascript实现鼠标移到Image上方时显示文字效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现鼠标移到Image上方时显示文字效果的方法。分享给大家供大家参考。具体如下: 先看一下运行效果截图: 具体代码如下: 希望本文所述对大家的javascript程序设计
-
本文向大家介绍WPF实现背景灯光随鼠标闪动效果,包括了WPF实现背景灯光随鼠标闪动效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了WPF实现背景灯光随鼠标闪动的具体代码,供大家参考,具体内容如下 实现效果如下: 思路:将容器分割成组合三角形Path,鼠标移动时更新每个三角形的填充颜色。 步骤: 1、窗体xaml 只需放置一个Canvas。 2、交互逻辑 说明:当组合三角形过多时,
-
本文向大家介绍javascript实现简单的鼠标拖动效果实例,包括了javascript实现简单的鼠标拖动效果实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现简单的鼠标拖动效果。分享给大家供大家参考。具体分析如下: 用鼠标拖动一个元素,放到网页的任意一个位置上,这是很常见的,例如很多博客模板版块位置可以自己拖动到相应位置。 下面先写一个简单的可以实现鼠标拖动的效

