前端 - 网页f12调试如何查看鼠标悬浮时才出现的dom元素?
网页f12调试如何查看鼠标悬浮时才出现的dom元素
共有2个答案
z在chrome中如果是css中的hover弹出来的元素,也是可以在dom节点中选中相应的dom,然后在style面板中勾选hover的复选框,同样也可以。
分两种情况吧
- CSS 控制的
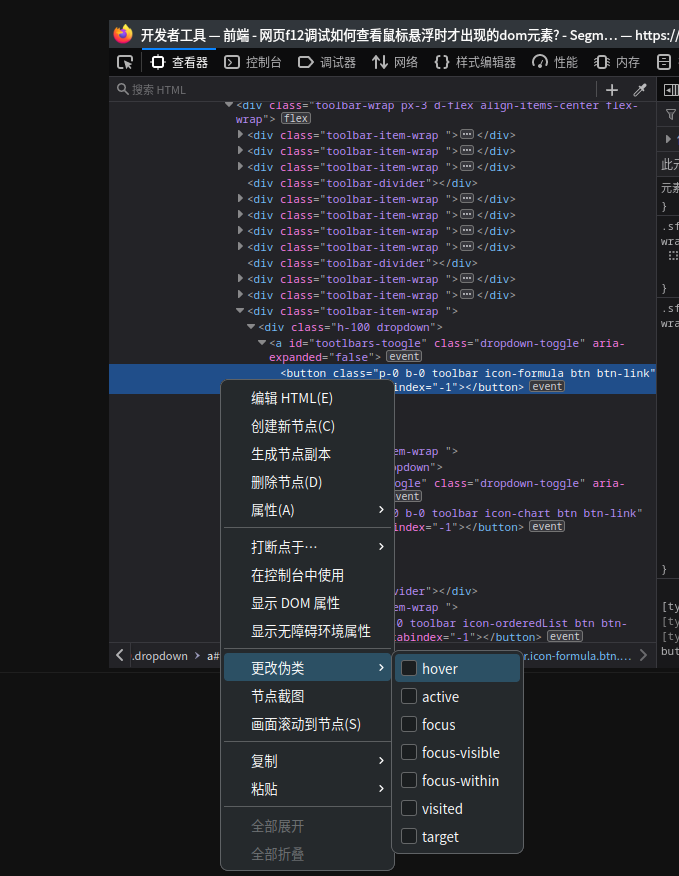
把需要鼠标悬浮的元素的 :hover 伪类强制打开就行,FireFox 里是这样的:

- JS 控制的
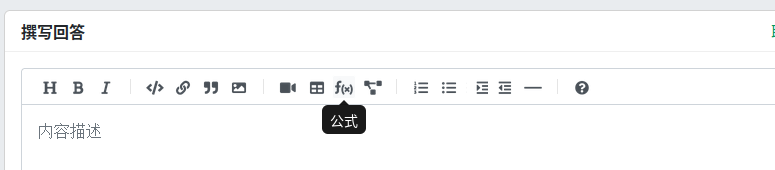
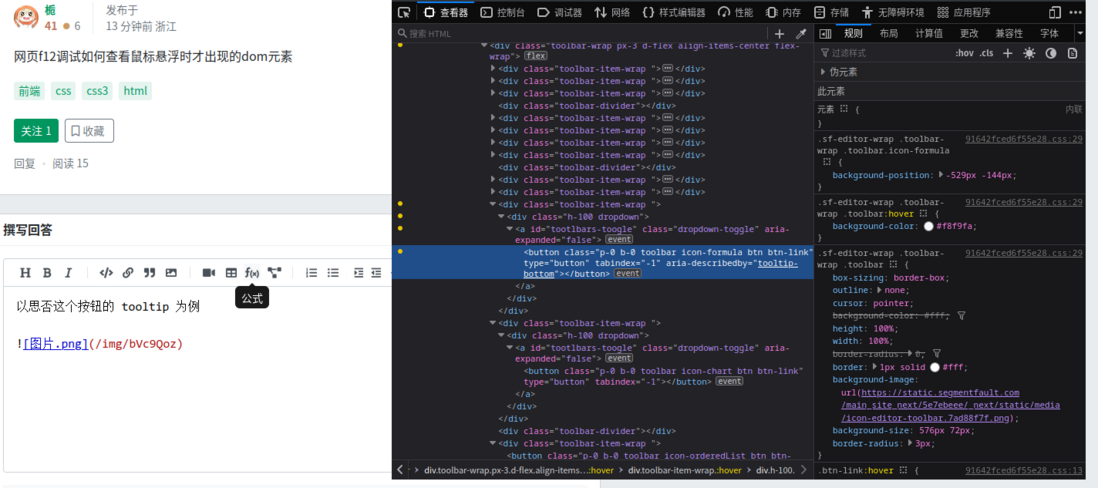
以思否这个按钮的 tooltip 为例

把开发者工具调成独立窗口模式,选中那个元素的上级元素,把鼠标悬浮在按钮上,按 Tab 就选中新出现的元素了

-
本文向大家介绍jquery实现鼠标悬浮弹出气泡提示框,包括了jquery实现鼠标悬浮弹出气泡提示框的使用技巧和注意事项,需要的朋友参考一下 jquery鼠标悬浮弹出气泡提示框,供大家参考,具体内容如下 居中的图片 代码 我在网上找了很多例子都是单独的一个,所以我修改了jquery的一点代码,让它可以在一个页面上多次使用,原文的地址我没找到,相信我这个会更好一点。 //别忘了导入js文件! 以上就是
-
本文向大家介绍处理Selenium3+python3定位鼠标悬停才显示的元素,包括了处理Selenium3+python3定位鼠标悬停才显示的元素的使用技巧和注意事项,需要的朋友参考一下 先给大家介绍下Selenium3+python3--如何定位鼠标悬停才显示的元素 定位鼠标悬停才显示的元素,要引入新模块 知识点扩展: python selenium 鼠标悬停 模拟鼠标悬停后,后搜索需要内容
-
本文向大家介绍jquery实现鼠标悬浮停止轮播特效,包括了jquery实现鼠标悬浮停止轮播特效的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现鼠标悬浮停止轮播特效代码。分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: 一、主体程序 二、CSS样式 三、jQuery程序 先说一下鼠标悬浮图片轮播停止的原理: 1、当鼠标悬浮在框架上方时,清除定时器即用cle
-
本文向大家介绍pycharm设置鼠标悬停查看方法设置,包括了pycharm设置鼠标悬停查看方法设置的使用技巧和注意事项,需要的朋友参考一下 我们使用pycharm的时候,有时遇到了不认识的方法习惯于将鼠标悬停在方法上查看方法介绍。那么如何设置呢?下面小编给大家分享一下。 首先假如我们要查看下图所示的方法,鼠标放上去并没有显示 接着我们点击左上角的File菜单,然后选择Setting选项 然后在弹窗
-
本文向大家介绍Vue.js鼠标悬浮更换图片功能,包括了Vue.js鼠标悬浮更换图片功能的使用技巧和注意事项,需要的朋友参考一下 最近自己做的项目中设计师要求分类栏中鼠标悬停更换图片,大致实现出来的效果就是这样: 这个在jQuery中是个很简单的事,但是在vue中我还是第一次实现。 首先将所有的选中后图片都覆盖到没选中图片上 html代码如下 css代码如下 其实就是很简单的通过position:a
-
本文向大家介绍js实现鼠标悬浮给图片加边框的方法,包括了js实现鼠标悬浮给图片加边框的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现鼠标悬浮给图片加边框的方法。分享给大家供大家参考。具体实现方法如下: html代码: js代码: css代码: 希望本文所述对大家的javascript程序设计有所帮助。

