javascript - Ant-Design-Jeecg-Vue框架, keep-alive多层嵌套为何失效?





共有1个答案
Ant-Design-Jeecg-Vue是一个基于Vue.js的开源框架,它集成了Ant Design组件库和Jeecg快速开发平台。在Ant-Design-Jeecg-Vue中,keep-alive是一个常用的组件,它可以用来缓存组件的状态和避免重复渲染。
当使用keep-alive多层嵌套失效时,可能有以下几种原因:
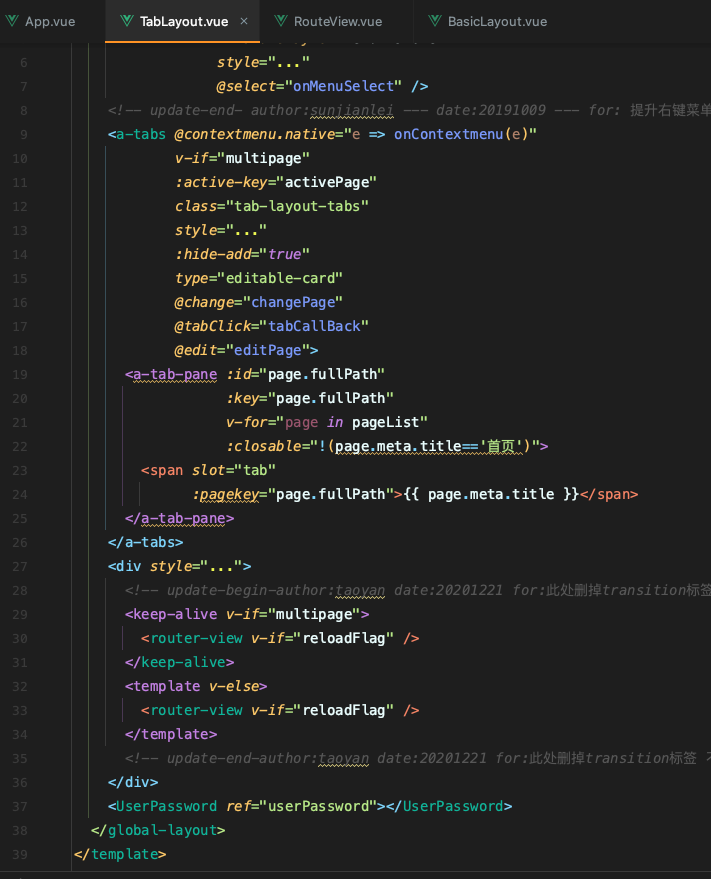
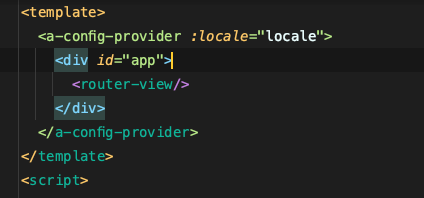
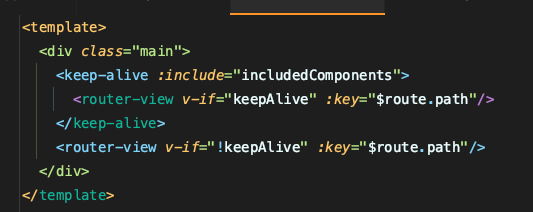
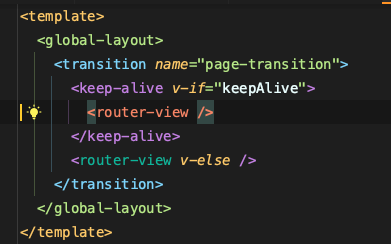
keep-alive的使用方式不正确。在Ant-Design-Jeecg-Vue中,keep-alive的使用方法与Vue官方文档略有不同。你需要将需要缓存的组件放在keep-alive标签内,并使用v-bind绑定需要缓存的组件属性。- 组件间存在依赖关系。当多个组件相互依赖时,如果它们都被放在
keep-alive中,可能会导致状态同步问题。此时,需要将依赖关系较弱的组件放在keep-alive外部,以保证状态同步。 - 组件间存在循环引用。当两个或多个组件相互引用时,可能会导致循环依赖问题。此时,需要修改代码结构,避免组件间的循环引用。
keep-alive与组件生命周期管理问题。当组件生命周期与keep-alive生命周期不一致时,可能会导致缓存失效。此时,需要仔细阅读文档,了解如何正确使用keep-alive。
为了更好地帮助你解决问题,我需要查看你的代码样例和具体错误信息。请提供相关代码片段和错误提示,以便我更好地帮助你解决问题。
-
然而我这样做,似乎并不奏效: 您知道如何使DefaultHttpClient使用TCP保持活动策略吗?
-
Ant Design Vue 是使用 Vue 实现的遵循 Ant Design 设计规范的高质量 UI 组件库,用于开发和服务于企业级中后台产品。 特性 提炼自企业级中后台产品的交互语言和视觉风格。 开箱即用的高质量 Vue 组件。 共享 Ant Design of React 设计工具体系。 支持环境 现代浏览器和 IE9 及以上(需要 polyfills)。 支持服务端渲染。 安装 使用 np
-
本示例集成了 nuxt 3.0.0 正式版、ant-design-vue 3、pinia、windiCss,可作为 nuxt3 的脚手架使用。 Nuxt 3 官网文档 Ant Design Vue 官方文档 演示 UI 演示地址 Ant Design Vue 集成 https://nuxt-3-ant-design-vue-starter.vercel.app Element Plus 集成 ht
-
非标准 这个功能是非标准的,不在标准轨道上。不要在面向 Web 的生产站点上使用它:它不适用于每个用户。实现之间也可能存在很大的不兼容性,并且行为在未来可能会发生变化。 Keep-Alive一般报头允许发送者提示关于如何连接,并且可以被用于设置超时时间,并且请求的最大数量。 Connection头需要被设置为“保活”这个标题有任何意义。此外,Connection和Keep-Alive在 HTTP
-
1. 前言 本小节我们将介绍 Vue 的动态组件以及缓存 keep-alive 的使用。包括动态组件的使用方法,以及如何使用 keep-alive 实现组件的缓存效果。 2. 慕课解释 动态组件是让多个组件使用同一个挂载点,并动态切换。动态组件是 Vue 的一个高级用法,但其实它的使用非常简单。keep-alive 是 vue 的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染 DOM
-
在ant-design-vue4中,我想替换掉搜索框的默认搜索图标,请问我该怎么处理?

