如何在selenium中检查和选择可用日期
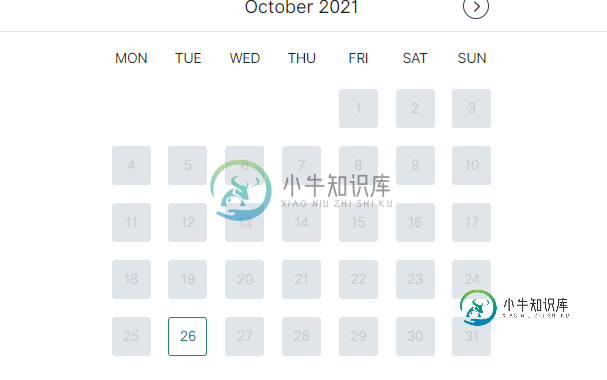
有inspect代码,这个网站使用angular应用程序作为前端。如何选择日期。如果所有日期都禁用,则转到下个月,如果不可用,则检查下个月
HTML:
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-thu fc-day-future" data-date="2022-01-06">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">6</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-fri fc-day-future" data-date="2022-01-07">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">7</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-sat fc-day-future" data-date="2022-01-08">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">8</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-sun fc-day-future" data-date="2022-01-09">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">9</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
</tr>
<tr>
<td class="fc-daygrid-day fc-day fc-day-mon fc-day-future" data-date="2022-01-10">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">10</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-tue fc-day-future" data-date="2022-01-11">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">11</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-wed fc-day-future" data-date="2022-01-12">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">12</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-thu fc-day-future" data-date="2022-01-13">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">13</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-fri fc-day-future" data-date="2022-01-14">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">14</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-sat fc-day-future" data-date="2022-01-15">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">15</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-sun fc-day-future" data-date="2022-01-16">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">16</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
</tr>
<tr>
<td class="fc-daygrid-day fc-day fc-day-mon fc-day-future" data-date="2022-01-17">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">17</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-tue fc-day-future" data-date="2022-01-18">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">18</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-wed fc-day-future" data-date="2022-01-19">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">19</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-thu fc-day-future" data-date="2022-01-20">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">20</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-fri fc-day-future" data-date="2022-01-21">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">21</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-sat fc-day-future" data-date="2022-01-22">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">22</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-sun fc-day-future" data-date="2022-01-23">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">23</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
</tr>
<tr>
<td class="fc-daygrid-day fc-day fc-day-mon fc-day-future" data-date="2022-01-24">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">24</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-tue fc-day-future" data-date="2022-01-25">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">25</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-wed fc-day-future" data-date="2022-01-26">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">26</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-thu fc-day-future" data-date="2022-01-27">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">27</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-fri fc-day-future date-availiable" data-date="2022-01-28">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">28</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-event-harness" style="margin-top: 0px;">
<a class="fc-daygrid-event fc-daygrid-block-event fc-h-event fc-event fc-event-start fc-event-end fc-event-future availiable">
<div class="fc-event-main">
<div class="fc-event-main-frame">
<div class="fc-event-title-container">
<div class="fc-event-title fc-sticky">availiable</div>
</div>
</div>
</div>
</a>
</div>
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-sat fc-day-future" data-date="2022-01-29">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">29</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-sun fc-day-future" data-date="2022-01-30">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-top"><a class="fc-daygrid-day-number">30</a></div>
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
</tr>
<tr>
<td class="fc-daygrid-day fc-day fc-day-mon fc-day-disabled">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-tue fc-day-disabled">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-wed fc-day-disabled">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-thu fc-day-disabled">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-fri fc-day-disabled">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-sat fc-day-disabled">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>
</div>
<div class="fc-daygrid-day-bg"></div>
</div>
</td>
<td class="fc-daygrid-day fc-day fc-day-sun fc-day-disabled">
<div class="fc-daygrid-day-frame fc-scrollgrid-sync-inner">
<div class="fc-daygrid-day-events">
<div class="fc-daygrid-day-bottom" style="margin-top: 0px;"></div>

当日期可用时,首先单击“另一个”转到下个月,检查是否找到任何可用日期,然后单击。
我该怎么做帮我我试过了但我做不到
共有1个答案
我建议您使用XPath选择元素,并检查禁用该元素的CSS样式。例如,“指针事件”设置为“none”值,而不是“auto”或某些禁用和更改元素行为的CSS类。如果你已经找到了这种元素,那么你应该点击它,否则,你应该选择对应于“下个月”引用的元素,然后点击它,再次开始搜索可点击的日期元素。我希望这会有所帮助。
-
问题内容: 这是我的HTML代码 我正在尝试,但没有任何价值。 问题答案: 要么 如果ID正在更改…请使用以下XPATH: 要么
-
我可以点击并打开日期选择弹出日历,但无法从中选择一个特定的日期。由于输入字段是只读的,因此通过或给出的输入不被接受为有效输入。
-
我无法从日历中选择数据,因为它没有可选择的id。 下面是我的HTML代码, 我试过的代码是 但无法选择日期 申请的网址: http://demo.guru99.com/V4/ 用户名: mgr123密码: mgr!23 单击左侧窗格中的新帐户,选择上面讨论的所需页面。 有人能帮忙选择日期吗?
-
HTML与它的外观截图一起粘贴,如下所示。 HTML: 我曾经试过 甚至试图等待命令以使定位器被找到但没有成功。 WebDriverWait(驱动程序,100)。直到(预期条件.element可禁用)(By.css选择器 两者都不起作用,因为它无法识别元素。有人能帮我吗。如果可能,我们甚至可以单击“上一个”和“下一个”,以便我们也可以单击一些以前的日期吗?
-
问题内容: 我有一种情况,我必须从日历中选择3天回溯日期。如何使用selenium来自动执行此情况。我正在将Java与selenium一起使用进行自动化。 问题答案: 1)假设您可以在输入字段中输入日期,而日历仅是图标。你可以有这样的帮助方法 然后在代码中 2)如果您只能单击日历,那将更加棘手。您仍然需要String,但有一点不同: 但是,上面没有什么收获。如果日期是1.4。那么它将返回“ 29”
-
我试图检查某些HTML5控件的影子DOM,例如输入类型的日期选择器和绑定到数据列表的输入的实际建议下拉列表。最好使用Chrome浏览器,但其他浏览器也可以。 我发现,通过在Chrome的inspector选项中启用阴影DOM设置,我可以检查阴影DOM的实际输入(其中包括显示日期选择器的webkit日历选择器指示器,而不是日期选择器本身): 数据列表也是如此。看起来这些控件不是输入的一部分,但我在“

