vue-router - vue3,vuerouter4,登录时一次动态路由,打不开页面?
const modules = import.meta.glob('@/views/**/*.vue');
// 生成路由
GenerateRoutes({ commit }) {
const serviceCode = session.getSS('serviceCode');
return new Promise(resolve => {
// 向后端请求菜单数据
menuAPI.getMenu(serviceCode).then(res => {
// 处理路由
const routerData = routerDataChange(modules, res, []);
const historyRouters = router.getRoutes();
historyRouters[0].children = routerData;
router.addRoute(historyRouters);
resolve(router.getRoutes());
})
})
}
// 处理路由数据
export function routerDataChange(modules, router, menu, routerPath = '') {
router.forEach((r) => {
if (r.children && r.children.length > 0) {
routerPath += r.path;
menu = routerDataChange(modules, r.children, menu, routerPath);
} else {
console.log(modules);
console.log(`/src/views${r.component}`);
console.log(modules[`/src/views${r.component}`]);
menu.push({
path: routerPath + r.path,
name: r.code,
meta: {
title: r.name,
icon: r.icon
},
component: modules[`/src/views${r.component}`]
});
}
});
return menu;
}
我怎么修改router/index.js的路由数组?
共有1个答案
你可以参考一下下面的实现:
// 生成路由
GenerateRoutes({ commit }) {
const serviceCode = session.getSS('serviceCode');
return new Promise(resolve => {
// 向后端请求菜单数据
menuAPI.getMenu(serviceCode).then(res => {
// 处理路由
const routerData = routerDataChange(modules, res, []);
router.addRoute({ path: '/', children: routerData });
resolve(router.getRoutes());
})
})
}
// 处理路由数据
export function routerDataChange(modules, router, routerPath = '') {
const menu = [];
router.forEach((r) => {
if (r.children && r.children.length > 0) {
routerPath += r.path;
const childRoutes = routerDataChange(modules, r.children, routerPath);
menu.push(...childRoutes);
} else {
menu.push({
path: routerPath + r.path,
name: r.code,
meta: {
title: r.name,
icon: r.icon
},
component: modules[`/src/views${r.component}`]
});
}
});
return menu;
}
-
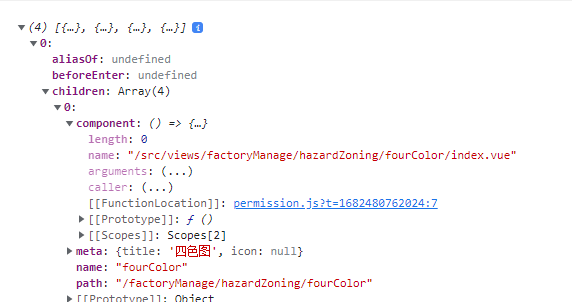
router.getRoutes()数据如下。 页面报错No match found for location with path "/a" 路由跳转:空白页面。
-
本文向大家介绍vue-router beforeEach跳转路由验证用户登录状态,包括了vue-router beforeEach跳转路由验证用户登录状态的使用技巧和注意事项,需要的朋友参考一下 使用vue判断验证用户登录状态 导航钩子类似于生命周期钩子,包含路由进入前,进入后,更新时,退出前等几个周期,主要用于控制导航的前进后退或跳转等。 其中router.beforeEach就是路由进入前的周
-
推荐直接使用官方 vue-router,VUX部分组件支持link属性直接支持vue-router的路由参数,vux2模板内置了vue-router。 如果使用了过渡(转场动画),在iPhone上使用左划返回时动画会再执行一遍,目前没有找到可行的处理方法,如果你有处理方案,欢迎PR。 https://github.com/airyland/vux/pull/2259
-
什么是路由 后端路由 对于普通的网站,所有的超链接都是URL地址,所有的URL地址都对应服务器上对应的资源。 当前端输入url请求资源时,服务器会监听到是什么url地址,那后端会返回什么样的资源呢?后端这个处理的过程就是通过路由来分发的。 总结:后端路由,就是把所有url地址都对应到服务器的资源,这个对应关系就是路由。 前端路由 对于单页面应用程序来说,主要通过URL中的hash(url地址中的#
-
本文向大家介绍讲解vue-router之什么是动态路由,包括了讲解vue-router之什么是动态路由的使用技巧和注意事项,需要的朋友参考一下 前言: 今天我来给大家说道说道v-router,这是个什么东西?我们先从动态路由讲起。 GitHub:https://github.com/Ewall1106/mall/tree/master 1、动态路由有一个什么适用场景呢? 比如在写商品详情页面的时候
-
我现在一直在努力使用我的登录页面来让组件呈现Loggedin组件。我的前端是Reactjs,后端是NodeJS。我对nodejs、expression和react都是新手。 在loginform组件上,我使用fetch进行了一次post,它将用户名和密码传递给后端的相应endpoint。没问题。在后端,它读取我存储用户(不使用任何数据库)的jsonfile来查找匹配项,如果用户名和密码都匹配,则它

