javascript - 点击+号,增加form表单的子级应该怎么做能实现?

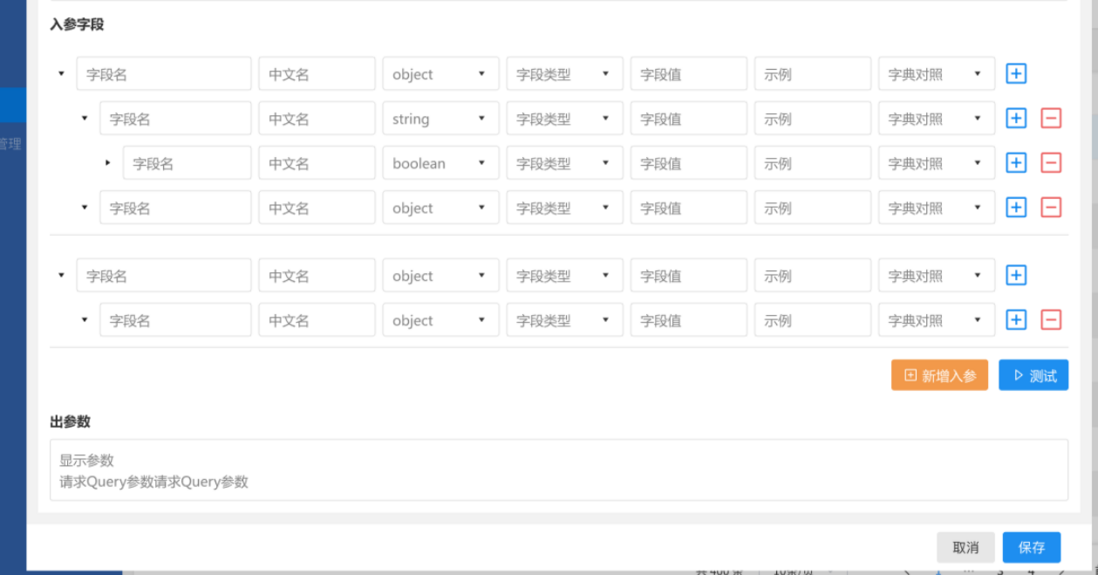
上面的图片是ui图,这是一个编辑弹窗里面的功能,用的是vue2+element ui
在入参字段下面的表单,点击右侧的加号就能添加一个子级,总共能有三级。点击减号能删除当前的子级。
这七个表单的布局,是应该写七个form-item,还是在一个form-item下面写七个input,哪个好一点呢。
请问这样的添加表单的子级应该怎么实现呢? 求指导 求指导
共有3个答案
七个form-item吧,往数组里面push呗
组件
<!-- formRow.vue --><template> <div> <div class="form-row"> <el-form-item label="用户名"> <el-input v-model="value.userName" placeholder="请输入用户名" ></el-input> </el-form-item> <el-form-item label="密码"> <el-input v-model="value.password" placeholder="请输入密码" ></el-input> </el-form-item> <el-button @click="addChildren(value)"> 添加 </el-button> <el-button @click="deleteRow(value)"> 删除 </el-button> </div> <div style="margin-left: 20px"> <template v-for="(item, index) in value.children"> <form-row v-model="value.children[index]" :key="index" :index="index" @removeRow="removeRow" ></form-row> </template> </div> </div></template><script>export default { name: "form-row", model: { prop: "value", event: "change", }, props: { value: { type: Object, default: () => [], }, index: { type: Number, default: 0, }, }, watch: { value: { handler(val) { this.$emit("change", val); }, deep: true, }, }, methods: { // 添加子级 addChildren() { if (!this.value.children) { this.$set(this.value, "children", [{ userName: "" }]); } else { this.value.children.push({ userName: "", password: "" }); } }, // 删除该行表单 deleteRow() { // 抛出事件到父级执行 this.$emit("removeRow", this.index); }, // 删除子级 removeRow(index) { if (this.value?.children[index]?.children?.length > 0) { alert('请先删除子级') } else { this.value.children.splice(index, 1); } }, },};</script><style>.form-row { display: flex; margin-bottom: 10px;}.form-row .el-button { height: 40px; margin-left: 10px;}</style>使用
<template> <div id="app"> <el-form label-width="80px"> <template v-for="(item, index) in formArray"> <formRowVue v-model="formArray[index]" :key="index" :index="index" @removeItem="removeItem" ></formRowVue> </template> </el-form> </div></template><script>import formRowVue from './views/formRow.vue';export default { name: "myform", components: { formRowVue }, data() { return { formArray: [ { userName: "张三", password: '123456', children: [{ userName: "张三1", password: '123456' }, { userName: "张三2", password: '123456' }], }, ] } }, methods: { removeItem(index) { if (this.formArray[index]?.children?.length > 0) { alert('请先删除子级') } else { this.formArray.splice(index, 1); } } },};</script><style lang="less"></style>首先,对于这个问题,我们需要使用Vue.js的动态组件功能。每个表单项应该是一个动态组件,这样我们就可以根据需要添加或删除它们。
在Vue 2中,你可以使用v-for指令来渲染一个动态的组件列表。对于每一个组件,你可以使用一个v-if来控制是否显示这个组件。
这是一个基本的示例,展示了如何创建一个可重复的表单项:
<template> <el-form :model="form" label-width="120px"> <el-form-item label="项目名称" prop="name"> <el-input v-model="form.name"></el-input> </el-form-item> <el-form-item v-for="(item, index) in form.items" :key="index" label="项目内容" prop="content"> <el-input v-model="item.content"></el-input> <el-button @click="removeItem(index)">删除</el-button> </el-form-item> <el-button type="primary" @click="addItem">添加项目</el-button> </el-form></template><script>export default { data() { return { form: { name: '', items: [{ content: '' }] // 初始只有一个项目 } }; }, methods: { addItem() { this.form.items.push({ content: '' }); // 添加一个新的项目 }, removeItem(index) { this.form.items.splice(index, 1); // 删除指定的项目 } }};</script>在这个示例中,我们有一个主表单项(name),然后我们使用v-for来渲染一个动态的表单项列表。每个表单项都有一个删除按钮和一个输入框。点击"添加项目"按钮会调用addItem方法,这个方法会将一个新的空项目添加到form.items数组中。点击删除按钮会调用removeItem方法,这个方法会从form.items数组中删除指定的项目。
-
上传文件的功能是后端来做 点击浏览按钮能弹出选择的文件夹 点击上传的按钮需要调接口完成上传功能 下面是定义的接口和后端postman截图 只要传一个path就可以了,请问应该在Upload方法里面怎么调用接口把需要上传的文件传给后端呢
-
想要做一个能够自适应的卡片布局,该怎么做? 就是能够根据里面方块的数量,去填满整个大方块,小方块的数量不确定。
-
这里用的是uniapp,打包后,公共文件都在首屏加载,造成首屏白屏时间巨长。能否将首屏拆分,或者公共包拆分,首屏只加载自己需要的公共包和页面包,其他页面的公共包和页面包都使用懒加载解决?webpack这个怎么拆包?
-
如题,怎么实现单聊功能并给指定连接设备发送消息?
-
例如先默认加载省市区街道,剩下的社区、小区全部点击加载 现在的问题是先加载省市区街道,后面懒加载社区小区,这样会导致省市区街道加载完后,树控件的展开三角就会消失,因为树返回的是一个promise,如果子级数组为空,那么在街道级的时候是无法让它懒加载展开的
-
echarts 5.5.0,我想当鼠标在图标在单击或双击时能复制x轴上的值。 如图当点击红色位置的时候,我想将左侧的281.11数值写入粘贴板。 这是我的代码 请帮帮我,谢谢。 搜索相关问题,未找到答案

