问题:

javascript - 请问下这种好像table加form的输入框怎么做?
安泰平
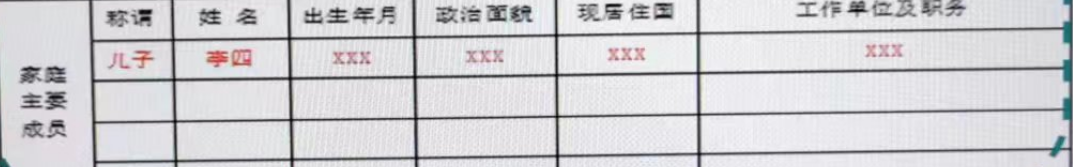
 ,添加数据时,固定有三行可输入,修改回显时,如当后台只返回一条数据时,另外两行仍是正常可输入输入框(固定显示三行)
,添加数据时,固定有三行可输入,修改回显时,如当后台只返回一条数据时,另外两行仍是正常可输入输入框(固定显示三行)
共有1个答案
严项明
<table> 里面搭配 <input> 就是了。
AntD Vue 的 Table 组件的Demo就有提供类似的例子 �� 带行编辑功能的表格
思路是一样的,只不过需要按照你的需求改一改。
类似资料:
-
有没有什么组件可以实现的? 目前的方案: 1、在更多下面隐藏一个卡片,点击时通过定位展示卡片。
-
该怎么解决?之前都能启动的,也没有找到哪里写了这个路径的文件;打包也没报错 yml文件: 这里是读取这两个yaml文件的意思吗?
-
https://login.docker.com/u/login/
-
想问下这种样式怎么实现

