vue.js - 如何在 Element UI 的日期选择器中添加清空和确认按钮?
elementui el-date-picker type='daterange'时,如何添加清空和确认按钮?

共有2个答案
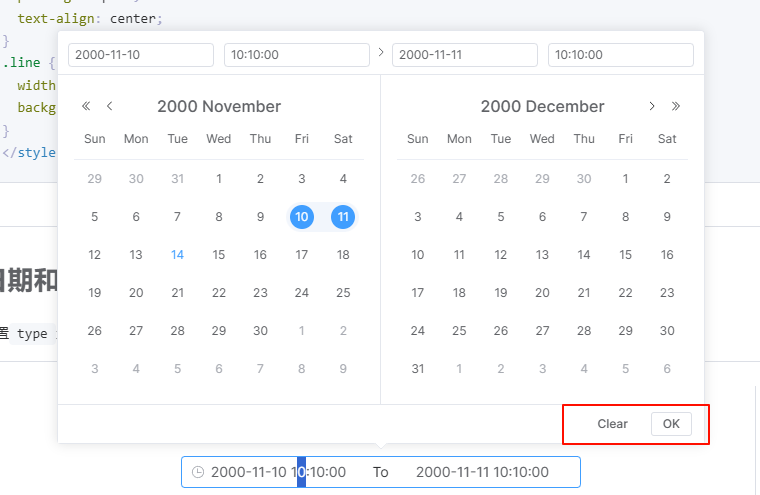
你可以使用elementPlus:
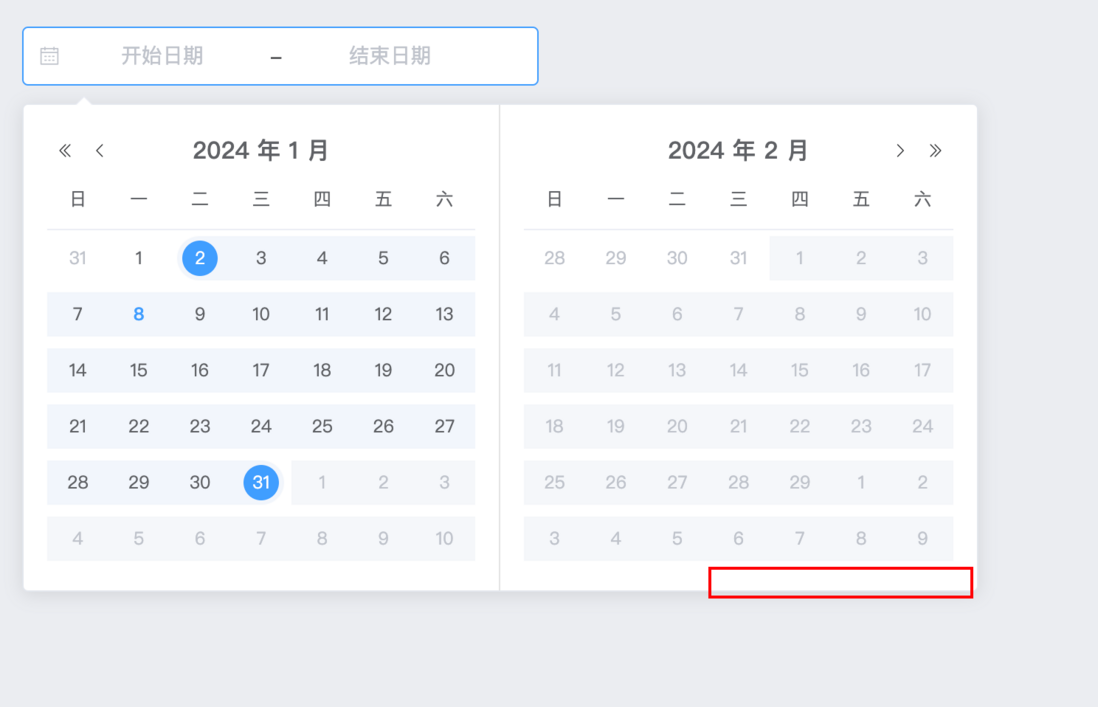
elementUI的方法:

<template> <div> <el-date-picker class="date-down" ref="datePick" align="right" v-model="comSearch.time" type="daterange" :clearable="false" :picker-options="dateButton" range-separator="——" start-placeholder="开始日期" end-placeholder="结束日期" format="yyyy-MM-dd" value-format="yyyy-MM-dd" @change="changeTime" > </el-date-picker> </div></template><script>export default { data () { var that = this; return { comSearch: { time: '' }, // 日期清空 确定 dateButton: { time: '', shortcuts: [ { text: "清空", onClick () { that.comSearch.time = ""; }, }, { text: "确定", onClick () { that.$refs.datePick.handleClose(); //通过$ref设置 点击确定时,关闭日期选择的弹窗 }, }, ], }, } }, methods: { // 当日期改变时触发 changeTime (e) { //保证在选择完时间后,日期弹出框不会消失 this.$refs.datePick.focus(); this.time = e; } }}</script><style>/* 日期控件样式 *//* input框placeholder样式 */.el-date-editor input::-webkit-input-placeholder { color: #fff;}.el-date-editor input::-moz-input-placeholder { color: #fff;}.el-date-editor input::-ms-input-placeholder { color: #fff;}/* 日期选择框面板样式 */.el-picker-panel,.el-date-picke { width: 506px !important; height: 323px !important; background: rgba(0, 0, 0, 1) !important; border: 1px solid rgba(255, 255, 255, 0.3); margin: 0; font-size: 1rem !important; font-family: 'HelveticaNeue-Medium, HelveticaNeue'; font-weight: 500; color: #ffffff;}.el-popper[x-placement^='bottom'] { margin-top: 0px !important;}.el-popper[x-placement^='bottom'] .popper__arrow::after { border-bottom-color: rgba(0, 0, 0, 0) !important;}.el-popper[x-placement^='bottom'] .popper__arrow { border-bottom-color: rgba(0, 0, 0, 0) !important;}.el-date-range-picker .el-picker-panel__body { min-width: 506px;}/* 日期选择器左侧快捷方式样式重写 定位到底部 */.el-picker-panel__sidebar { width: 506px; height: 40px; padding: 0; display: flex; justify-content: right; align-items: center; margin-top: 283px; background: rgba(0, 0, 0, 0) !important; border-right: 1px solid rgba(0, 0, 0, 0);}.el-picker-panel__sidebar :nth-child(2) { background-color: #3aa0b8; border: none;}.el-picker-panel__sidebar > button { width: 56px; height: 24px; line-height: 20px; margin-right: 16px; border: 1px solid #6de3ff; font-size: 12px; font-family: 'PingFangSC-Regular, PingFang SC'; font-weight: 400; color: #ffffff; padding: 0; text-align: center; border-radius: 2px;}.el-picker-panel__shortcut:hover { color: #fff; border: 1px solid #fff;}/* 日期选择器日历部分样式*/.el-picker-panel__body-wrapper { width: 506px; height: 323px; display: flex; flex-wrap: wrap;}.el-picker-panel__body { margin: 0 !important; width: 506px; height: 283px;}.el-date-range-picker__header { box-sizing: border-box; padding: 0 10px; font-size: 0.16rem !important; font-family: 'HelveticaNeue-Medium, HelveticaNeue'; font-weight: 500 !important; color: #ffffff !important;}.el-date-picker__header-label { font-size: 16px; font-weight: 500; padding: 0 5px; line-height: 22px; text-align: center; cursor: pointer; color: #fff;}.el-picker-panel__content { height: 283px; padding: 0px; border-bottom: 1px solid #e4e4e4; box-sizing: border-box !important;}.el-picker-panel__icon-btn { font-size: 12px; color: #fff; border: 0; background: 0 0; cursor: pointer; outline: 0; margin-top: 8px;}.el-date-table { box-sizing: border-box; padding: 5px;}.el-date-table th { padding: 5px; color: #fff; font-weight: 400; border-bottom: solid 1px rgba(255, 255, 255, 0.3);}.el-date-table td { padding: 2px 0px !important;}.el-date-table td.end-date span,.el-date-table td.start-date span { background-color: #3aa0b8;}/* 选中范围背景色 */.el-date-table td.in-range div,.el-date-table td.in-range div:hover,.el-date-table.is-week-mode .el-date-table__row.current div,.el-date-table.is-week-mode .el-date-table__row:hover div { background-color: rgba(255, 255, 255, 0.2) !important;}</style>https://blog.csdn.net/mai0824/article/details/122959917
你可以看看这篇文章
-
我已经记录了用于从日期选择器中选择日期的selenium代码。在运行测试用例时,日期选择器会弹出并正确突出显示所选日期。但是没有选择日期。代码如下所示:- 此异常仅出现在记录的代码中。我使用的是selenium-server-standalone-2 . 45 . 0 jar。
-
问题内容: 快速提问,我有下表 我想将每个月的总数加起来,并按月对总数进行分组。例如, Jan- > 138 Feb-> 88.2 Apr-> 29.84 关于它的任何线索。谢谢 问题答案: 此解决方案将为您提供月份名称作为结果集的列,然后根据需要提供总数。
-
如何通过调用javascript的内联函数来检查单选按钮是否被选中? 现在我没有得到任何东西,它忽略了cnfrm函数,所以我想让它执行,这样我就可以检查它是否被选中。
-
如何将七月、一月、二月、三月、四月、五月、六月、八月、九月、十月、十一月、十二月替换为单词:“周期1、周期2、周期3、周期4”。 我想我会做一些细节:-制作一个数组列表-添加到Dropdownlist -添加到UI。但是,我不知道怎么做这个 非常感谢。
-
我想在日期时间选择器中选择大于开始日期的结束日期时间。 当前,我正在开始日期时间和结束日期时间。 假设,我选择了时间为12:00 pm的当前日期,现在end date应该是时间为1:00 pm的当前日期。 我想要下面这样的东西 示例 开始日期和时间:---2019-11-06 12:00结束日期和时间:---2019-11-06 1:00 这是我的代码 null null
-
我试图在Android中创建一个日期对象,从日期选择器和时间选择器。我知道如何单独进行,但当我想使用日期选择器和时间选择器创建单个日期对象时 我试过这个 但是没有运气,因为它已被弃用。有人能给我指出一个资源吗?

