vue.js - validateField is not a function?
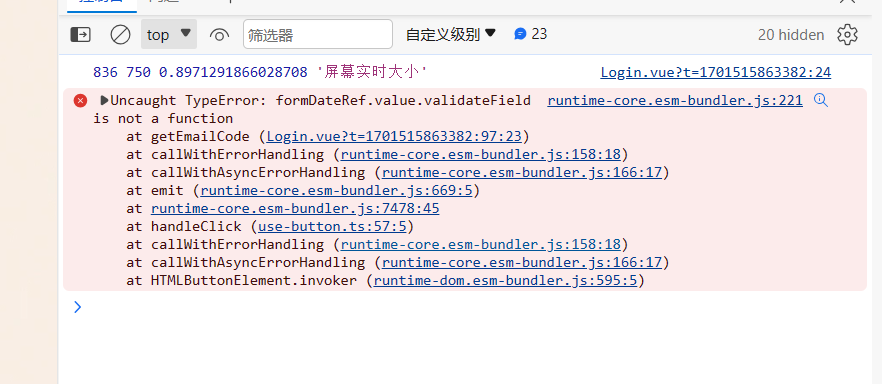
elementplus表单效验,报错显示formDateRef.value.validateField is not a function
<template> <div class="login-body"> <div class="login-panel"> <el-from ref="formDateRef" class="login-register" :model="formDate" :rules="rules" @submit.prevent > <div class="login-title">个人云盘</div> <el-from-item prop="email"> <el-input size="large" clearable placeholder="请输入邮箱" v-model.trim="fromData.email" maxLength="150" > <template #prefix> <span class="iconfont icon-account"></span> </template> </el-input> </el-from-item> <!--登录密码--> <el-from-item prop="password" v-if="opType==1"> <el-input type="password" size="large" clearable placeholder="请输入密码" v-model.trim="fromData.password" show-password > <template #prefix> <span class="iconfont icon-password"></span> </template> </el-input> </el-from-item> <!--注册--> <div v-if="opType==0 || opType==2"> <!--input输入--> <el-form-item prop="emailCode" > <div class="send-emali-panel"> <el-input size="large" placeholder="请输入邮箱验证码" v-model.trim="fromData.emailCode"> <template #prefix> <span class="iconfont icon-checkcode"></span> </template> </el-input> <el-button class="send-mail-btn" type="primary" size="large" @click="getEmailCode"> 获取验证码 </el-button> </div> <el-popover placement="left" :width="500" trigger="click"> <div> <p>请从垃圾箱中查找验证码</p> </div> <template #reference> <span class="a-link" :style="{ 'font-size': '14px'}"> 未收到邮箱验证码? </span> </template> </el-popover> </el-form-item> <!--昵称--> <el-form-item prop="nickName" v-if="opType==0"> <el-input size="large" placeholder="请输入昵称" v-model.trim="fromData.nickName" maxLength="20"> <template #prefix> <span class="iconfont icon-account"></span> </template> </el-input> </el-form-item> <!--注册密码,找回密码--> <el-form-item prop="registerPassword" > <el-input type="password" size="large" placeholder="请输入密码" v-model.trim="fromData.registerPassword"> <template #prefix> <span class="iconfont icon-password"></span> </template> </el-input> </el-form-item> <!--重复密码--> <el-form-item prop="reRegisterPassword" > <el-input type="password" size="large" placeholder="请再一次输入密码" v-model.trim="fromData.reRegisterPassword"> <template #prefix> <span class="iconfont icon-password"></span> </template> </el-input> </el-form-item> </div> <!--验证码--> <el-from-item prop="checkCode"> <div class="check-code-panel"> <el-input size="large" placeholder="请输入验证码" v-model.trim="fromData.checkCode" > <template #prefix> <span class="iconfont icon-checkcode"></span> </template> </el-input> <img src="checkCodeUrl" class="check-code" @click="changeChekCode(0)"/> </div> </el-from-item> <!-- 下拉框 --> <el-form-item v-if="opType==1" > <div class="rememberme-panel" > <el-checkbox v-model="fromData.rememberMe" >记住我</el-checkbox> </div> <div class="not-account"> <a herl="javascript:void(0)" class="a-link" @click="showPanel(2)">忘记密码</a> <a herl="javascript:void(0)" class="a-link" @click="showPanel(0)">没有账号</a> </div> </el-form-item> <!--找回密码--> <el-form-item v-if="opType==2" > <a herl="javascript:void(0)" class="a-link" @click="showPanel(1)">去登录?</a> </el-form-item> <!----> <el-form-item v-if="opType==0" > <a herl="javascript:void(0)" class="a-link" @click="showPanel(1)">去登录?</a> </el-form-item> <!--登录按钮--> <el-form-item > <el-button type="primary" class="op-btn" size="large"> <span v-if="opType==1">登录</span> <span v-if="opType==0">注册</span> <span v-if="opType==2">重置密码</span> </el-button> </el-form-item> </el-from> </div> <Dialog :show="dialogConfig4SendMailCode.show" :title="dialogConfig4SendMailCode.title" :buttons="dialogConfig4SendMailCode.buttons" width=500px :showCancel="false" @close="dialogConfig4SendMailCode.show = false" > <el-form :model="formData4SendMailCode" :rules="rules" ref="formData4SendMailCodeRef" label-width="80px" @submit.prevent > <el-form-item label="邮箱" > {{ formDate.email }} </el-form-item> </el-form> <el-form-item label="验证码" prop="checkCode" > <div class="check-code-panel"> <el-input size="large" placeholder="请输入验证码" v-model.trim="formData4SendMailCode.checkCode" > <template #prefix> <span class="iconfont icon-checkcode"></span> </template> </el-input> <img src="checkCodeUrl" class="check-code" @click="changeChekCode(1)"/> </div> </el-form-item> </Dialog> <div class="videoContainer"> <video :style="fixStyle" class="fillWidth" playsinline="" autoplay="" muted="" loop="" v-on:canplay="canplay" > <source src="../assets/1.mp4" type="video/mp4" /> </video> </div> </div></template><script setup>import{ ref, reactive , getCurrentInstance ,nextTick}from "vue"const {proxy} =getCurrentInstance();const api={ checkCodeUrl: "/api/checkCode",};//操作类型:0:注册;1:登录;2:重置密码const opType=ref(1);const showPanel=(type) =>{ opType.value=type;};const fromData =ref({});const formDateRef=ref();const rules ={ email: [{required: true,message:"请输入正确的邮箱"}],};const checkCodeUrl=ref(api.checkCode);const changeChekCode =(type)=>{ checkCodeUrl.value= api.checkCode + "?type="+type+"&time="+new Date().getTime;};//发送邮箱验证码const formData4SendMailCode = ref({});const formData4SendMailCodeRef = ref();const dialogConfig4SendMailCode = reactive({ show: false, title: "发送邮箱验证码", buttons: [ { type: "primary", text: "发送验证码", click: (e) => { submitForm(); }, }, ],});const getEmailCode=()=>{ formDateRef.value.validateField("email" , (valid) => { if(!valid){ return; } dialogConfig4SendMailCode.show = true; });};</script><script> export default { data() { return { videoCanPlay: false, //控制视屏加载状态显示图片 fixStyle: '' //屏幕发生变化时给播放器设置的样式 } }, mounted() { this.getVideoStyle() }, methods: { //视屏播放失败展示背景图片 canplay() { this.videoCanPlay = true }, //监听屏幕大小实时给播放器设置宽高 getVideoStyle() { window.onresize = () => { const windowWidth = document.body.clientWidth const windowHeight = document.body.clientHeight const windowAspectRatio = windowHeight / windowWidth console.log(windowWidth, windowHeight, windowAspectRatio, '屏幕实时大小') let videoWidth let videoHeight if (windowAspectRatio < 0.5625) { videoWidth = windowWidth videoHeight = videoWidth * 0.5625 this.fixStyle = { height: windowWidth * 0.5625 + 'px', width: windowWidth + 'px', 'margin-bottom': (windowHeight - videoHeight) / 2 + 'px', 'margin-left': 'initial' } } else { videoHeight = windowHeight videoWidth = videoHeight / 0.5625 this.fixStyle = { height: windowHeight + 'px', width: windowHeight / 0.5625 + 'px', 'margin-left': (windowWidth - videoWidth) / 2 + 'px', 'margin-bottom': 'initial' } } } window.onresize() } } }</script><style lang="scss" scoped>.login-body { height: calc(100vh); background-size: cover; display: flex; .login-panel{ width: 430px; margin-right: 15%; margin-top: calc((100vh - 500px)/2); .login-register{ position: fixed; top: 50%; left: 50%; transform: translate(-50%,-50%); background: rgba(255,255,255,0.3); border-radius: 5px; margin-top: 10px; padding: 25px; .login-title{ text-align: center; font-size: 18px; font-weight: bold; margin-bottom: 20px; color: #0b1017; } .send-emali-panel{ display: flex; width: 100%; justify-content: space-between; .send-mail-btn{ margin-left: 5px; } } .rememberme-panel{ width: 100%; color:#007fff; } .no-account{ width:100%; display: flex; justify-content: space-between; } .op-btn{ width: 100%; } } } .check-code-panel{ width: 60%; display: flex; .check-code{ margin-left: 5px; cursor: pointer; } } .login-btn-qq{ margin-top: 20px; text-align: center; display: flex; align-items: center; justify-content: center; img{ cursor: pointer; margin-left: 30px; width: 20px; } } .login-page { background-size: cover; background-attachment: scroll; width: 100%; height: 100%; display: flex; align-items: center; justify-content: center; } .login-background { width: 100%; display: block; position: fixed; top: 0; height: 100%; left: 0; z-index: -99; } .login-content { width: 640px; height: 780px; z-index: 2; left: 600px; top: 230px; border-width: 0px; background: rgba(0, 0, 0, 0.3); backdrop-filter: blur(2px); border-radius: 2px; border: none; box-shadow: none; color: #ffffff; display: flex; justify-content: center; align-items: center; } .videoContainer { position: fixed; width: 100%; height: 100%; overflow: hidden; z-index: -100; } .videoContainer:before { content: ''; position: absolute; width: 100%; height: 100%; display: block; z-index: -1; top: 0; left: 0; background: rgba(25, 29, 34, 0.65); } .fillWidth { width: 100%; } }</style>解决
共有1个答案
为什么要加.value
-
Vue.js 是构建 Web 界面的 JavaScript 库,提供数据驱动的组件,还有简单灵活的 API,使得 MVVM 更简单。 主要特性: 可扩展的数据绑定 将普通的 JS 对象作为 model 简洁明了的 API 组件化 UI 构建 配合别的库使用 支持的浏览器:https://saucelabs.com/u/vuejs Vue.js 是什么 Vue.js(读音 /vjuː/,类似于 vi
-
主要内容:导航菜单,文本编辑,订单列表,搜索页面,切换不同布局本章节为大家介绍几个 Vue.js 实例,通过实例练习来巩固学到的知识点。 导航菜单实例 导航菜单 创建一个简单的导航菜单: <div id="main"> <!-- 激活的菜单样式为 active 类 --> <!-- 为了阻止链接在点击时跳转,我们使用了 "prevent" 修饰符 (preventDefault 的简称)。 --> <nav v-bind:class="active" v-o
-
主要内容:GET 方法,GET 实例,GET 实例,传递参数说明,POST 方法,POST 实例,传递参数说明,执行多个并发请求,实例,axios API,实例Vue.js 2.0 版本推荐使用 axios 来完成 ajax 请求。 Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中。 Github开源地址: https://github.com/axios/axios 安装方法 使用 cdn: 或 使用 npm: 使用 bower: 使用 yarn:
-
主要内容:实例,选项合并,实例,实例,全局混入,实例混入 (mixins)定义了一部分可复用的方法或者计算属性。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。 来看一个简单的实例: 实例 var vm = new Vue({ el: '#databinding', data: { }, methods : { }, }); // 定义一个混入对象 var myMixin = { created: f
-
主要内容:安装,简单实例,HTML 代码,JavaScript 代码,<router-link> 相关属性本章节我们将为大家介绍 Vue.js 路由。 Vue.js 路由允许我们通过不同的 URL 访问不同的内容。 通过 Vue.js 可以实现多视图的单页Web应用(single page web application,SPA)。 Vue.js 路由需要载入 vue-router 库 中文文档地址:vue-router文档。 安装 1、直接下载 / CDN NPM 推荐使用淘宝镜像: 简单实例
-
主要内容:全局组件实例,局部组件实例,Prop,Prop 实例,Prop 实例,Prop 实例组件(Component)是 Vue.js 最强大的功能之一。 组件可以扩展 HTML 元素,封装可重用的代码。 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树: 注册一个全局组件语法格式如下: tagName 为组件名,options 为配置选项。注册后,我们可以使用以下方式来调用组件: 全局组件 所有实例都能用全局组件。 全局组件实例 注册
-
主要内容:输入框,复选框,单选按钮,select,修饰符这节我们为大家介绍 Vue.js 表单上的应用。 你可以用 v-model 指令在表单控件元素上创建双向数据绑定。 v-model 会根据控件类型自动选取正确的方法来更新元素。 输入框 实例中演示了 input 和 textarea 元素中使用 v-model 实现双向数据绑定: <div id="app"> <p>input 元素:</p> <input v-model="message" pl
-
主要内容:实例,实例,实例每个 Vue 应用都需要通过实例化 Vue 来实现。 语法格式如下: 接下来让我们通过实例来看下 Vue 构造器中需要哪些内容: 实例 <div id="vue_det"> <h1>site : {{site}}</h1> <h1>url : {{url}}</h1> <h1>{{details()}}</h1> </div> <script type="text/javascript"> var

