javascript - Pnpm 多包项目报错 Can't resolve 'decode-uri-component' in 'my-project/node_modules/query-string' ?
我用pnpm 起了一个多包项目,子包当中安装了一个 "query-string": "^8.1.0"。
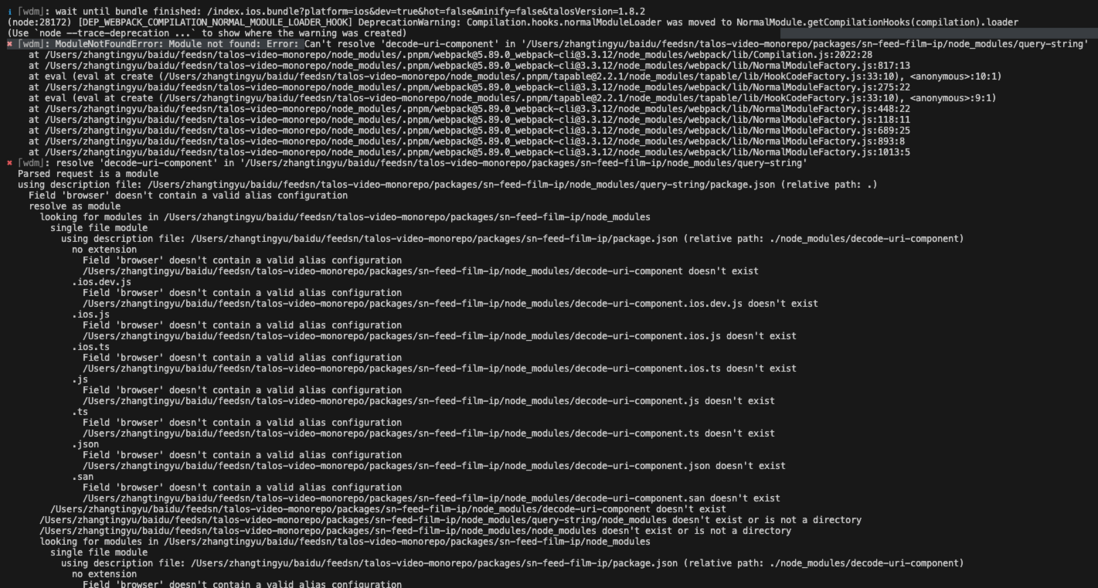
但起项目的时候报错,query-string找不到它的依赖,下图是报错。
query-string 中也没有什么复杂逻辑,只有一个很普通的 require('decode-uri-component')。
奇怪的是,我使用 shamefully-hoist=true 就不报错了。
这是为什么?
共有1个答案
这个报错信息表明 'decode-uri-component' 无法在 'my-project/node_modules/query-string' 中解析,这通常是由于依赖关系问题引起的。
当你在一个多包项目中遇到这种问题时,有几种可能的原因:
- 版本不匹配问题:你安装的
query-string包的版本可能不兼容你项目中其他包需要的decode-uri-component版本。 - pnpm 特有的问题:你使用的
pnpm可能有一些特殊的特性或问题,导致包的解析出现问题。 - 路径问题:可能在某些情况下,Node.js 在解析依赖关系时遇到了错误的路径。
关于你提到的 shamefully-hoist=true,这实际上是 pnpm 的一个选项,它会将所有依赖项提升到顶级包中,以避免潜在的共享依赖项问题。当你遇到这种问题时,它可能解决了包的解析顺序或共享依赖项的问题。
为了解决这个问题,你可以尝试以下方法:
- 检查版本:确保你的
query-string版本与其他包兼容。可以尝试升级或降级query-string版本,看看是否解决了问题。 - 重新安装依赖项:有时候重新安装依赖项可以解决潜在的安装问题。你可以尝试运行
pnpm install命令来重新安装所有依赖项。 - 排查路径问题:检查你的项目结构和
require语句,确保路径正确无误。 - 查找文档和社区支持:查看
pnpm的文档或搜索相关的社区支持,看看是否有人遇到过类似的问题和解决方案。 - 使用其他包管理器:如果问题持续存在,你可以考虑尝试使用其他包管理器,如
npm或yarn,看看是否能够解决这个问题。
希望这些建议能够帮助你解决问题!如果需要更多帮助或有其他问题,请随时提问。
-
pnpm下 如何打包项目的 node_modules? 我想要把node_modules 压缩并转移,结果提示不少依赖找不到指定的路径是为啥.
-
vue 项目打包报错? 应该怎么调整? package.json
-
node_modules/vue/types/jsx.d.ts(39,7)? 这种怎么改?
-
Gradle项目也可以通过使用多项目配置依赖于其它Gradle项目。 多项目配置的实现通常是在一个根项目路径下将所有项目作为子文件夹包含进去。 例如,给定以下项目结构: MyProject/ + app/ + libraries/ + lib1/ + lib2/ 我们可以定义3个项目。Grand将会按照以下名字映射它们: :app :libraries:lib1 :libra
-
在看meathill老师的monorepo的视频时候: pnpm帮我们管理了什么呢?没有理解。 pnpm是安装包到node_modules对吗? 但是npm也可以啊。
-
场景如下:有三个项目A,B,C,这三个项目的关系如下图 A是一个核心项目,其最终会使用Electron打成一个独立的项目A.EXE B项目是A项目的超集,在A的基础上会增加一部分功能,最终是一个B.WEB项目 C项目是B项目的超级,在B的基础上也会增加一部分功能,最终也会使用Electron打成一个独立的项目C.EXE 经过一番调研,前端打算使用pnpm构建Monorepo架构,初步设想如下: c

