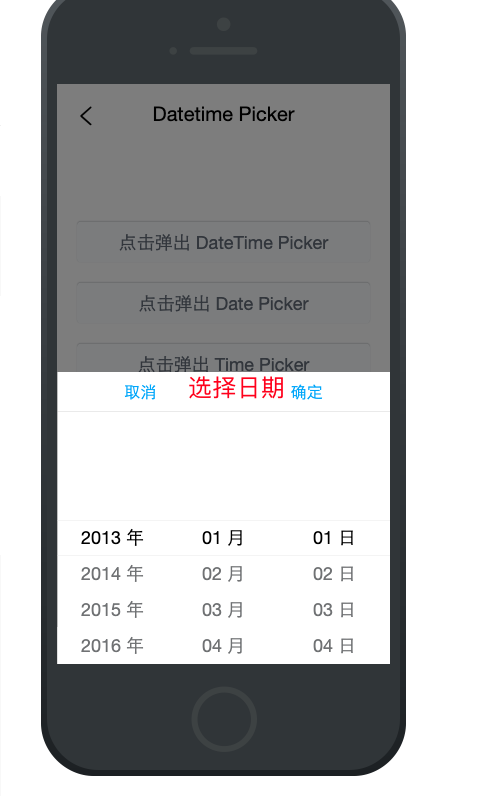
vue.js - h5 mint-ui 手机页面 用了 Datetime picker组件,怎么在头部中间位置加上‘选择日期’文案??
<mt-datetime-picker ref="datetimePicker" v-model="date" type="date" @confirm="dateConfirmed" @cancel="dateCancel"></mt-datetime-picker>
共有2个答案
使用伪元素加下就行了
.picker-toolbar:before { content: '选择日期'; position: absolute; left: 50%; top: 10px; transform: translate(-50%); color: red;}要实现在 Mint-UI 的 Datetime Picker 组件的头部中间位置添加“选择日期”文案,你可以通过 CSS 来控制组件的样式。
首先,你需要找到 Datetime Picker 组件的类名。然后,你可以使用 CSS 的定位属性将它设置在中间位置。以下是一种可能的方法:
- 使用定位属性(Positioning):
你可以使用 CSS 的 position 属性以及 top 和 left 属性来将文案居中。首先,你需要找到 Datetime Picker 组件的类名。一般来说,你可以通过审查元素或者在浏览器的开发者工具中查看元素的类名。然后,你可以在 CSS 中添加以下样式:
/* 假设你的 Datetime Picker 的类名是 `.mt-datetime-picker` */.mt-datetime-picker .date-picker-header { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; font-size: 24px; font-weight: bold;}然后,你需要在 HTML 中添加文案元素:
<mt-datetime-picker ref="datetimePicker" v-model="date" type="date" @confirm="dateConfirmed" @cancel="dateCancel"> <div class="date-picker-header">选择日期</div></mt-datetime-picker>注意:这个解决方案假设 Datetime Picker 组件有一个 .date-picker-header 的类来包含文案。实际情况可能会有所不同,所以你可能需要调整 CSS 选择器或者样式来适应你的具体情况。
-
DateTimePicker 日期时间选择器 在同一个选择器里选择日期和时间 tip DateTimePicker 由 DatePicker 和 TimePicker 派生,Picker Options 或者其他选项可以参照 DatePicker 和 TimePicker。 日期和时间点 通过设置type属性为datetime,即可在同一个选择器里同时进行日期和时间的选择。快捷选项的使用方法与 D
-
在同一个选择器里选择日期和时间 tip DateTimePicker 由 DatePicker 和 TimePicker 派生,相关属性可以参照 DatePicker 和 TimePicker。 日期和时间点 通过设置type属性为datetime,即可在同一个选择器里同时进行日期和时间的选择。快捷选项的使用方法与 Date Picker 相同。 <template> <div class="
-
DateTimePicker 日期时间选择器 在同一个选择器里选择日期和时间 日期和时间点 :::demo 通过设置isShowTime,即可在同一个选择器里同时进行日期和时间的选择。快捷选项的使用方法与 Date Picker 相同。 constructor(props) { super(props) this.state = {} } render() { const {val
-
介绍 时间选择器,支持日期、年月、时分等维度,通常与弹出层组件配合使用。 引入 import { createApp } from 'vue'; import { DatetimePicker } from 'vant'; const app = createApp(); app.use(DatetimePicker); 代码演示 选择年月日 DatetimePicker 通过 type 属性
-
所属类别 小部件(Widgets) 用法 描述:从弹出框或内联日历选择一个日期。 版本新增:1.0 jQuery UI 日期选择器(Datepicker)是向页面添加日期选择功能的高度可配置插件。您可以自定义日期格式和语言,限制可选择的日期范围,添加按钮和其他导航选项。 默认情况下,当相关的文本域获得焦点时,在一个小的覆盖层打开日期选择器。对于一个内联的日历,只需简单地将日期选择器附加到 div
-
日期组件有有开始日期和结束日期 怎么处理选中的时间在一个月30天?

