前端 - Volar 格式化后属性分行问题?
之前使用vue 格化插件 Vuter 格式化后 属性是分行的:
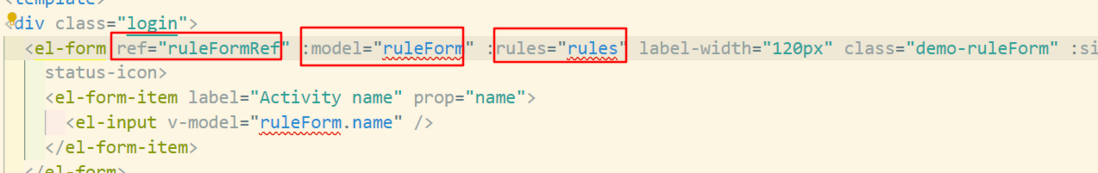
现在开始使用volar 后默认怎么分行
没有找到官方文档, 也没有找到相应配置
共有1个答案
好像确实没有提供这个选项,都是属性太多了自动换行。
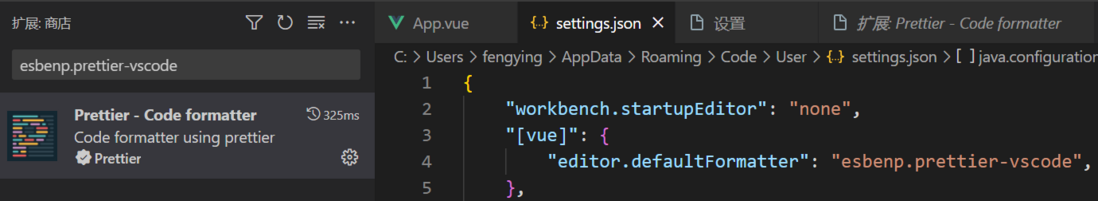
用prettier可以实现你要的格式化:

-
例子: ` { } ` 看图 这也没超出什么位数吧 看了下long的最大是19位 这个是18位 再者说 这json解析没有位数限制吧 不懂 long的长度
-
访问对象属性失败? 访问fields属性有报错 toRaw里面包裹的是一个proxy对象,起初认为是proxy对象造成的访问不了fields属性,后面toRaw返回原始值之前还是访问不了,不知道是啥原因,很奇怪的bug
-
Volar 是 Vue 的 VS Code 插件,也是 Vue 的官方 IDE/TS 支持工具,除了集成 Vetur 的相关功能,如高亮、语法提示等之外,还包含一些独有功能。 不再需要唯一根标签 快捷分割编辑器 ref sugar语法快捷改动支持 style里面的class引用 class追溯 css module类型提示 lang语法提示 template语法转换
-
前后端分离 在B/S架构的环境中,前后端分离一直都众说纷纭,没有一个标准。我觉得打开可以分为三个阶段: 传统的分离方法 传统意义上的前后端分离,前端指的是美工、切图、设计,后端是实现代码、数据库相关的实现。美工设计和生成的前端页面,给到程序员来做集成。那么这里其实就不分什么前后端了,程序员从数据库一直搞到前端页面的样式,就是“全能型运动员“。当然,一般传统上的开发协作模式有两种: 一种是前端先写一
-
表格中的每个单元格,都是盒模型中一个独立的盒子,并生成一个矩形框。因此,盒模型中几乎所有的属性,如边框、内边距、背景、对齐方式、文本、字体等,都适用于单元格的 td 元素。但有一点除外,外边距属性对 td 元素无效,相邻单元格之间的距离,是通过 border-spacing属性进行调整,而不是外边距属性。 在CSS2中,为表格定义了 5 个专用的属性,分别为 table-layout属性、capt
-
vscode自动保存选afterDelay时自动格式化不生效 这是我目前的配置 希望图中这两项能同时起作用

