vue.js todolist实现代码
案例知识点:
1.vue.js基础知识
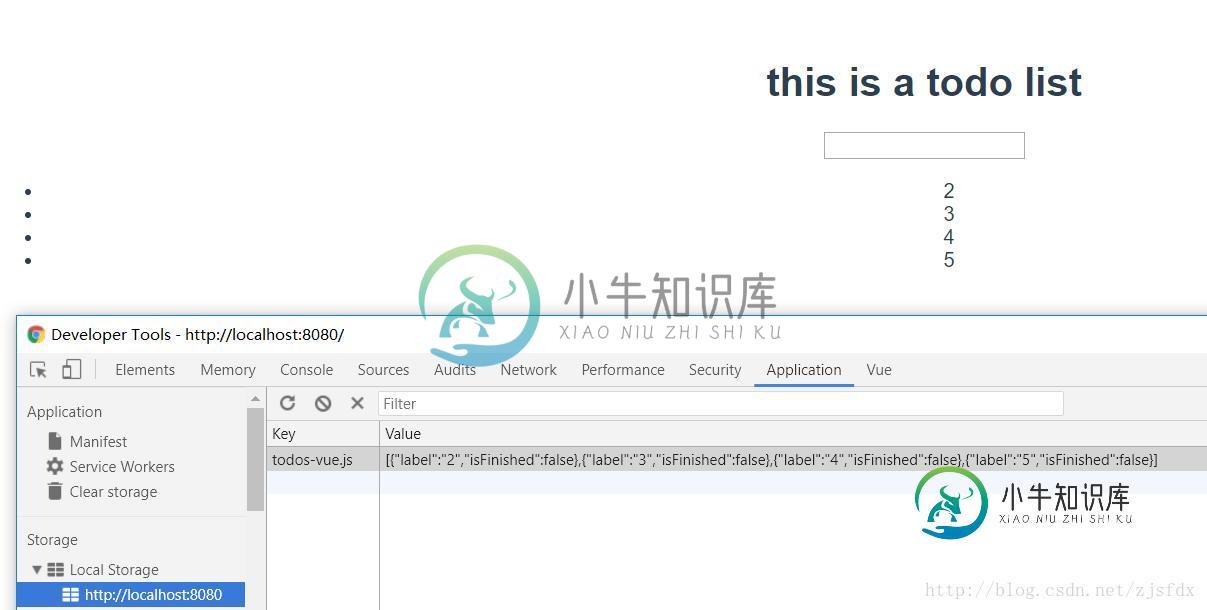
2.HTML5 本地存储localstorage
store.js代码
const STORAGE_KEY = 'todos-vue.js'
export default{
fetch(){
return JSON.parse(window.localStorage.getItem(STORAGE_KEY) || '[]')
},
save(items){
window.localStorage.setItem(STORAGE_KEY,JSON.stringify(items));
}
}
App.vue代码
<template>
<div id="app">
<h1 v-text="title"></h1>
<input v-model="newItem" v-on:keyup.enter="addNew"/>
<ul>
<li v-for="item in items" v-bind:class="{finished:item.isFinished}" v-on:click='toogleFinish(item)'>
{{item.label}}
</li>
</ul>
</div>
</template>
<script>
import Store from './store'
export default {
name: 'app',
data () {
return {
title: 'this is a todo list',
items:Store.fetch(),
newItem:''
}
},
watch:{
items:{
handler(items){ //经过变化的数组会作为第一个参数传入
Store.save(items)
console.log(Store.fetch());
},
deep:true //深度复制
}
},
methods:{
toogleFinish(item){
item.isFinished = !item.isFinished
},
addNew(){
this.items.push({
label:this.newItem,
isFinished:false,
})
this.newItem = ''
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.finished{
text-decoration: underline;
}
</style>

总结
以上所述是小编给大家介绍的vue.js todolist实现代码,希望对的大家有所帮助!
-
实现Run 实现Flock 前面提到进程的文件锁,实际上Run也用到了,可以试想下以下的场景。 用户A执行run pt-summary,由于本地已经缓存了所以会直接运行本地的脚本。同时用户B执行run -u pt-summary,加上-u或者--update参数后Run会从远端下载并运行最新的脚本。如果不加文件锁的话,用户A的行为就不可预测了,而文件锁很好得解决了这个问题。 具体使用方法如下,我们
-
#coding=utf-8 ''''' ''' from math import log import operator def createDataSet(): dataSet =[[1,1,'yes'], [1,1,'yes'], [1,0,'no'], [0,1
-
代码入口 applicationContext-web.xml 文件路径: pinpoint/web/src/main/resources/applicationContext-web.xml 导入的配置文件有hbase.properties和jdbc.properties: <bean id="propertyConfigurer" class="org.springframework.bean
-
本文向大家介绍C++ 模拟实现list(迭代器)实现代码,包括了C++ 模拟实现list(迭代器)实现代码的使用技巧和注意事项,需要的朋友参考一下 C++ 模拟实现list(迭代器) 实现代码: 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
from numpy import * import time import matplotlib.pyplot as plt # calulate kernel value def calcKernelValue(matrix_x, sample_x, kernelOption): kernelType = kernelOption[0] numSa
-
本文向大家介绍Android实现webview实例代码,包括了Android实现webview实例代码的使用技巧和注意事项,需要的朋友参考一下 webview是一个很简单的功能,代码没有什么逻辑上的难度,只是需要注意权限上的问题。其实在安卓编程的过程当中,权限问题可以算是出现的比较多的BUG。 1.MainAct 2.最重要的是在manifest中添加权限,否则是无法显示的。 以上就是本文的全部内

