javascript - vue2,路由动态路径参数下,如何设计tab卡打开页面功能,解决其页面keep缓存的问题?

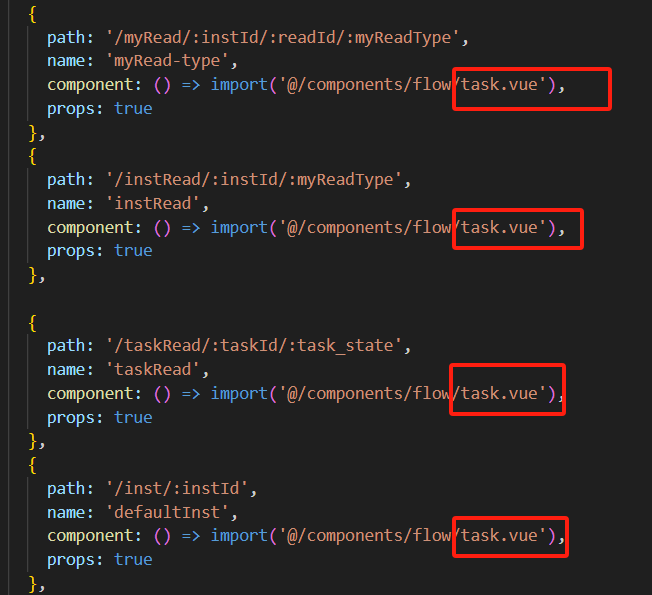
如图所示,该项目中,大量的类似路由,大概80多个,多个动态路径参数的路由指向同一个.vue文件。
如何基于这种项目设计,去实现tab卡打开页面,同时兼顾keep-alive组件进行页面缓存效果?
只要能基于目前现状,解决和实现打开左侧页面,出现tab卡列表,同时页面间切换能保持打开现状,不重新请求和渲染。
(比如,打开一个表单提交页,又打开了一个列表页,表单页输入了内容,这个时候,通过tab卡切到了列表页,然后又切回来,输入框内容保持原样,没重新加载渲染就行)
共有2个答案
可以通过路由的meta参数配置页面是否keepAlive
要实现这个功能,可以考虑以下步骤:
- 使用 Vue Router:在 Vue.js 项目中,使用 Vue Router 是非常必要的。Vue Router 可以帮助你管理页面的路由,并且支持动态路径参数。
- 使用 Keep-Alive:在你的路由组件中使用 Keep-Alive 组件可以缓存页面数据,避免重新渲染。
- 设计 Tab 组件:为了实现 Tab 卡打开页面的功能,可以设计一个 Tab 组件,这个组件可以接收路由参数,并根据参数打开相应的页面。同时,这个组件也可以使用 Keep-Alive 缓存数据。
以下是一个简单的示例:
// 路由配置const routes = [ { path: '/user/:id', component: User }, { path: '/product/:id', component: Product }, // 其他路由...];const router = new VueRouter({ routes // short for `routes: routes`});// 在 App.vue 中使用 Tab 组件<template> <div id="app"> <router-view></router-view> <tabs v-for="tab in tabs" :key="tab.id" :tab="tab"></tabs> </div></template><script>import Tabs from './components/Tabs.vue';import User from './components/User.vue';import Product from './components/Product.vue';export default { components: { Tabs, User, Product, // 其他组件... }, data() { return { tabs: [ { id: 'user', label: '用户', path: '/user/:id' }, { id: 'product', label: '商品', path: '/product/:id' }, // 其他 tab... ], }; },};</script>在 Tabs.vue 组件中:
<template> <div class="tab"> <keep-alive :include="tab.componentName"> <router-link :to="tab.path">{{ tab.label }}</router-link> </keep-alive> </div></template><script>export default { props: ['tab'], computed: { componentName() { return this.tab.path.split(':')[0]; // 根据动态路径参数获取组件名称 }, },};</script>这样,当点击 Tab 时,会跳转到相应的路由,并且由于使用了 Keep-Alive,页面数据会被缓存,当再次切换回来时,数据会保持原样,不会重新渲染。
-
本文向大家介绍vuex + keep-alive实现tab标签页面缓存功能,包括了vuex + keep-alive实现tab标签页面缓存功能的使用技巧和注意事项,需要的朋友参考一下 在开发很多管理系统过程之中,常遇到这种需求,需要对打开路由页面进行缓存,然后在系统页眉提供方便查阅的tab标签进行切换以及对已经缓存页面进行数据刷新和清除数据操作。具体演示如下图所示: 在上面演示中实现了类似 w
-
router配置 点击进去页面时 这样点击后页面会出现但是刷新或者跳转别的路由会报错 刷新报错: 跳转其他路由报错: 如何解决?
-
多页面的配置如下: 在充值中心配置的路由守卫是想在访问 http://localhost:9000/recharge-center/xxx不存在的页面时重定向到充值中心页面,即 http://localhost:9000/recharge-center,但实际上却会重定向到主页,在控制台也可以看到没有进入充值中心的路由守卫钩子函数,而是进入了主页的钩子函数。 主页的路由: 充值中心的路由: 望解答
-
本文向大家介绍详解vue-router 动态路由下子页面多页共活的解决方案,包括了详解vue-router 动态路由下子页面多页共活的解决方案的使用技巧和注意事项,需要的朋友参考一下 我们都知道 vue-router 的动态路由匹配 对组件是原地复用的策略,需要我们在组件中根据不同的 $route 参数展示不同的数据,这在大部分情景下是很高效的做法,但这无疑增加了组件的复杂度,而且不同参数间切换因
-
本文向大家介绍keep-alive不能缓存多层级路由菜单问题解决,包括了keep-alive不能缓存多层级路由菜单问题解决的使用技巧和注意事项,需要的朋友参考一下 这出现的原因是多级路由导致的,就是router-view嵌套 在层级不同的router-view中切换tag会出现缓存数据失效的问题。目前keep-alive可以有效缓存一级,二级的路由菜单,3级以上菜单并不能做到缓存,这里提供一个解决
-
功能介绍 获取页面路径报告数据,包括表格详情数据与趋势数据,所获取数据与 https://mtj.baidu.com 中报告数据一致 接口 https://openapi.baidu.com/rest/2.0/mtj/svc/app/getDataByKey 此处仅列本接口特有参数,公共参数请参考报告级API说明 参数名 参数类型 是否必须 描述 method string 是 visit/pa

